Erweiterung des Plurals: Formularelement
Diese Erweiterung ist eine einfache Webanwendung, die ein dynamisches Formular bietet, das innerhalb des Website-Elements von Plural verwendet werden kann. Die Website dieses Elements finden Sie hier: https://blue-water-01baa2b03.2.azurestaticapps.net/
Wie man Daten von Plural an diese App weitergibt
-
Erstellen Sie ein Website-Element in Plural
-
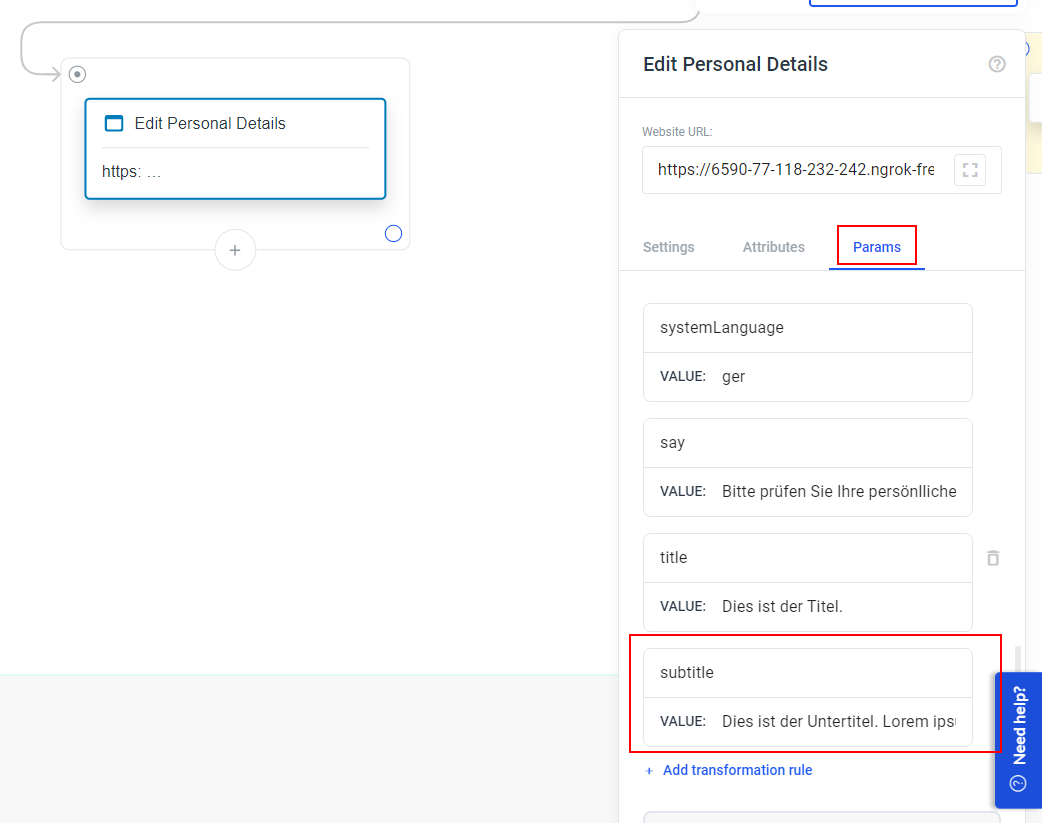
Legen Sie die Parameter fest, die von Plural an die Forms-App übergeben werden sollen
-
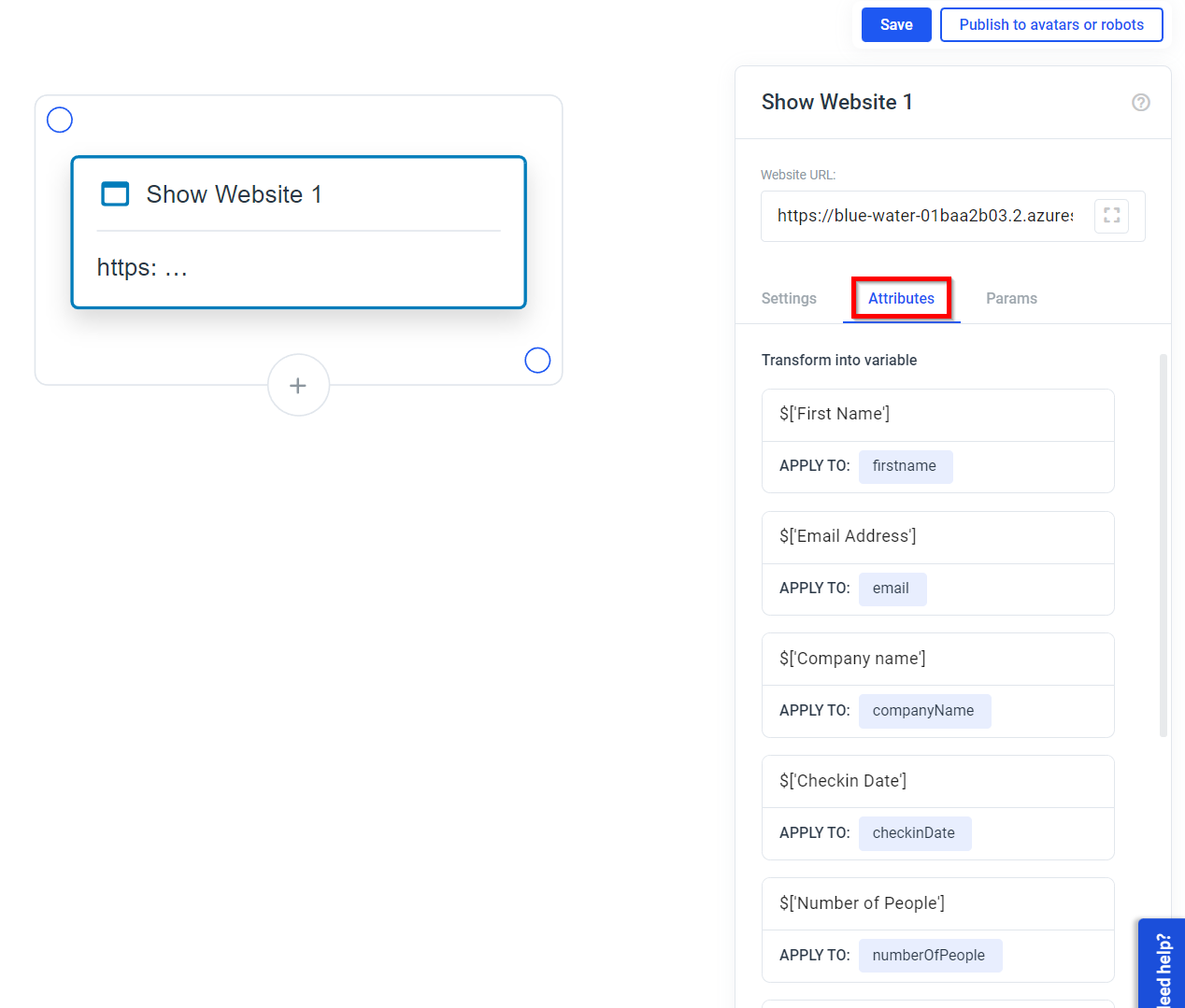
Legen Sie die Attribute fest, die von der Forms-App in Plural gespeichert werden sollen
So übergeben Sie Parameter an diese App
-
Diese App erstellt ein Formularfeld mit einer Beschriftung und ein Eingabefeld für jeden Parameter, den Sie an die Website übergeben.
-
Jeder Parameter-Schlüssel wird als Beschriftung verwendet
-
Jeder Wert wird als vorausgefüllter Wert des Eingabefeldes verwendet.
-
OPTIONAL: Sie können den Typ des Eingabefelds festlegen, indem Sie
::<type>zum Parameterschlüssel in der Mehrzahl hinzufügen (der Typ muss ein gültiger Eingabetyp für HTML-Eingabeelemente sein und der Fallback-Wert/Standardtyp, wenn Sie nichts übergeben, ist „text“)
-
OPTIONAL: Um Benutzer zum Ausfüllen eines Feldes zu zwingen, können Sie das „erforderlich“-Attribut festlegen, indem Sie ein * nach dem Parameter-Schlüssel und vor dem :: eingeben (z. B.:
Benutzer-ID*::Nummer)
-
OPTIONAL: Sie können die Sprache des Formulars festlegen, indem Sie einen Sprachcode als
systemLanguagean das Website-Element übergeben (muss im ISO 639-2-Format vorliegen (z. B.:engoderger) und ist derzeit so voreingestellt, dass nur Deutsch verstanden wird. Standard ist Englisch.)
Hier sind einige Beispiele
Hier sind einige Beispiele, die Ihnen den Einstieg erleichtern sollen.
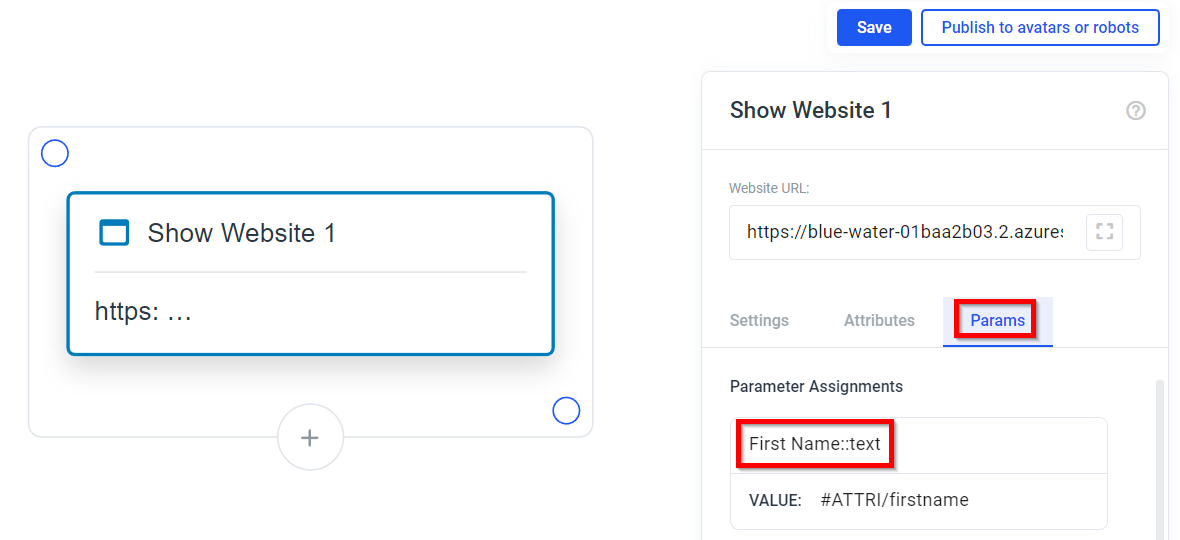
Übergeben eines Parameters als Text
Ihre Eingabe im Plural:
Parameter-Schlüssel =
First Name::textParameterwert=
Michael
Ihre grobe Ausgabe in der App:
In diesem Fall wird der Parameterschlüssel als Beschriftung und der Parameterwert als vorausgefüllter Wert des Eingabefelds verwendet. Der Typ des Eingabefelds ist standardmäßig auf „Text“ eingestellt.
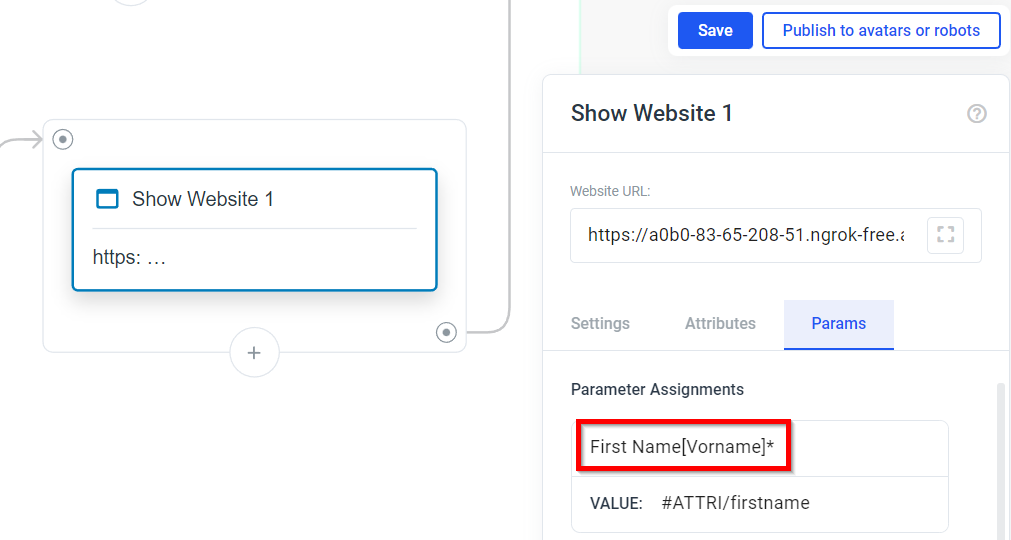
Überschreiben des angezeigten Labels eines Parameters
Ihre Eingabe im Plural:
Parameter-Schlüssel=
First Name[Vorname]::textParameterwert =
Michael
Ihre grobe Ausgabe in der App:
In diesem Fall wird der Parameterschlüssel als Beschriftung und der Parameterwert als vorausgefüllter Wert des Eingabefelds verwendet. Der Typ des Eingabefelds ist standardmäßig auf „Text“ eingestellt. Die Beschriftung wird durch den Text in den eckigen Klammern überschrieben.
Parameterwert = This is the title.
Ihre grobe Ausgabe in der App:
Über dem Formular sehen Sie einen Titel mit dem Text, den Sie eingegeben haben.
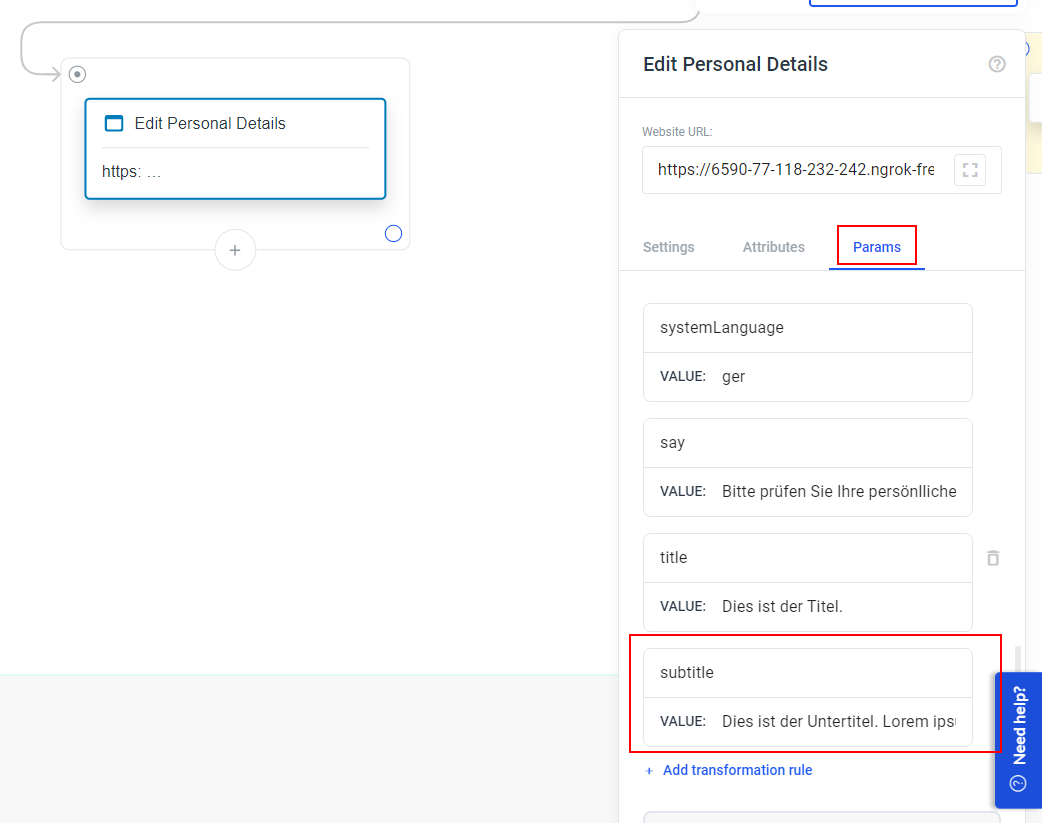
Zeigen Sie zu Beginn des Formulars einen Untertitel an
Ihre Eingabe im Plural:
Parameter-Schlüssel =
subtitleParameterwert =
This is the subtitle.

Ihre grobe Ausgabe in der App:
Über dem Formular sehen Sie einen Untertitel mit dem Text, den Sie eingegeben haben.
Wie werden Parameter an Plural zurückgegeben?
-
In Plural gehen Sie auf der Website zum Reiter „Attribute“ des Website-Elements
-
Fügen Sie für den JSON-Schlüsselpfad
$['<NameOfYourParameterKey>']hinzu (z. B. für das Beispiel oben$['First Name']oder$['Checkin Date']usw.).Comment
-
Wählen Sie die Variable aus, in der Sie sie speichern möchtenComment
Hier ist ein Beispiel, um die Eingaben von oben zu speichern: