Erweiterung für mehrere Scanner: Barcode- und QR-Code-Scanner-Plugin
Dies ist ein Plugin, um die Hardware-Barcode-Scanner von Elo auf einem stationären Gerät zu verwenden.
Das QR-Code-Scanner-Plugin, mit dem auch Barcodes gescannt werden können, ermöglicht es Ihnen, einen QR-Code-Scanner in Ihr Projekt innerhalb unserer No-Code-Plattform zu integrieren. Mit diesem Plugin können Sie QR-Codes ganz einfach scannen und die gescannten Daten abrufen.
Hinzufügen des QR-Code-Scanner-Plug-ins
Um das QR-Code-Scanner-Plugin in Ihrem Projekt zu verwenden, befolgen Sie diese einfachen Schritte:
-
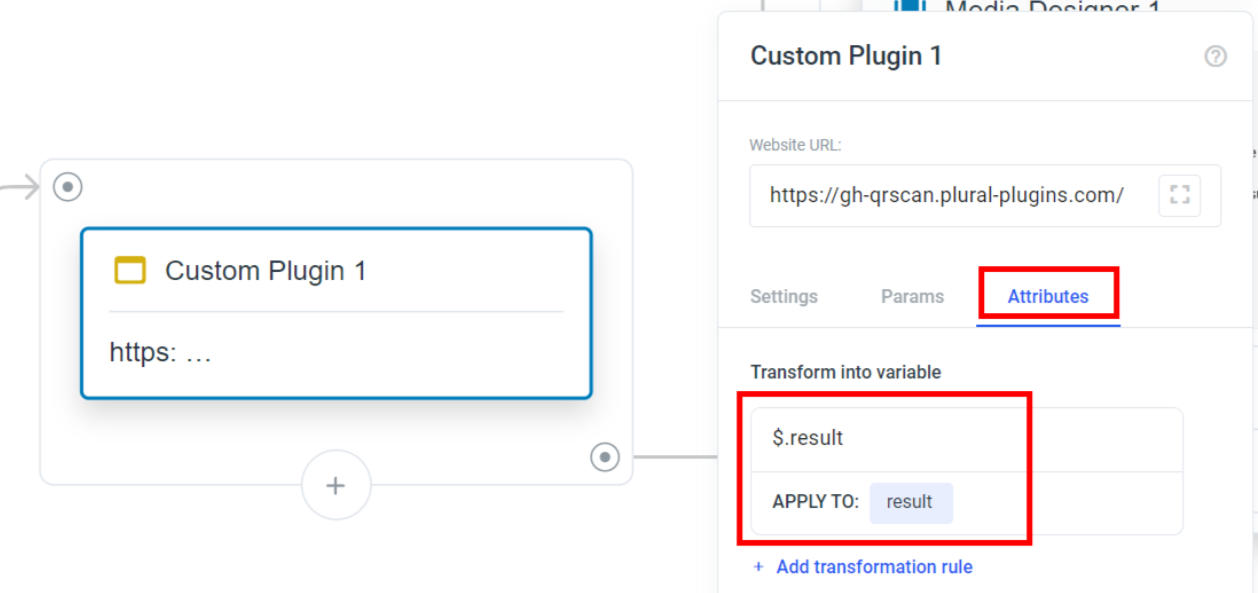
Ziehen Sie ein „Custom Plugin“-Element in Ihren Projektarbeitsbereich.
-
Legen Sie in „Attribute“ den variablen JSON-Schlüsselpfad auf $.result fest und speichern Sie ihn in der Variablen, in der Sie den Inhalt des QR-Codes speichern möchten.
-
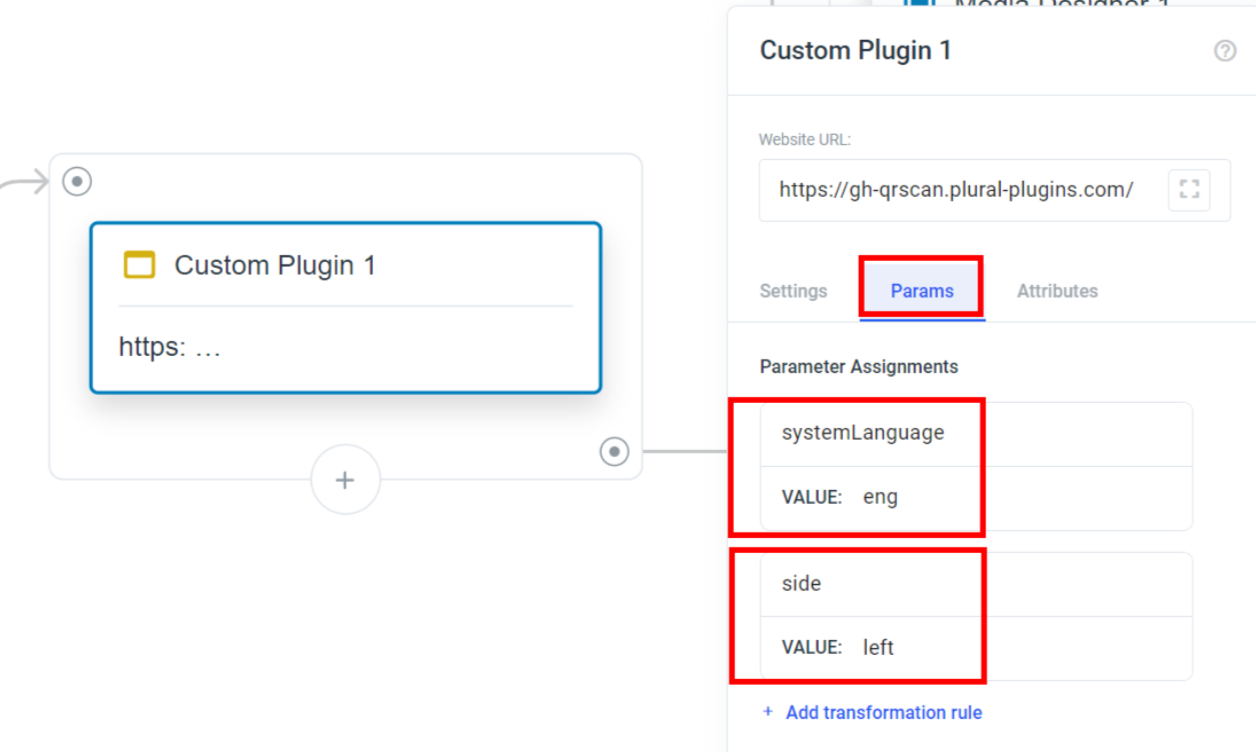
Konfigurieren Sie das QR-Code-Scanner-Plugin, indem Sie die folgenden Parameter einstellen:
-
systemLanguage(Default:ger): Geben Sie die Systemsprache als „eng“ für Englisch oder „ger“ für Deutsch an. Sie können auch den Shortcode verwenden#ATTRI/LanguageISO2um die Systemsprache automatisch zu erkennen. Wenn kein Wert angegeben wird, verwendet das Plugin standardmäßig Deutsch (ger). -
side(Default:right): Wählen Sie die Seite, auf der sich der QR-Code-Scanner befindet, entweder „links“ oder „rechts“. Wenn kein Wert angegeben wird, geht das Plugin standardmäßig davon aus, dass sich der Scanner auf der rechten Seite befindet (right).
-
Speichern Sie die Änderungen und fahren Sie mit der Gestaltung Ihres Projekts fort.
Das QR-Code-Scanner-Plugin erleichtert das Scannen von QR-Codes und das Sammeln der gescannten Daten. Befolgen Sie diese Schritte, um das Plugin effektiv zu nutzen:
-
Öffne den Fluss.
-
Scannen Sie den QR-Code mit dem Hardware-Scanner.
-
Sobald der Benutzer den QR-Code erfolgreich gescannt hat, ruft das Plugin die gescannten Daten ab und stellt sie in der
$.result-Variablen zur Verfügung.
Eine Beispielimplementierung des QR-Code-Scanner-Plugins steht zum Testen auf unserer No-Code-Plattform zur Verfügung. Sie können darauf unter https://gh-qrscan.plural-plugins.com/ zugreifen.
Sie können das Beispiel gerne untersuchen und sehen, wie das Plugin die gescannten Daten erfasst und zurückgibt.
Durch die Bereitstellung von Standard-/Ersatzwerten für die Parameter gewährleistet das Plugin eine reibungslose Benutzererfahrung, auch wenn die Parameter in Ihrem Projekt nicht explizit festgelegt sind.
Viel Spaß beim Bauen!