Web-Widget
Bringen Sie Ihren Avatar auf Ihre Website. Ohne Programmierkenntnisse.
Mit dem Plural Web Widget können Sie Ihren Plural Avatar nahtlos in Ihre eigene Website integrieren. Diese Dokumentation führt Sie durch die einfachen Schritte zum Anpassen und Einbetten des Widgets in Ihre Webseiten.
Das Plural Web Widget ist ein leistungsstarkes und benutzerfreundliches Tool, mit dem Sie Ihren personalisierten Plural.io-Avatar nahtlos in Ihre eigene Website integrieren können. Es ermöglicht Ihnen, die Interaktivität und das Engagement Ihrer Website zu verbessern, indem Sie Ihren Avatar direkt zu Ihren Besuchern bringen.
Mit dem Web Widget können Sie:
-
Anpassen des Erscheinungsbildes: Passen Sie das Aussehen und die Wirkung des Chat-Fensters, in dem Ihr Avatar angezeigt wird, an den Stil und das Branding Ihrer Website an.
-
Binden Sie Besucher ein: Bieten Sie Besuchern eine bequeme und interaktive Möglichkeit, mit Ihrem Avatar zu interagieren, sodass sie auf Informationen zugreifen, Fragen stellen oder an Gesprächen teilnehmen können.
-
Verbessern Sie die Benutzererfahrung: Verbessern Sie die allgemeine Benutzererfahrung auf Ihrer Website, indem Sie über Ihren benutzerdefinierten Avatar Unterstützung und Informationen in Echtzeit anbieten.
-
Keine Programmierkenntnisse erforderlich: Sie müssen kein Entwickler sein, um das Plural Web Widget zu verwenden. Es verfügt über eine intuitive Benutzeroberfläche, die eine einfache Anpassung und Integration ermöglicht.
Durch die Verwendung des Plural Web Widgets können Sie Ihren Website-Besuchern ein dynamischeres und ansprechenderes Erlebnis bieten und ihnen eine personalisierte und interaktive Möglichkeit bieten, mit Ihren Inhalten oder Dienstleistungen in Kontakt zu treten.

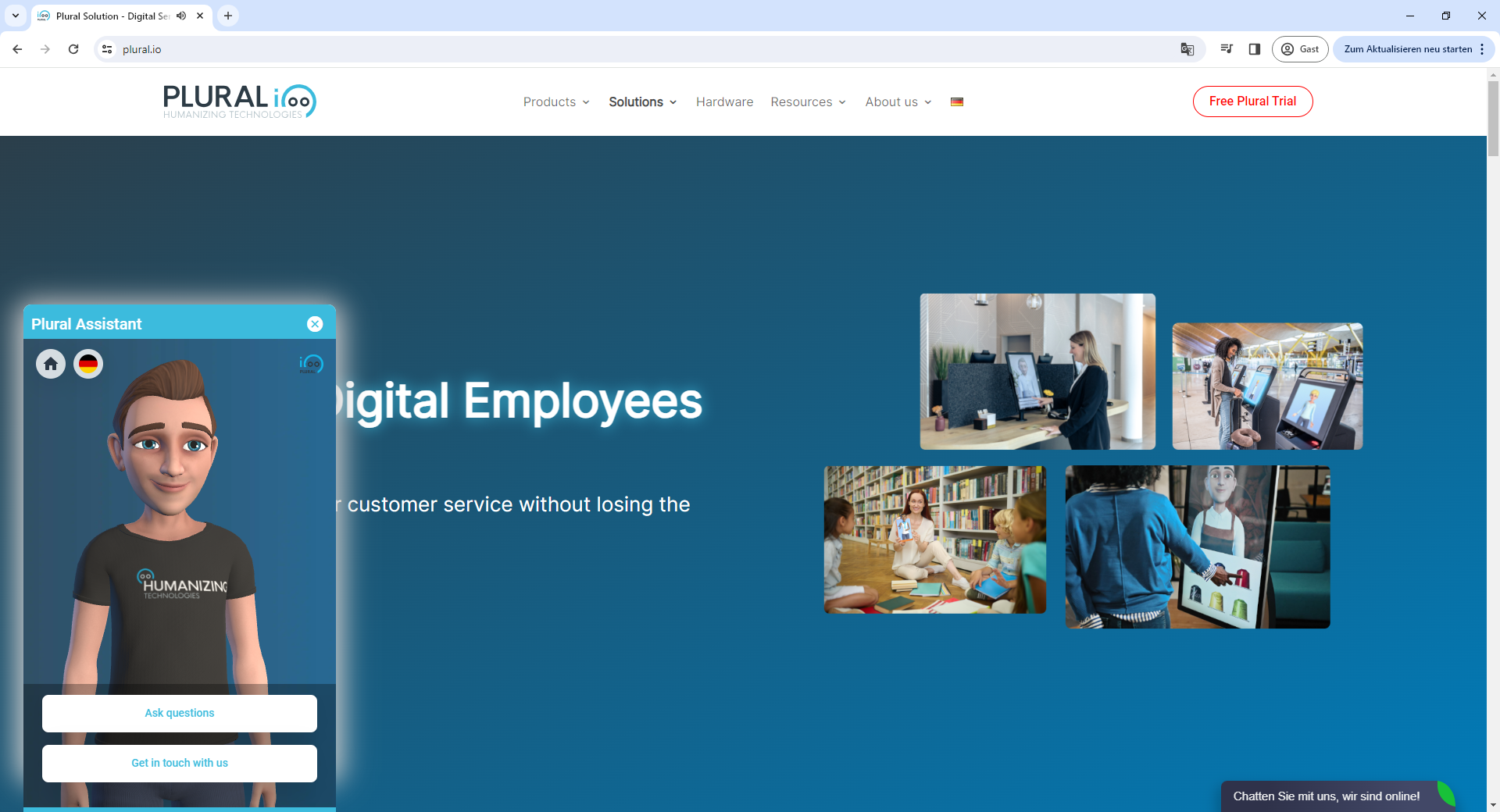
This is how the Web Widget looks when maximized.
Im obigen Beispiel können Sie sehen, wie das Plural Web Widget an das Farbschema und Design der Website angepasst wurde. Die Chat-Blase, der Widget-Titel und der Hinweistext wurden alle angepasst, um eine einheitliche und einladende Benutzererfahrung zu schaffen.
Denken Sie daran, dass das Plural Web Widget Anpassungsoptionen bietet, sodass Sie es genau auf die Ästhetik und Funktionalität Ihrer Website abstimmen können. Ob Sie nun ein schlichtes, modernes Aussehen oder ein verspielteres und farbenfroheres Design bevorzugen, das Plural Web Widget kann an Ihre Vorlieben angepasst werden.
Das Endergebnis ist ein Chat-Fenster, das nicht nur den Stil Ihrer Website ergänzt, sondern auch eine benutzerfreundliche Oberfläche bietet, über die Besucher mit Ihrem Avatar interagieren können. Durch diese Anpassung wird sichergestellt, dass sich das Plural Web Widget nahtlos in Ihre Website einfügt und die Benutzerbindung und -interaktion verbessert.
Um zu sehen, wie das Plural Web Widget auf Ihrer spezifischen Website aussehen wird, folgen Sie einfach den Anpassungsschritten in unserer Dokumentation und zeigen Sie es in Ihrer Webumgebung in der Vorschau an.
Wie kann ich das Web-Widget verwenden?
Sie finden das Web-Widget auf der linken Seite Ihrer Plural.io-Benutzeroberfläche in der Seitenleiste. Wenn Sie darauf klicken, gelangen Sie zu diesem Designer:

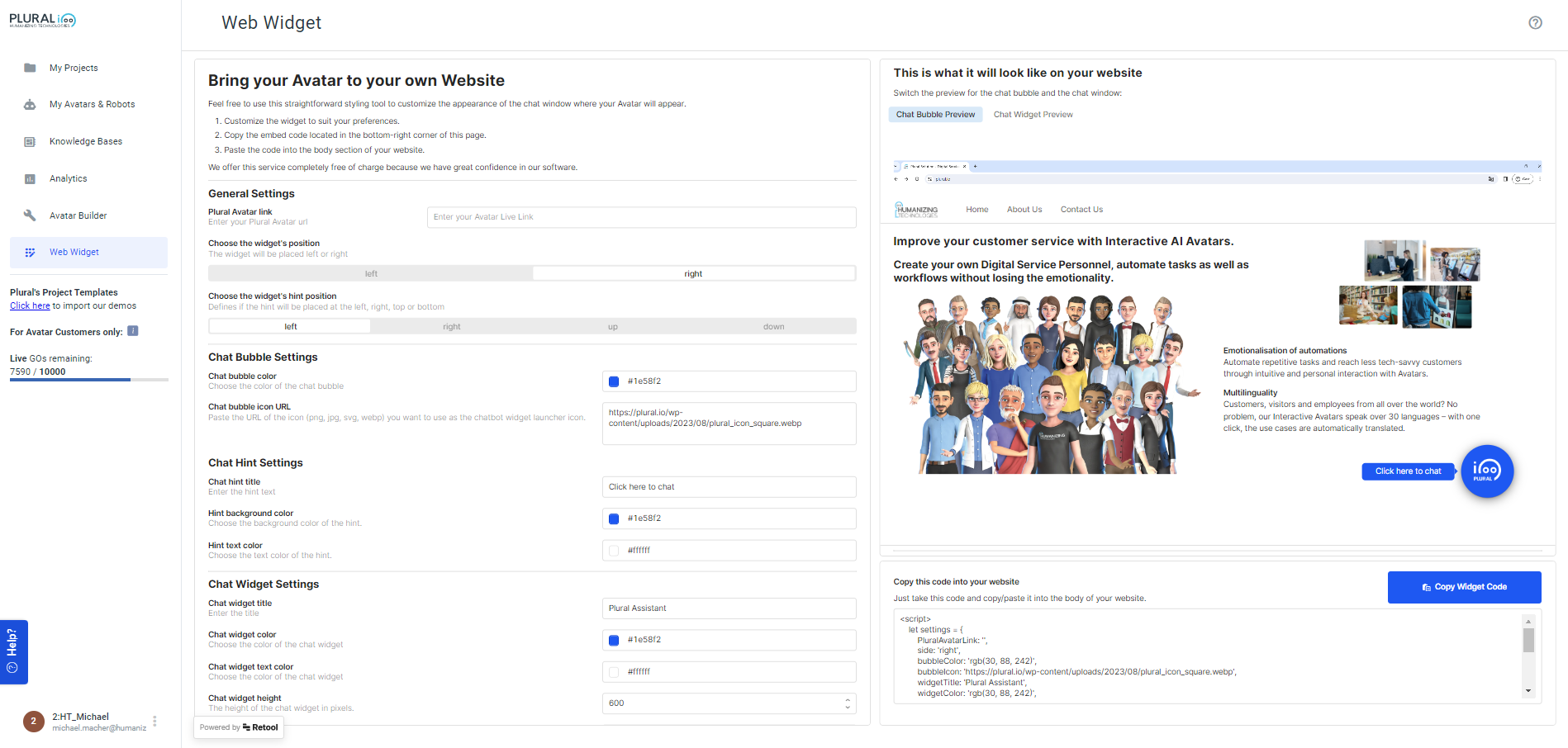
The Web Widget designer interface.
Dieser Designer hilft Ihnen dabei, das Aussehen Ihres Avatar-Widgets auf Ihrer eigenen Website zu gestalten.
Anpassung von Widgets
-
Allgemeine Einstellungen
-
Plural Avatar Link: Geben Sie Ihre Plural Avatar URL ein.
-
Avatar Live Link: Wählen Sie den Live-Link Ihres Avatars.
-
Widget-Position: Wählen Sie die Position des Widgets aus, entweder links oder rechts.
-
Widget-Hinweis-Position: Legen Sie die Platzierung des Hinweises fest, ob links, rechts, oben oder unten.
-
Chat-Einstellungen
-
Chat-Blasenfarbe: Wählen Sie die Farbe der Chat-Blase aus.
-
Chat-Blasen-Symbol-URL: Fügen Sie die URL des Symbols (png, jpg, svg, webp) ein, das Sie als Symbol für den Start des Chatbot-Widgets verwenden möchten.
-
Chat-Hinweis-Einstellungen
-
Chat-Hinweis Titel: Geben Sie den Hinweistext ein (z. B. „Hier klicken, um zu chatten“).
-
Hinweis-Hintergrundfarbe: Wählen Sie die Hintergrundfarbe des Hinweises aus.
-
Hint Text Color: Wählen Sie die Textfarbe des Hinweises aus.
-
Chat-Widget-Einstellungen
-
Chat-Widget-Titel: Geben Sie den Titel ein (z. B. „Plural Assistant“).
-
Chat-Widget-Farbe: Wählen Sie die Farbe des Chat-Widgets aus.
-
Chat-Widget-Textfarbe: Wählen Sie die Textfarbe des Chat-Widgets aus.
-
Chat-Widget-Höhe: Legen Sie die Höhe des Chat-Widgets in Pixeln fest.
-
Chat-Widget-Breite: Geben Sie die Breite des Chat-Widgets in Pixeln an.Chat-Widget-Rahmenradius: Legen Sie den Rahmenradius in Pixeln fest.
Einbetten des WidgetsSobald Sie Ihr Widget nach Ihren Wünschen angepasst haben, können Sie es in Ihre Website einbetten. Gehen Sie dazu wie folgt vor:
-
Kopieren Sie den Einbettungscode
-
Unten rechts auf dieser Seite finden Sie den Einbettungscode.
-
Code einfügen
-
Fügen Sie den kopierten Code in den Body-Bereich Ihrer Website ein, wo der Avatar erscheinen soll.
Plural Web Widget vs. Plural Embedded
Wenn es darum geht, Ihren Plural Avatar in Ihre Anwendungen oder Website zu integrieren, bietet Plural zwei Optionen: das Plural Web Widget und Plural Embedded. Jede Option dient einem bestimmten Zweck und ist auf unterschiedliche Benutzerbedürfnisse zugeschnitten. Hier ist ein Vergleich, der Ihnen bei der Auswahl der richtigen Lösung für Ihre Anforderungen helfen soll:To pick up a draggable item, press the space bar. While dragging, use the arrow keys to move the item. Press space again to drop the item in its new position, or press escape to cancel.ErstellungsprozessKeine Programmierung erforderlich; einfache Einrichtung.Erfordert Programmierung für die Integration.BetriebsumgebungWird über Plural.io gesteuert. Lässt sich einfach in Ihre Website integrieren.Bietet Flexibilität, um in jedes Produkt oder jede Dienstleistung integriert zu werden. Benötigt Programmierer.IntegrationsmethodeWebsite-basiert; Code-Snippet-Integration.Bibliotheksbasiert; Integration in Apps/Websites.AnpassungBenutzerfreundlicher Designer für Website-Chat.Programmatische Nutzung für die Integration von Apps/Websites.PreisgestaltungStyler ist im Plural.io-Abonnement enthalten. Interaktionsbasierte Abrechnung.Separate Preisgestaltung basierend auf der Nutzung von Embedded.BenutzeroberflächeWebsite-spezifisch; auch für Nicht-Entwickler einfach.Entwicklerzentriert; erfordert Programmierkenntnisse.Kontrolle & HostingVerwaltet von Plural.io; extern auf Ihrer Website gehostet.Selbst gehostet und von Kunden kontrolliert.Erweiterte FunktionenVereinfachte Funktionen für die Website-Integration.Erweiterte Funktionen wie eigenständiger Avatar, Text-to-Speech (TTS) und Speech-to-Text (STT) für benutzerdefinierte Anwendungen.Plural Web Widget ist eine ausgezeichnete Wahl, wenn Sie eine problemlose, codefreie Lösung suchen, um Avatare zu Ihrer Website hinzuzufügen. Es bietet Einfachheit und Benutzerfreundlichkeit für eine schnelle Integration.Plural Embedded hingegen ist für Benutzer gedacht, die eine tiefere Integration benötigen, über Programmierkenntnisse verfügen und erweiterte Avatar-Funktionen benötigen, während sie die Kontrolle über ihre Anwendungen behalten.Letztendlich hängt die Wahl zwischen Web Widget und Embedded von Ihren spezifischen Bedürfnissen und Ihrem technischen Fachwissen ab. Wählen Sie die Option, die am besten zu den Anforderungen und Zielen Ihres Projekts passt.
