QR-Code-Reader
Mit dem QR-Code-Reader-Element können Sie einen QR-Code mit einer Kamera scannen.
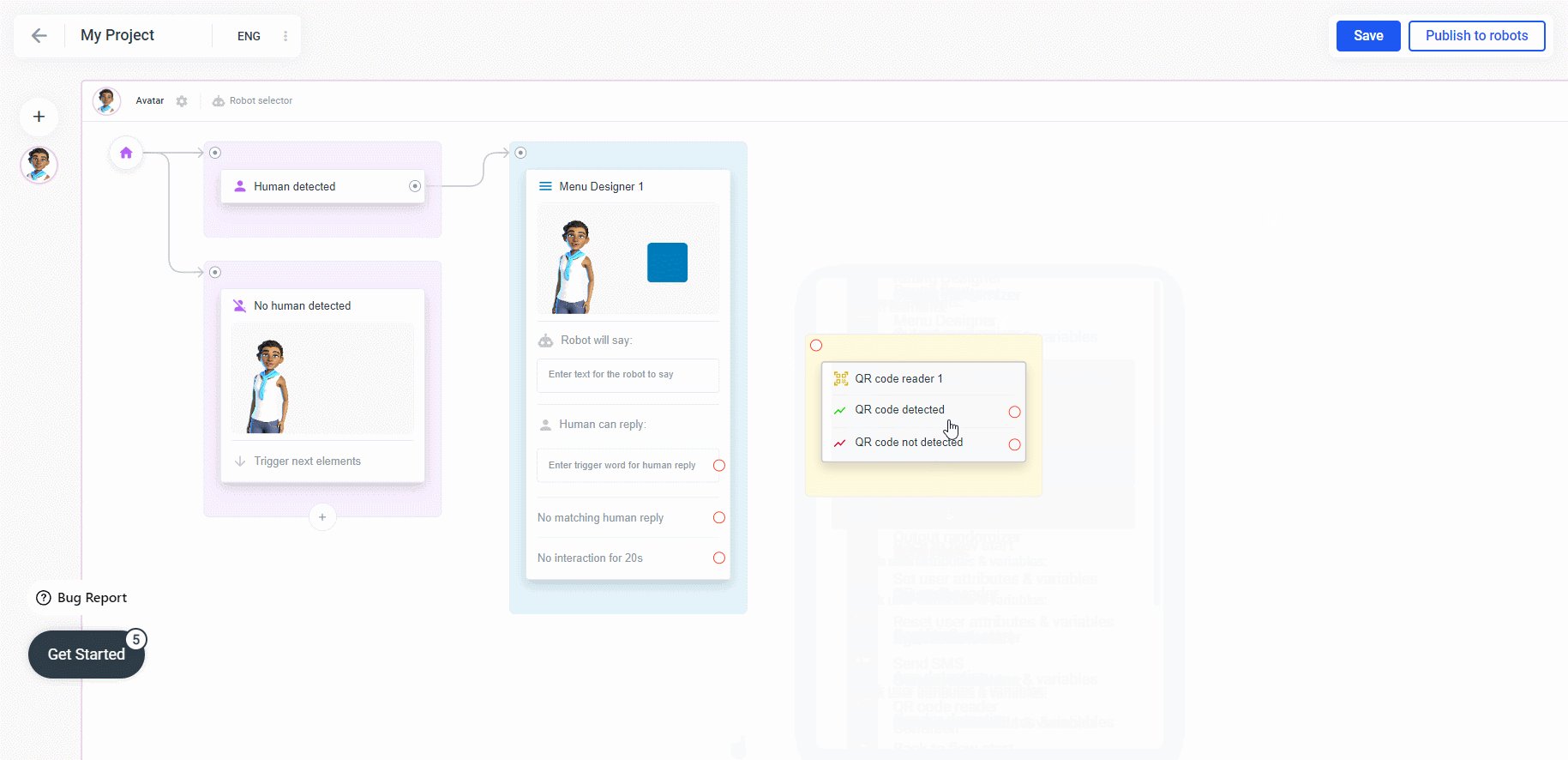
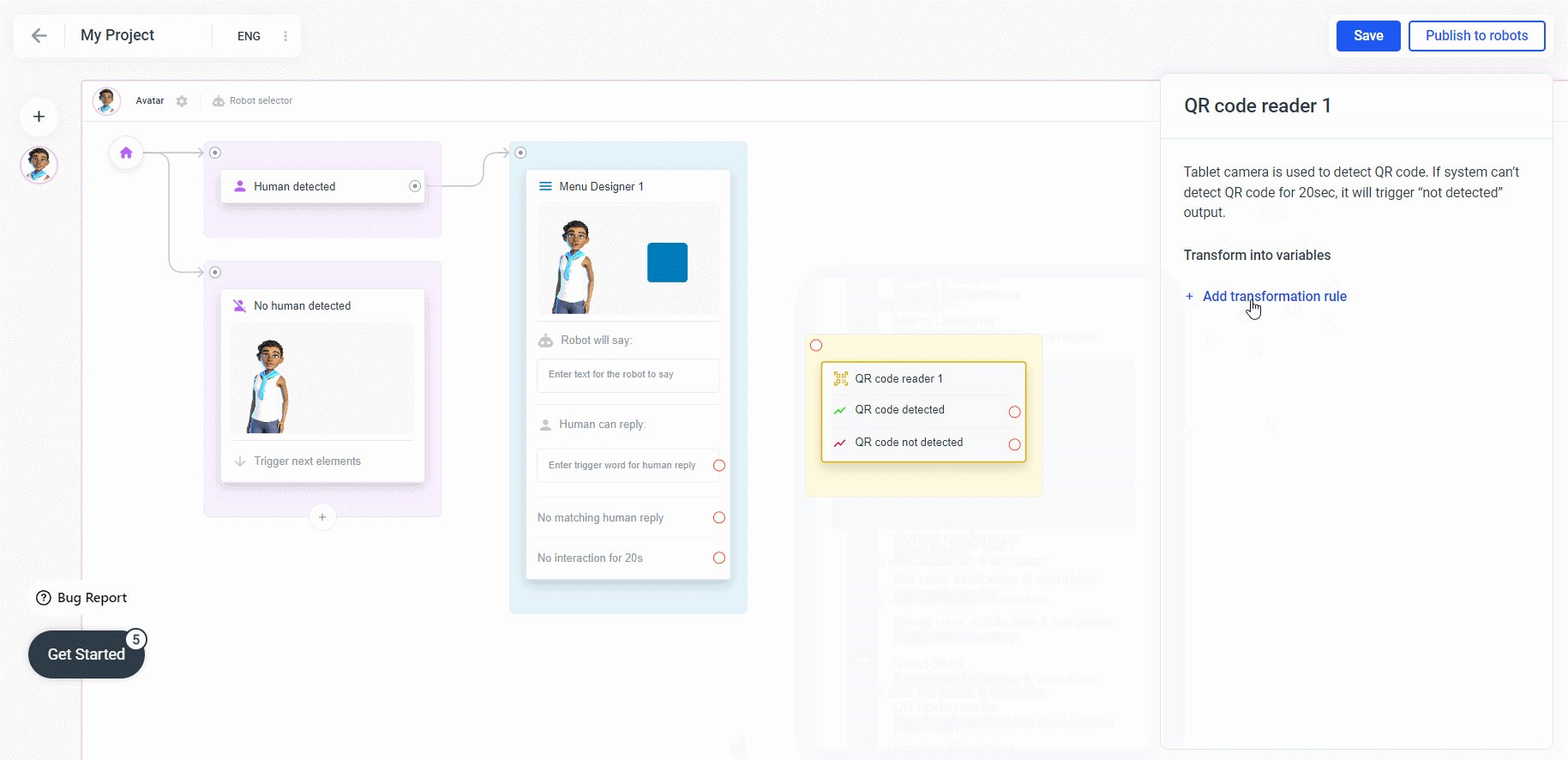
Um das QR-Code-Reader-Element hinzuzufügen, klicken Sie mit der rechten Maustaste auf einen leeren Bereich oder ziehen Sie die Ausgabe des Elements, mit dem Sie den QR-Code-Reader verbinden möchten, in Ihren Rahmen und wählen Sie „QR-Code-Reader“ aus.
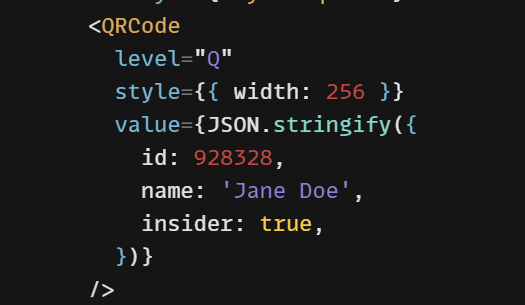
Der QR-Code-Reader kann nur QR-Codes im JSON-Format lesen. Wenn Sie nicht wissen, was das JSON-Format ist, schauen Sie hier nach: https://en.wikipedia.org/wiki/JSON Unter dem folgenden Link finden Sie eine Code-Sandbox, die einen QR-Code im JSON-Format generiert: https://codesandbox.io/s/yp1pmpjo4z?file=/index.js
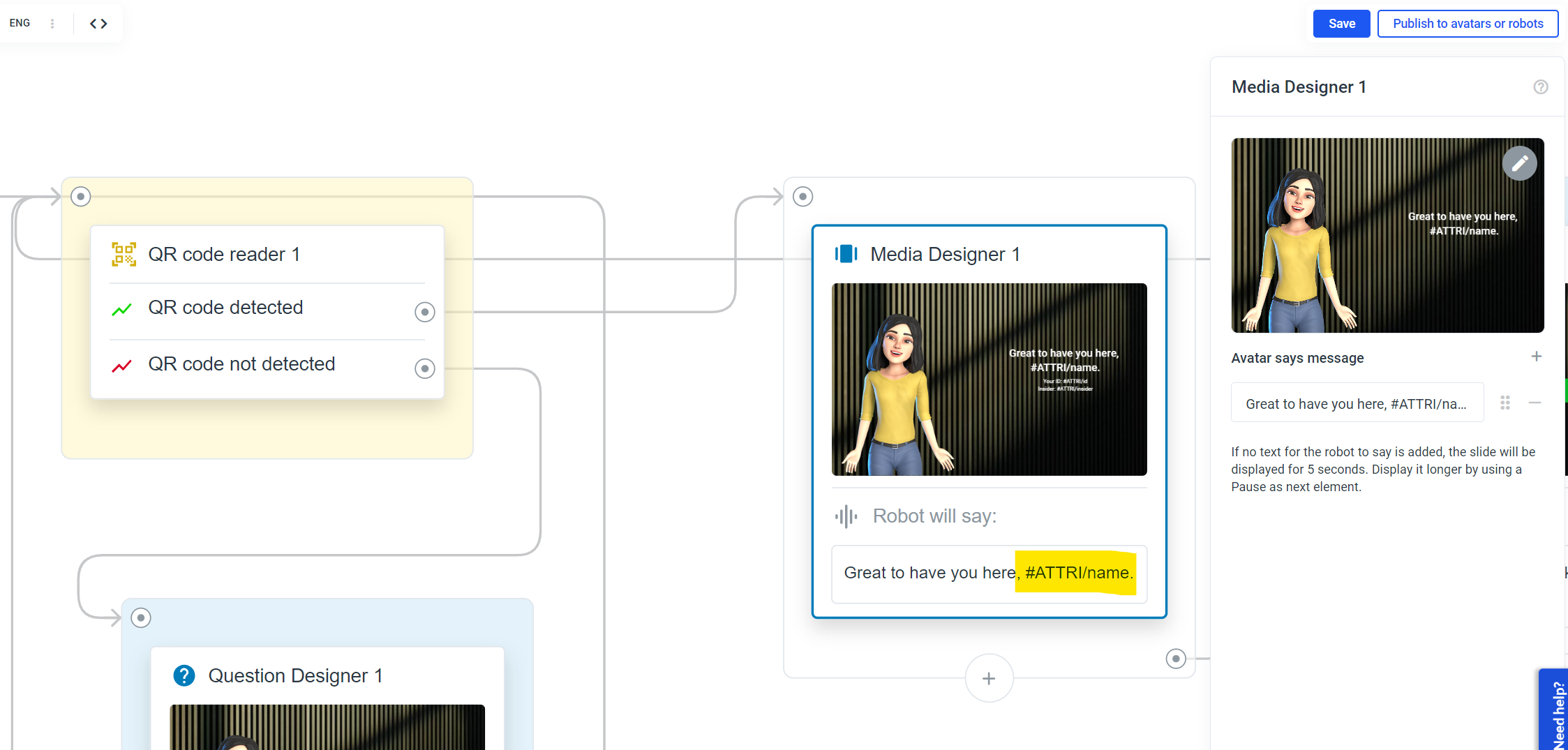
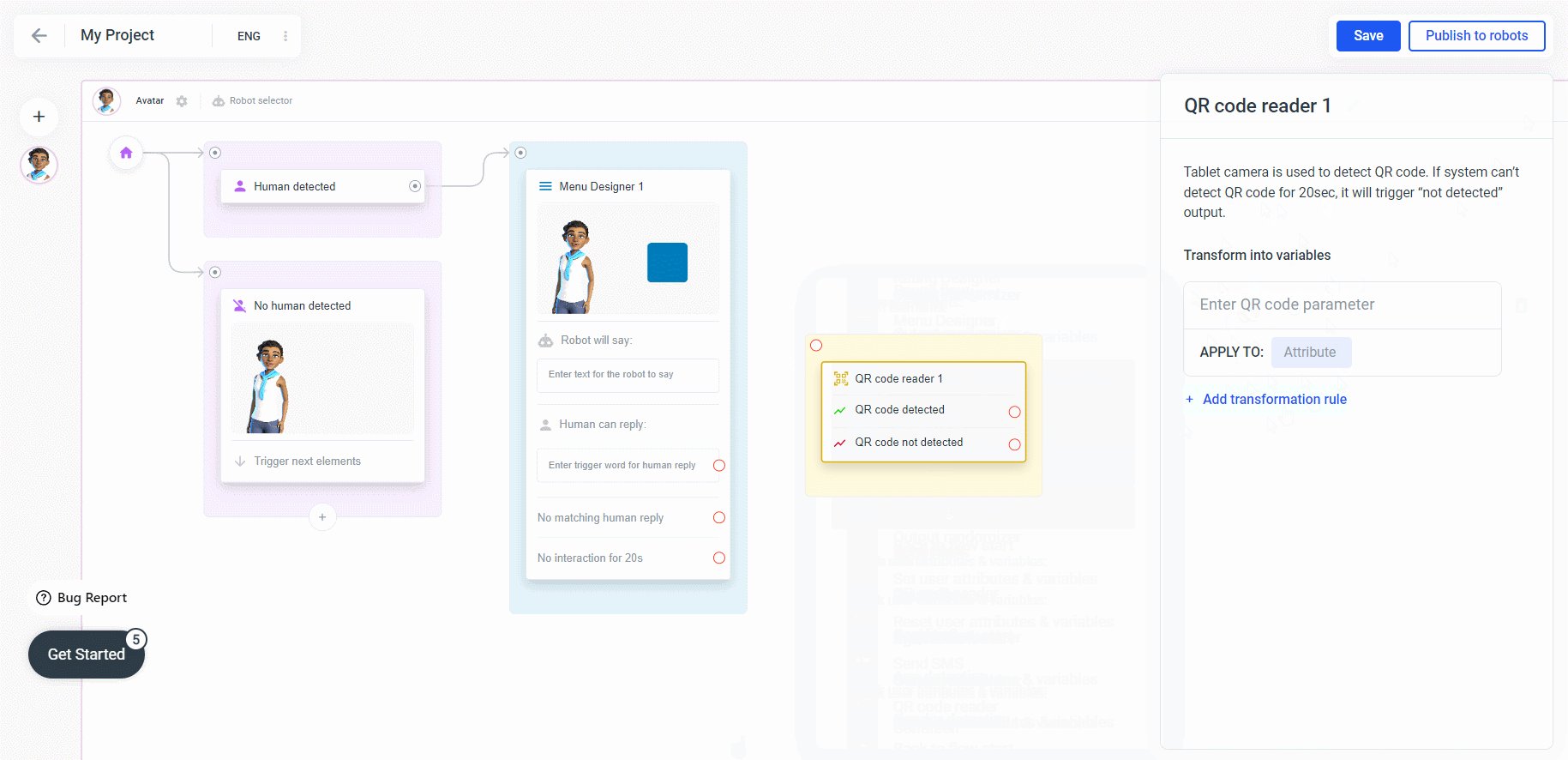
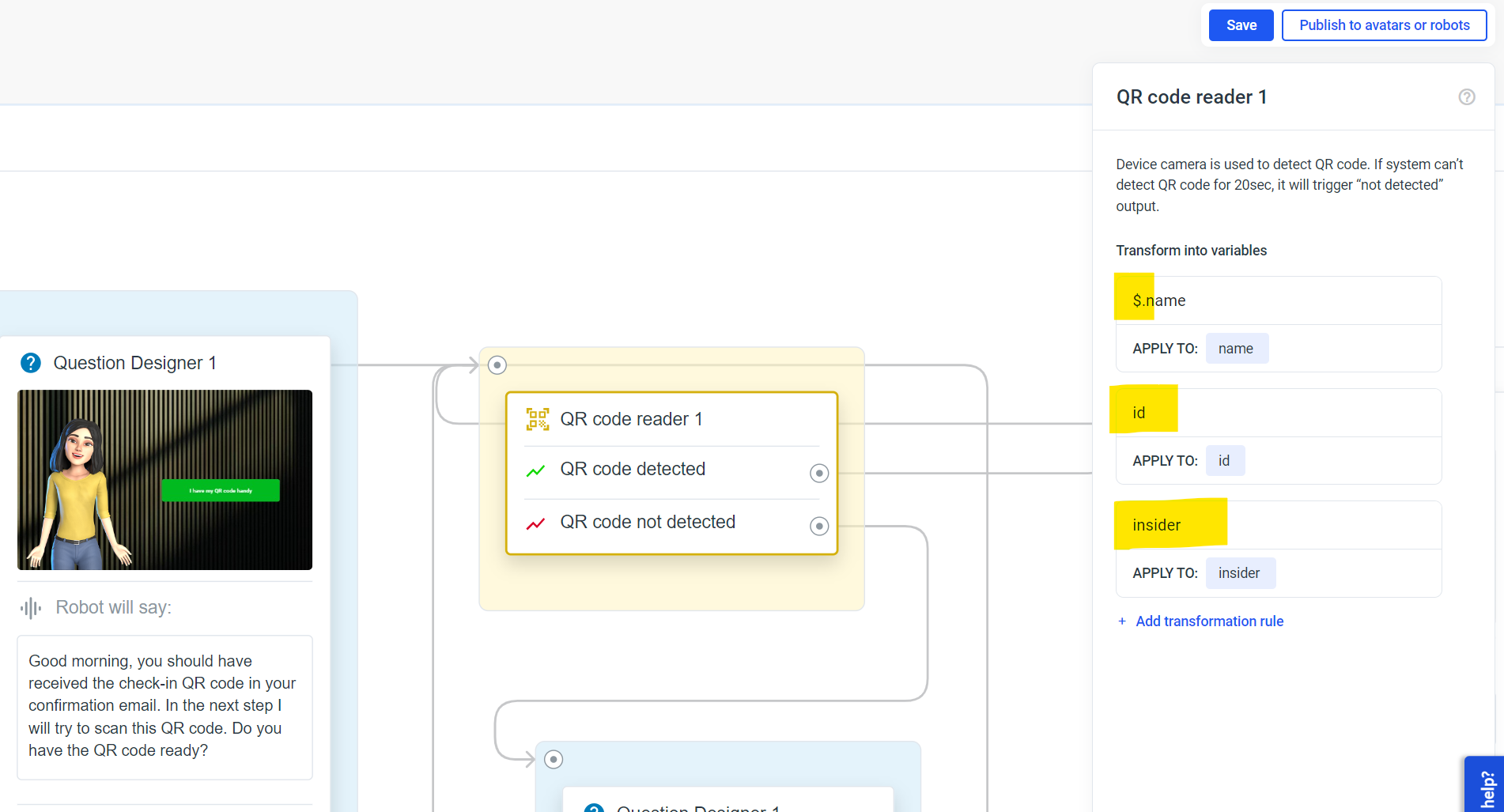
In der Seitenleiste des Elements können Sie nun eine Transformationsregel hinzufügen. Durch die Anwendung Ihrer Informationen auf ein Attribut/eine Variable können Sie die Informationen aus dem QR-Code während des folgenden Gesprächs verwenden (z. B. als Bedingung oder um den Roboter dazu zu bringen, sie laut auszusprechen, oder wenn es sich bei Ihren Informationen um eine Website handelt, können Sie die Website mit dem Website-Element öffnen).

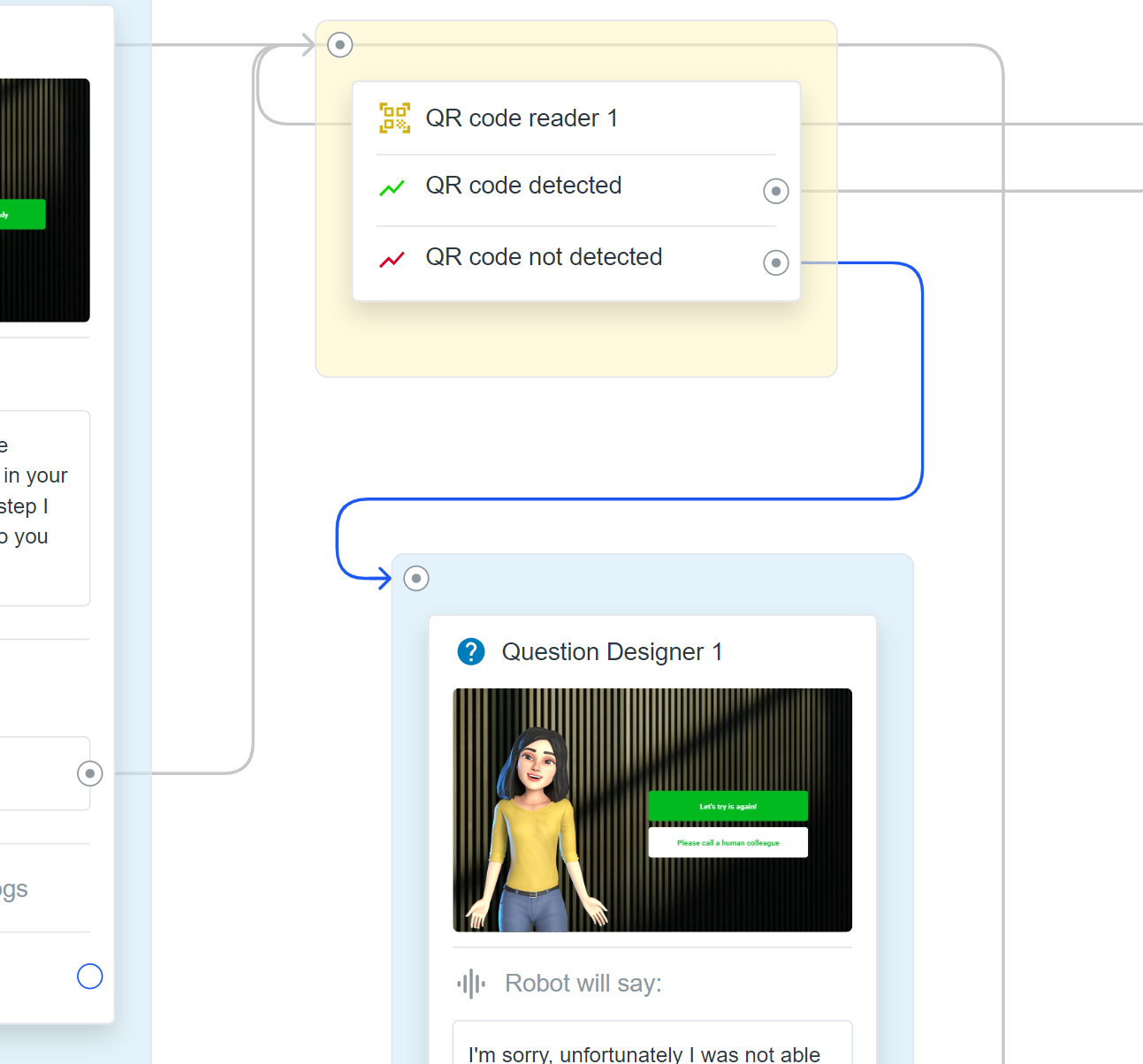
Achten Sie auch darauf, die Ausgabe „QR-Code nicht erkannt“ des QR-Code-Reader-Elements zu verwenden, da diese ausgelöst wird, wenn ein QR-Code nicht innerhalb von 20 Sekunden erkannt wird oder wenn das Gerät keinen Zugriff auf die Kamera zulässt.
name: 'Jane Doe'
id: 928328
insider: true
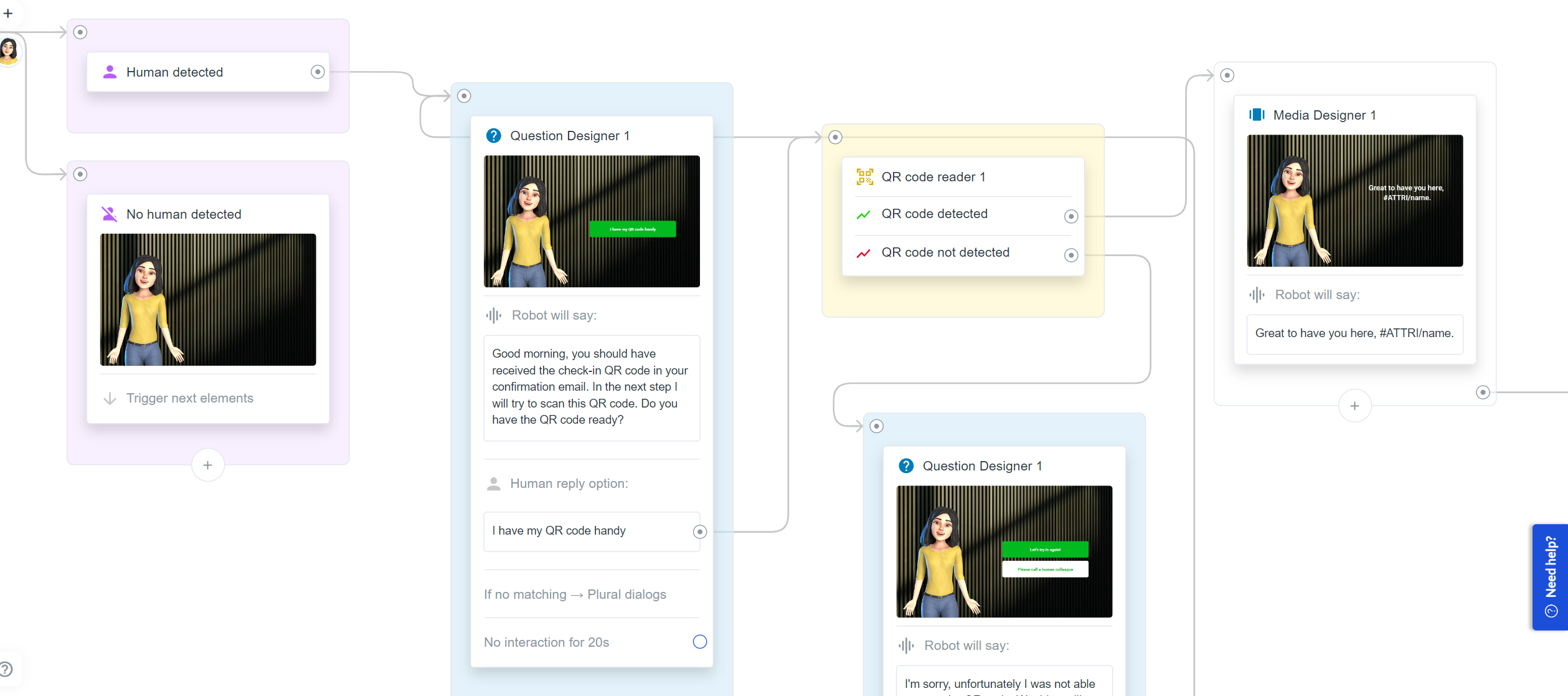
Wenn der Avatar Cho den QR-Code gescannt hat, begrüßt sie Jane Doe, wenn nicht, fragt sie, ob sie es noch einmal versuchen oder einen menschlichen Kollegen um Hilfe bitten soll.



#ATTRI/name, kann der Avatar Cho den Namen sagen und die Informationen werden neben ihr angezeigt.