Question Desginer
Der Fragendesigner ist eines von vielen Elementen, die Sie in Ihrem Projekt verwenden können. Er ermöglicht es Ihnen, eine Frage zu stellen und die Antworten zu sammeln.
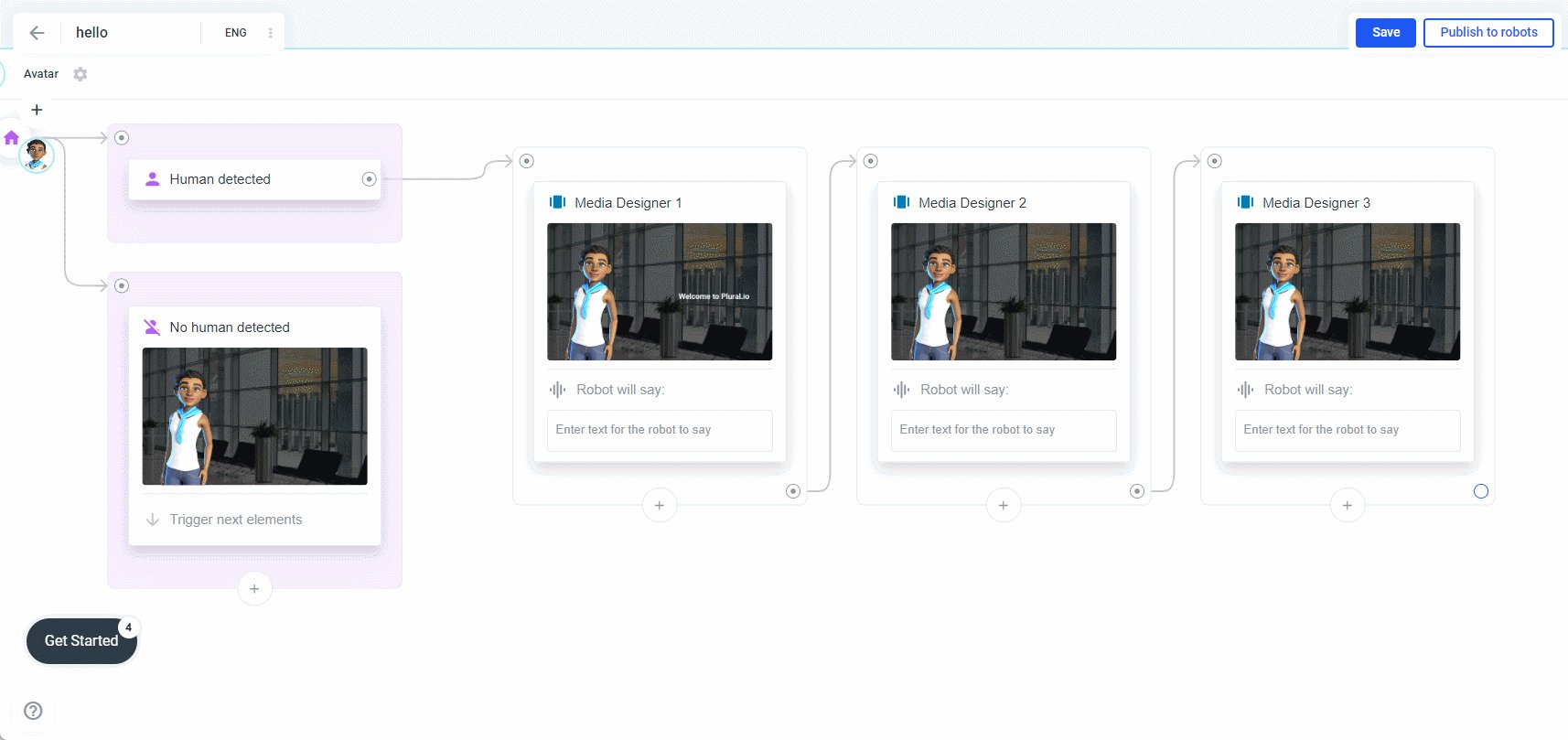
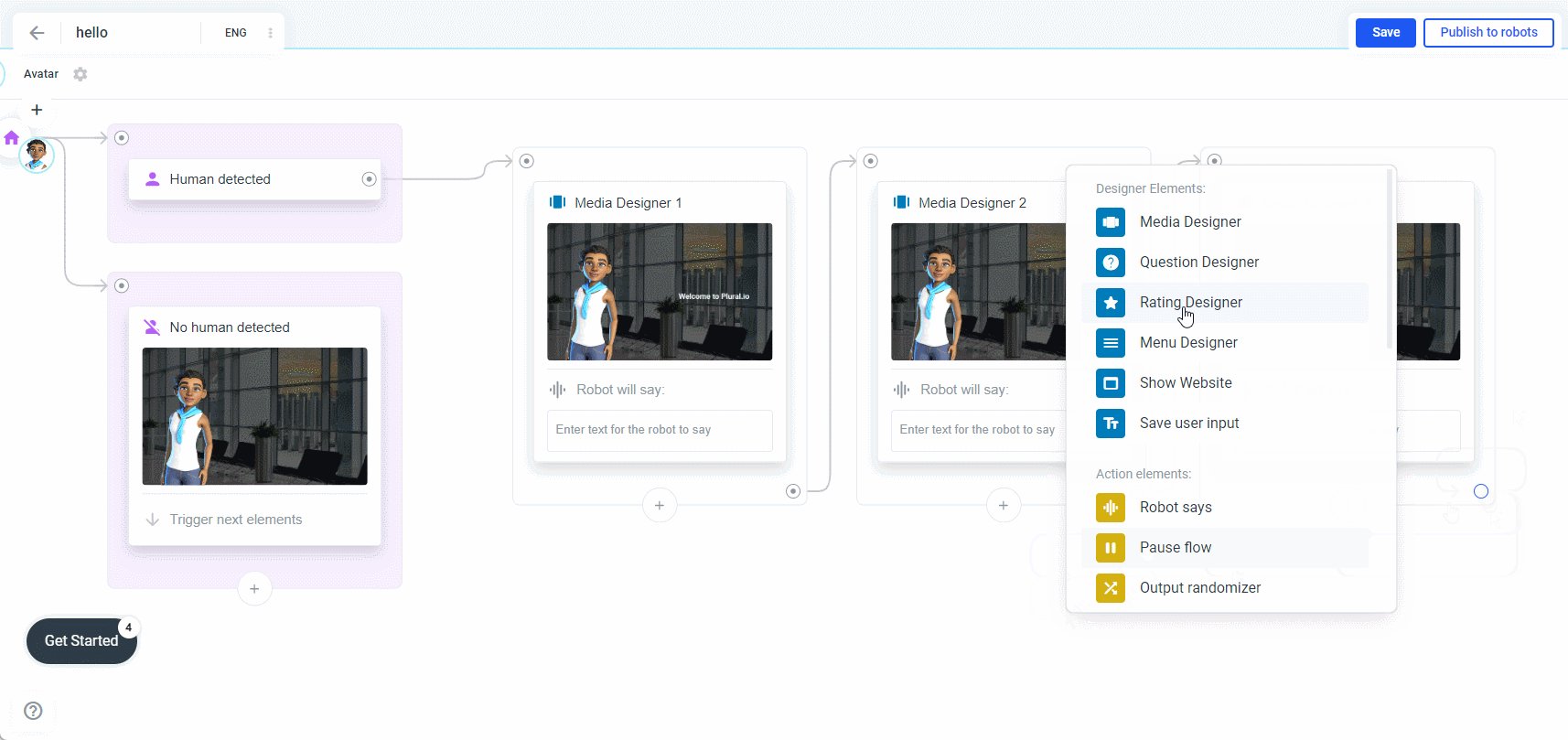
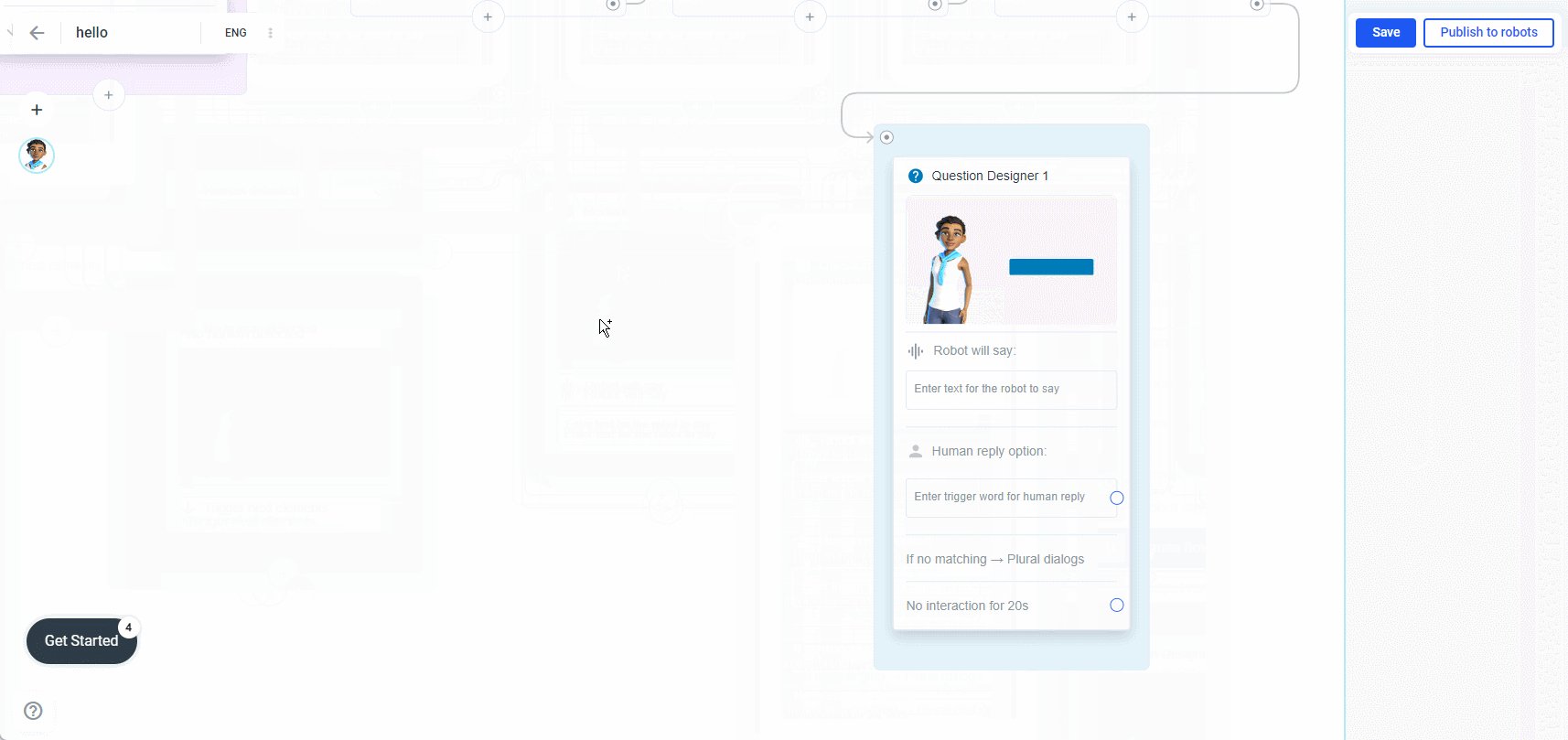
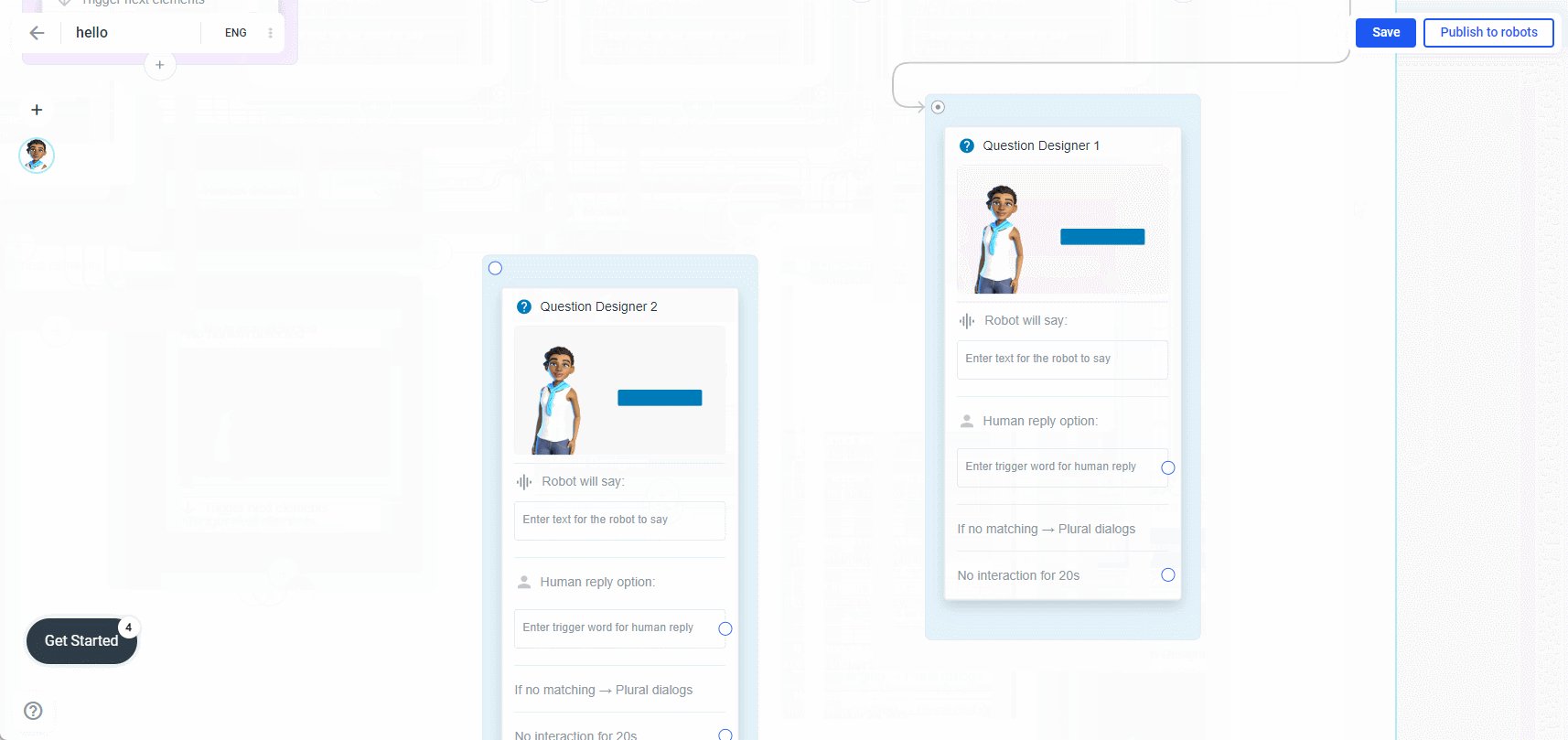
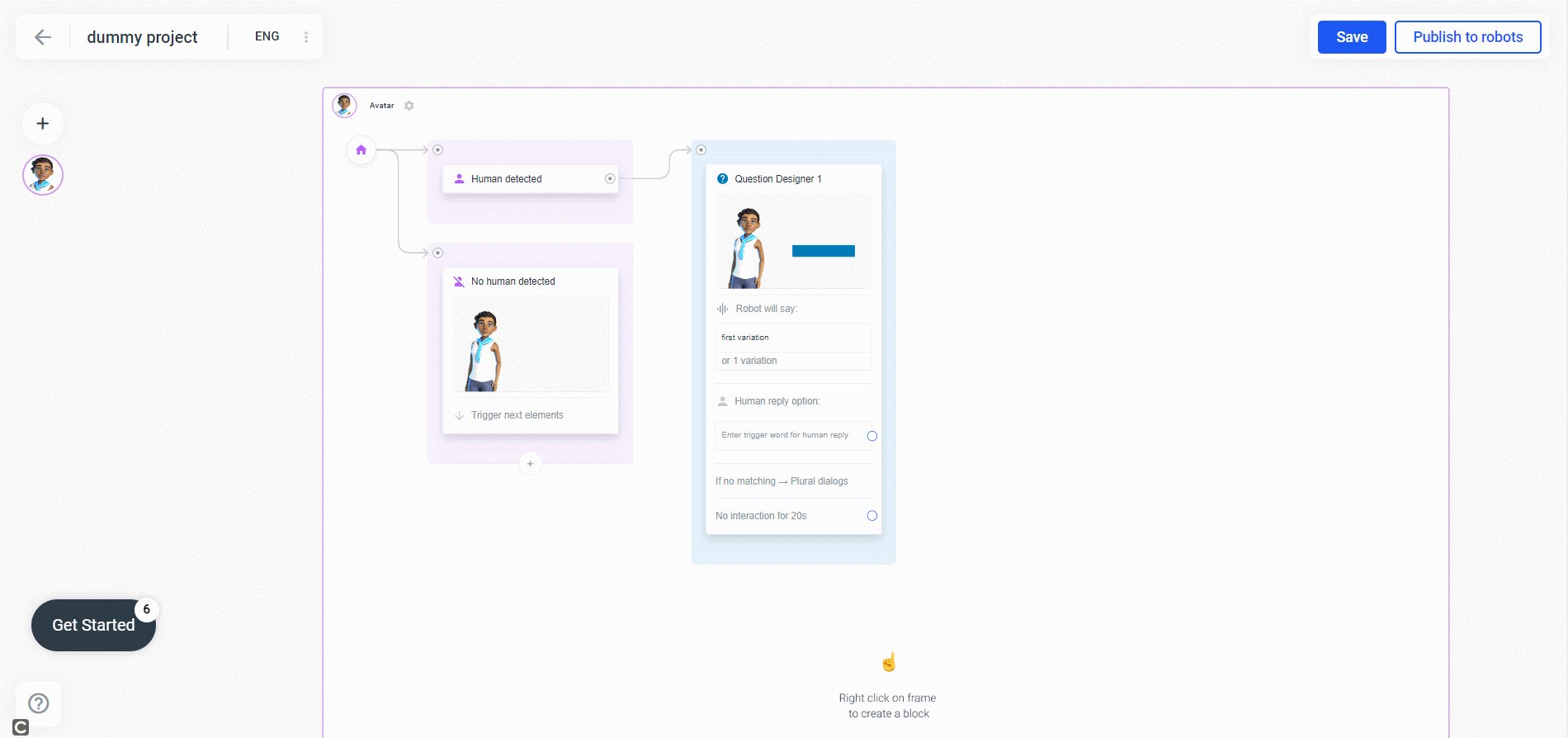
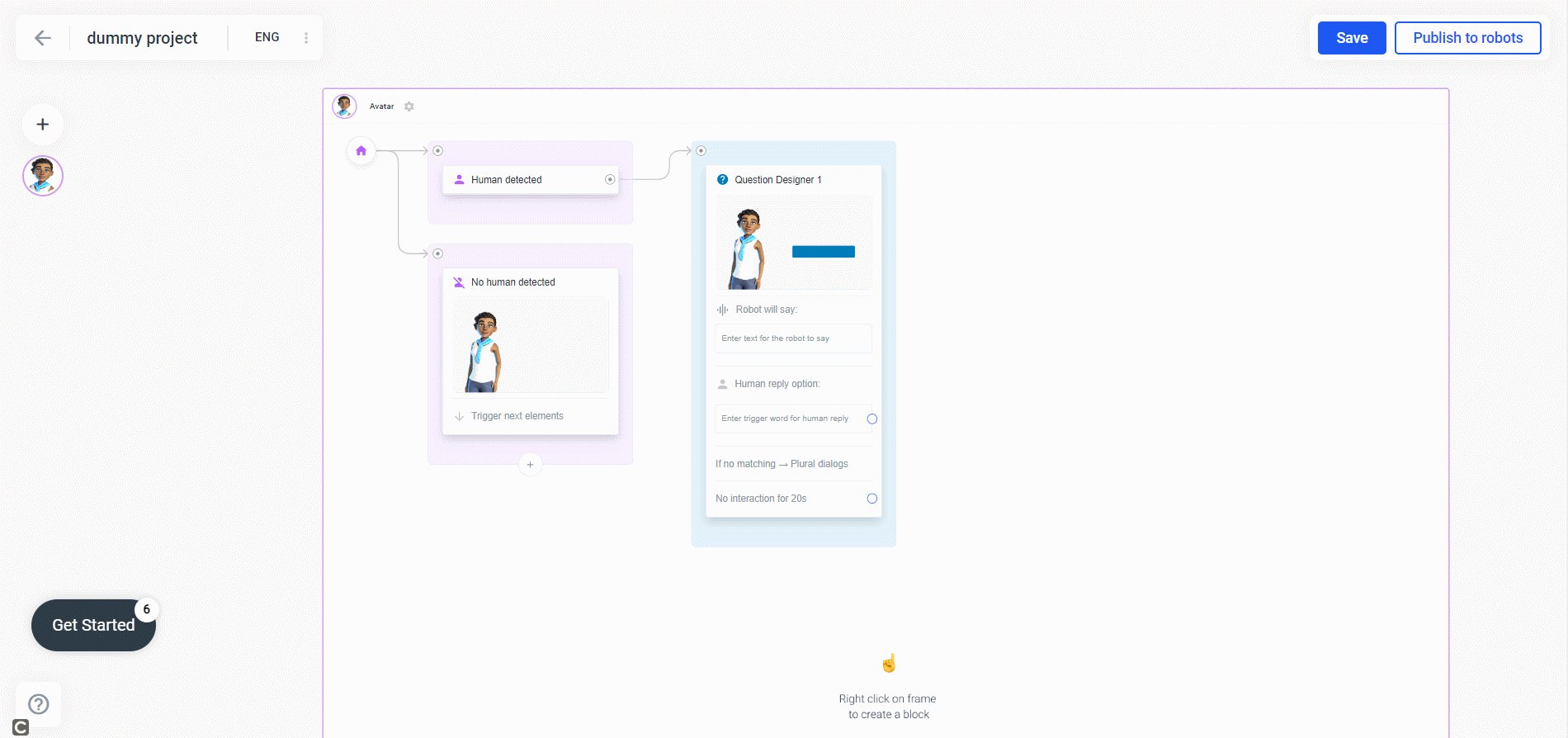
Um einen Fragendesigner zu erstellen, klicken Sie einfach mit der rechten Maustaste auf einen weißen Bereich in Ihrem Rahmen und wählen Sie „Question Designer“ aus oder ziehen Sie den blauen Kreis von einem Element, das Sie bereits in Ihrem Rahmen haben, auf einen weißen Bereich:

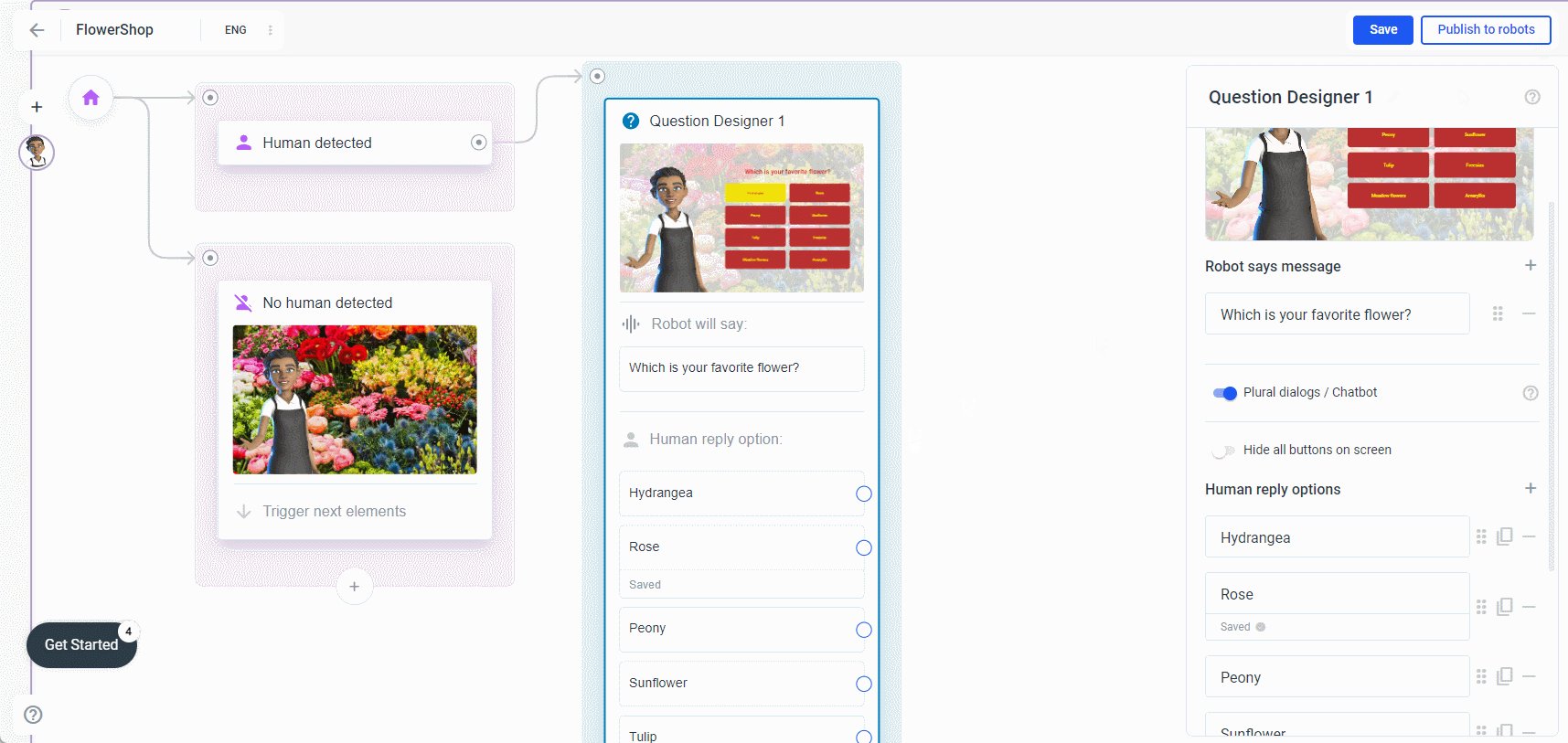
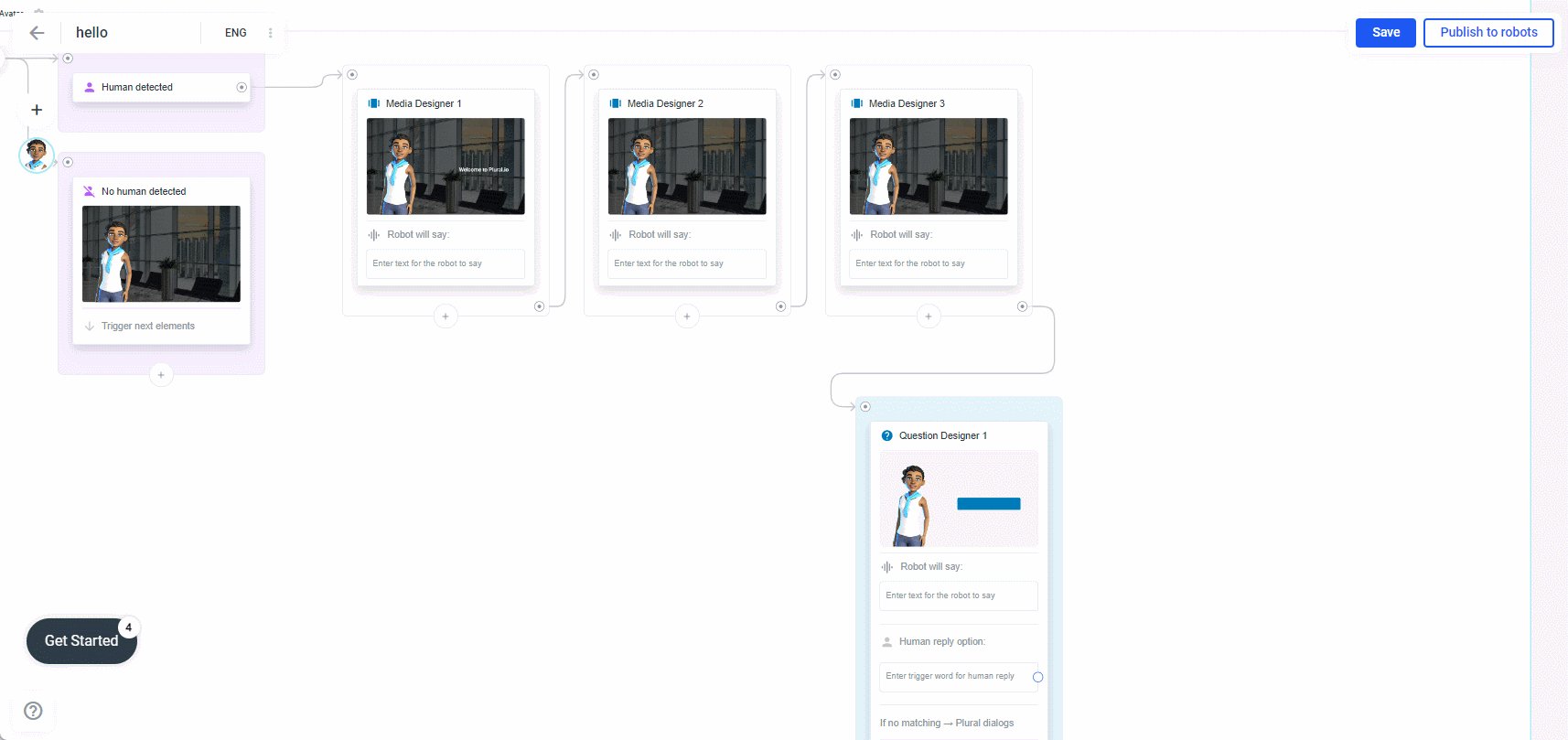
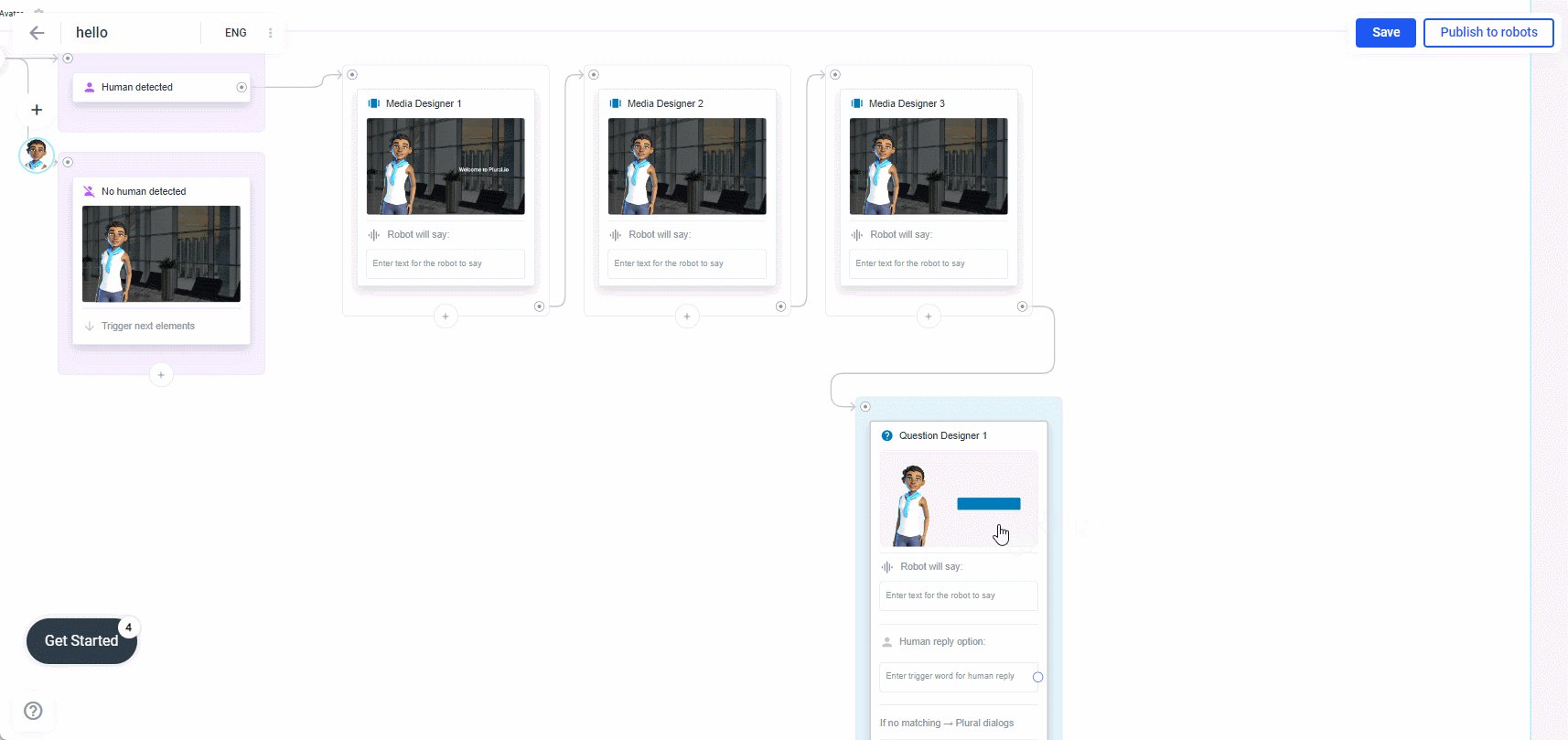
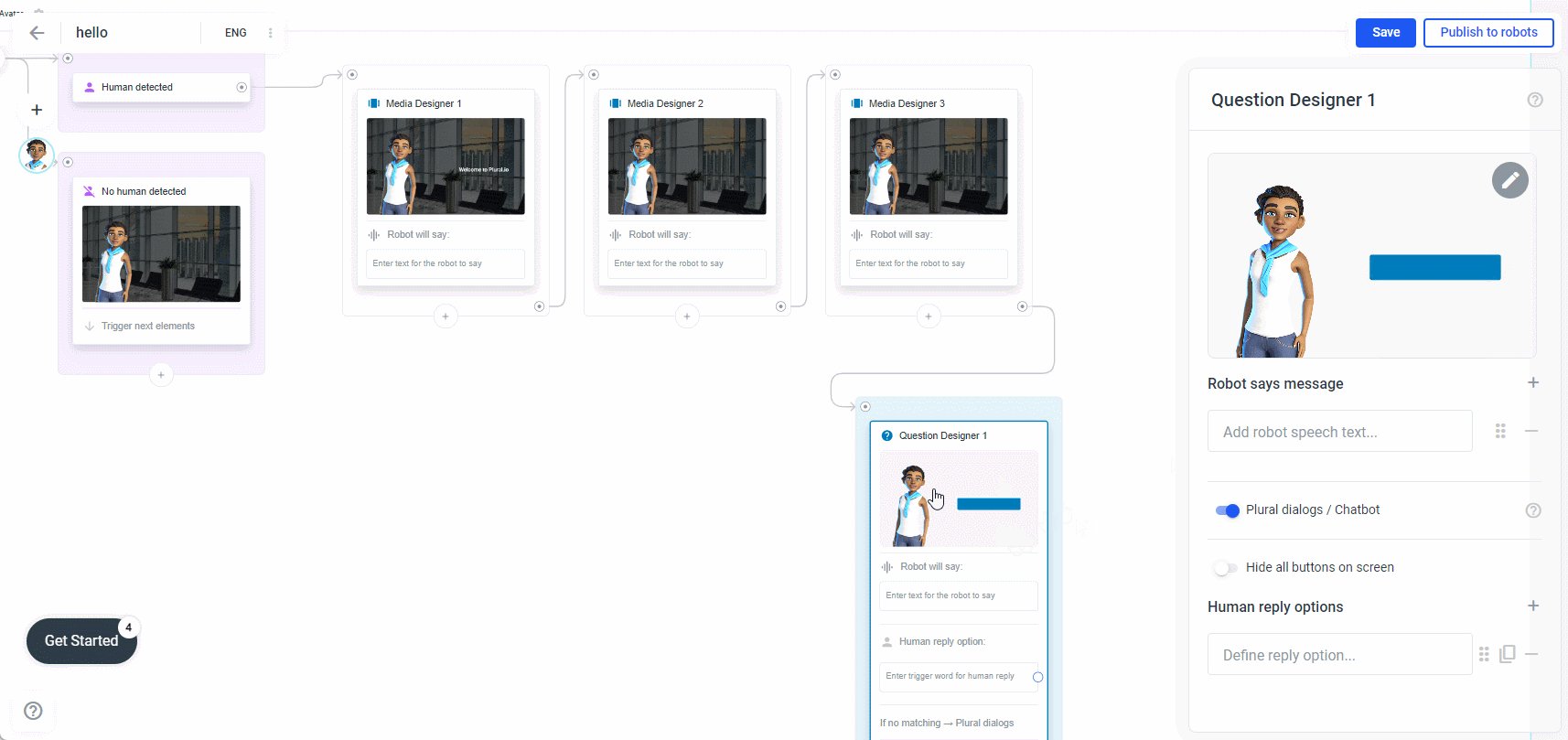
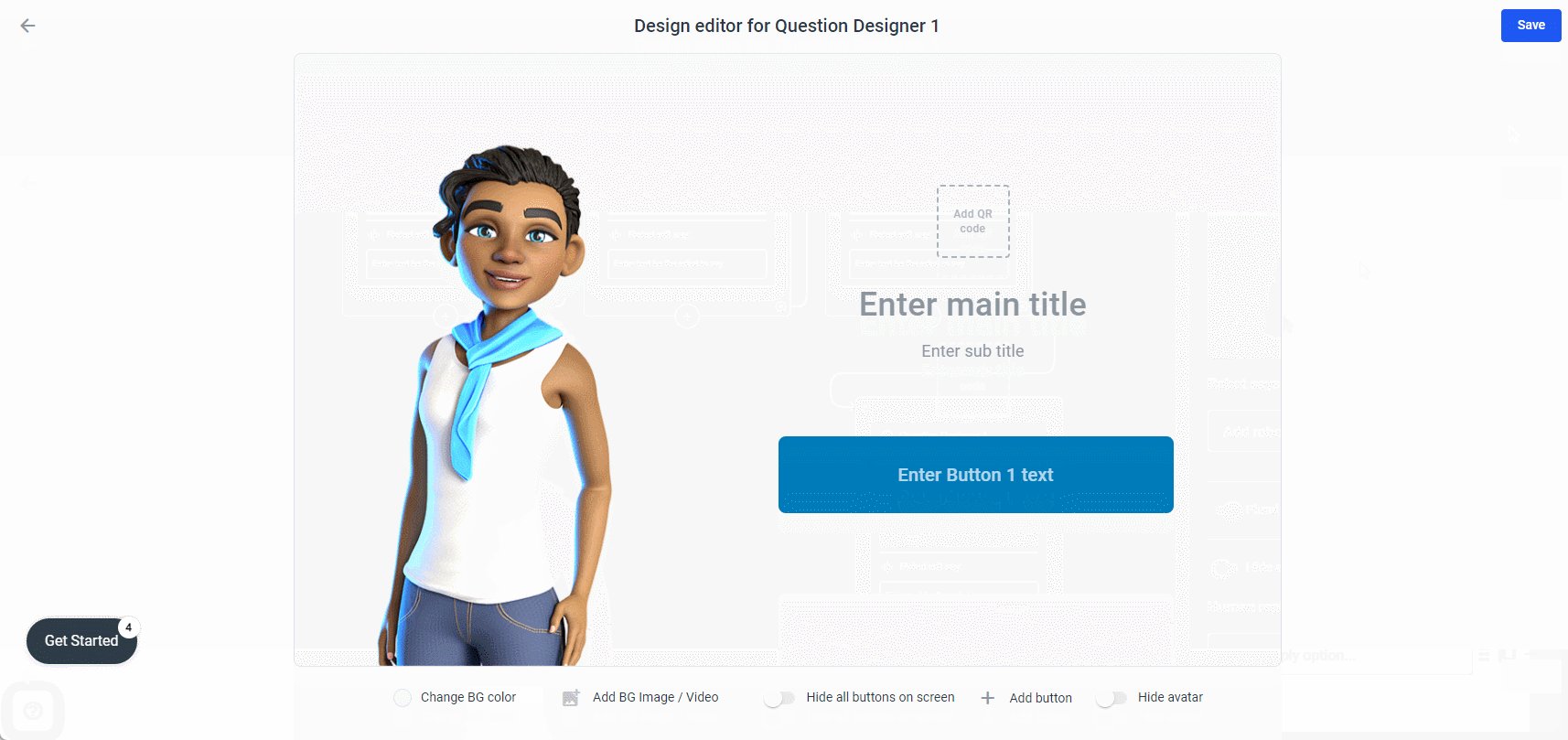
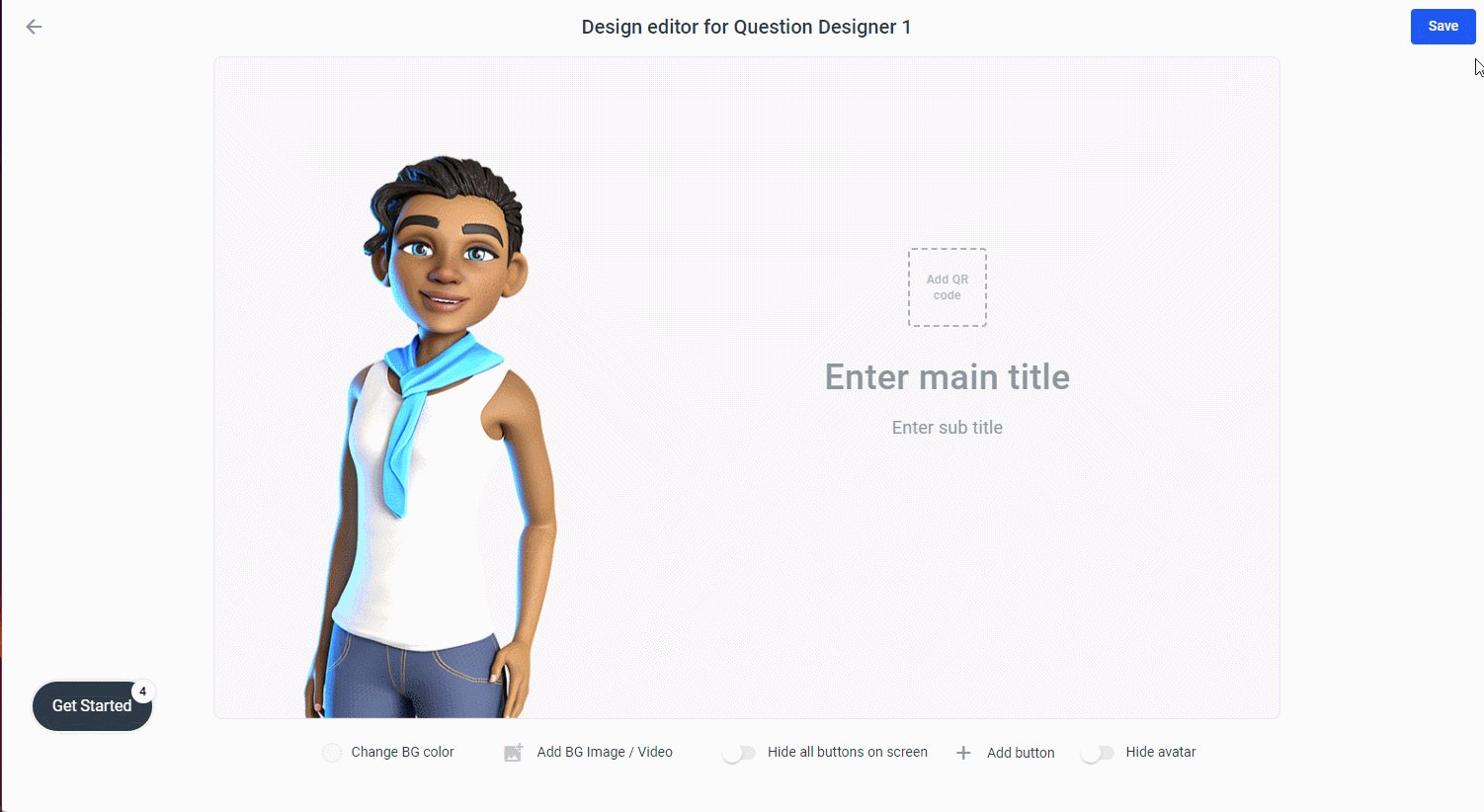
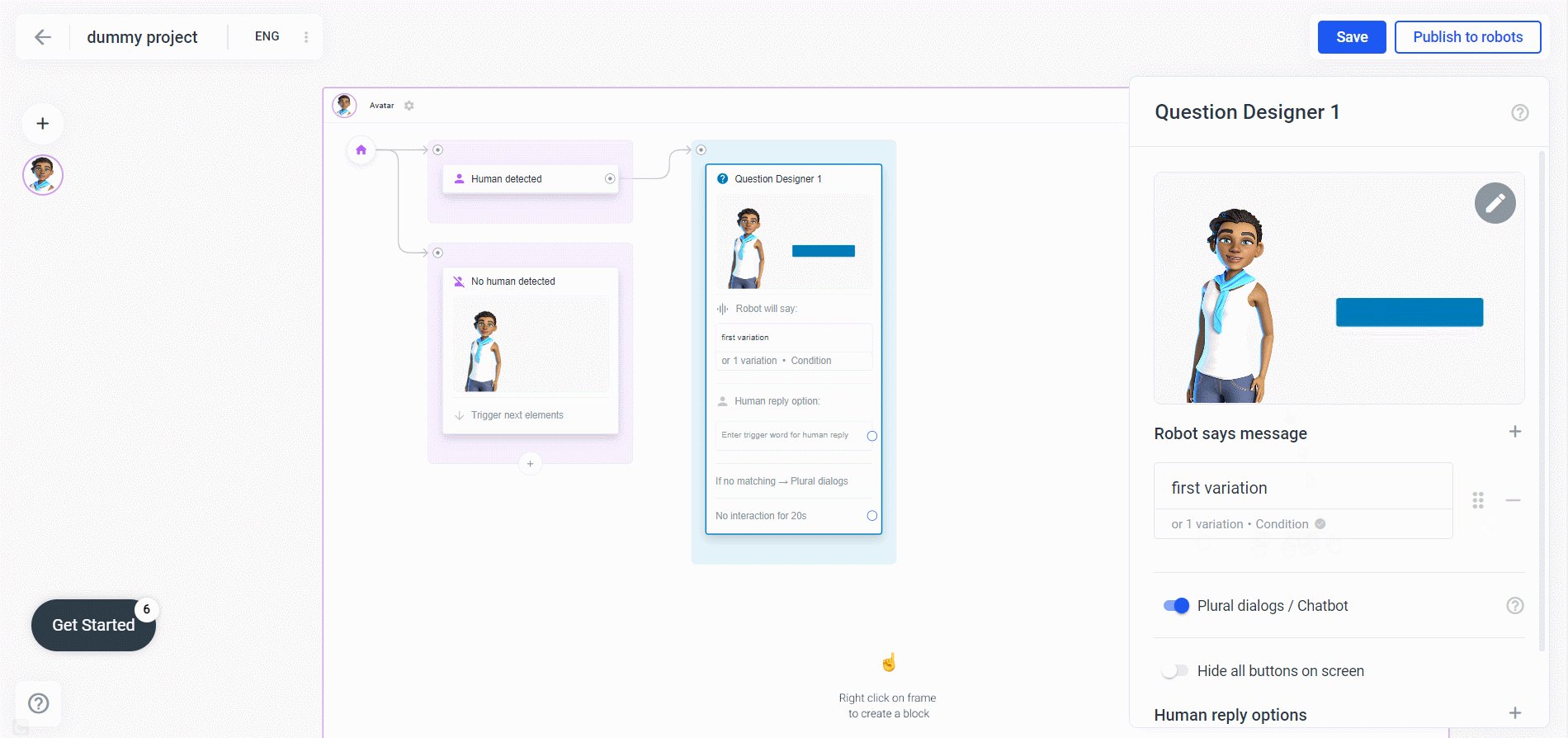
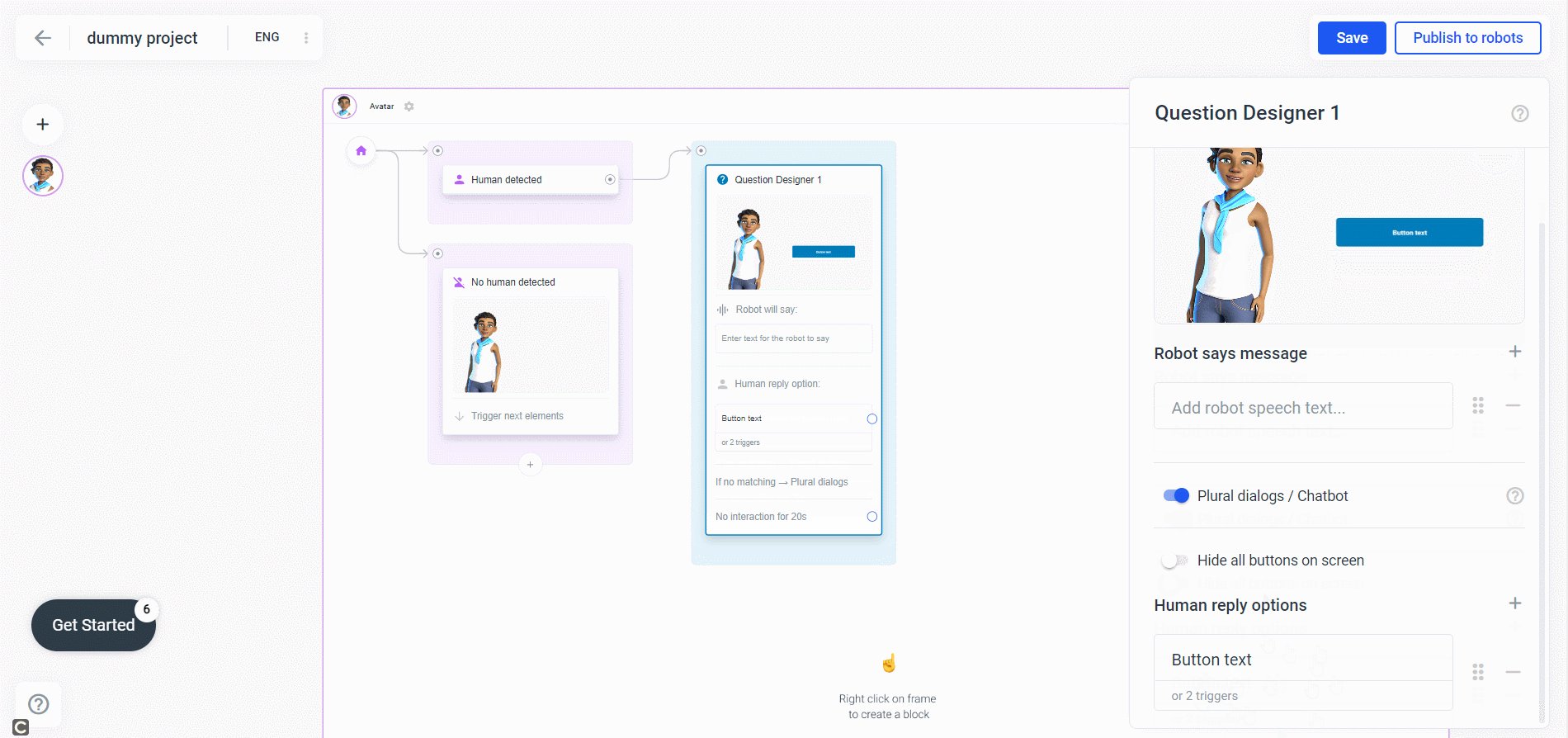
Um den Design-Editor für Question-Designer-Elemente zu öffnen, klicken Sie zweimal auf das neue Question-Designer-Element (einmal in Ihrem Rahmen, das zweite Mal in der Seitenleiste):

Was Sie hier tun können:
-
fügen Sie einen Titel, einen Untertitel und einen QR-Code hinzu (ausführlichere Informationen finden Sie unter „Media Designer“ in dieser Dokumentation).
-
fügen Sie ein Hintergrundbild/-video hinzu, überlagern Sie es und wenden Sie das Hintergrunddesign auf alle Elemente in Ihrem Rahmen an (ausführlichere Informationen finden Sie unter „Media Designer“ in dieser Dokumentation).
-
ändere die Farbe der Schaltflächen.
-
Schaltflächen zum Hinzufügen und Löschen.
-
bestimmte Schaltflächen ausblenden (dazu den Mauszeiger über eine Schaltfläche bewegen, bis ein kleines Augensymbol erscheint).
-
alle Schaltflächen ausblenden (Schalter „Alle Schaltflächen auf dem Bildschirm ausblenden“ aktivieren).
-
Avatar ausblenden (Schalter „Avatar ausblenden“ aktivieren).
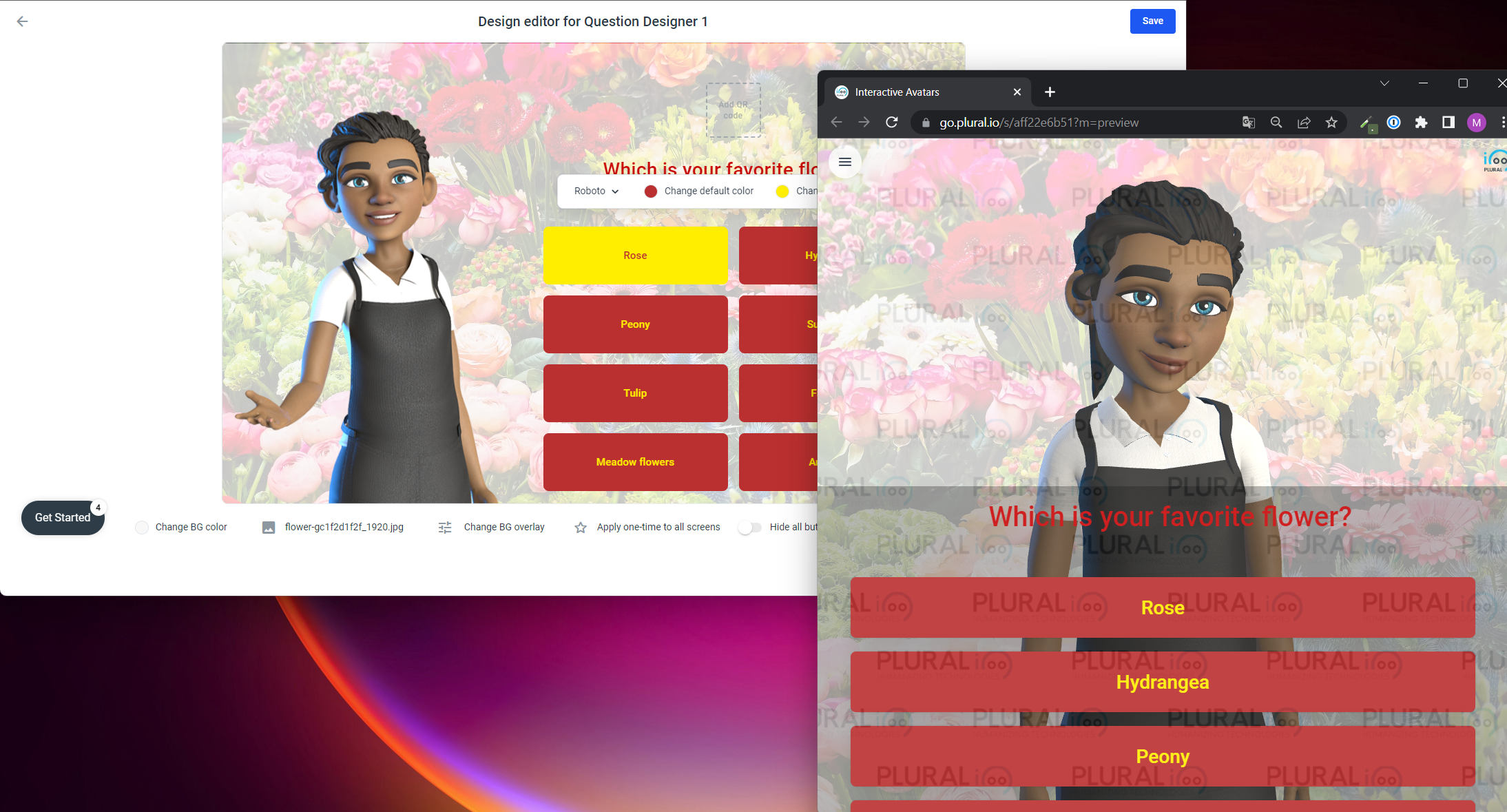
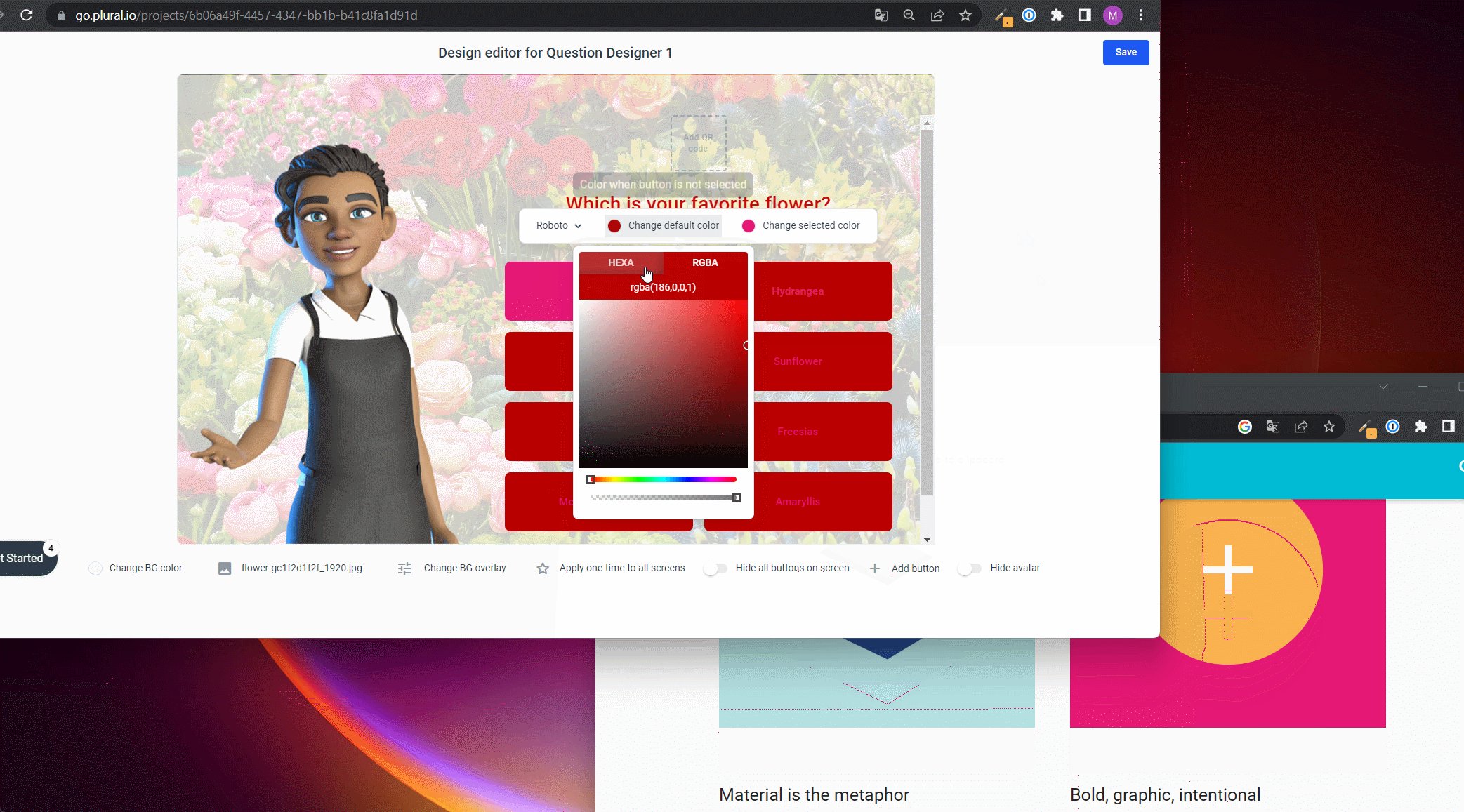
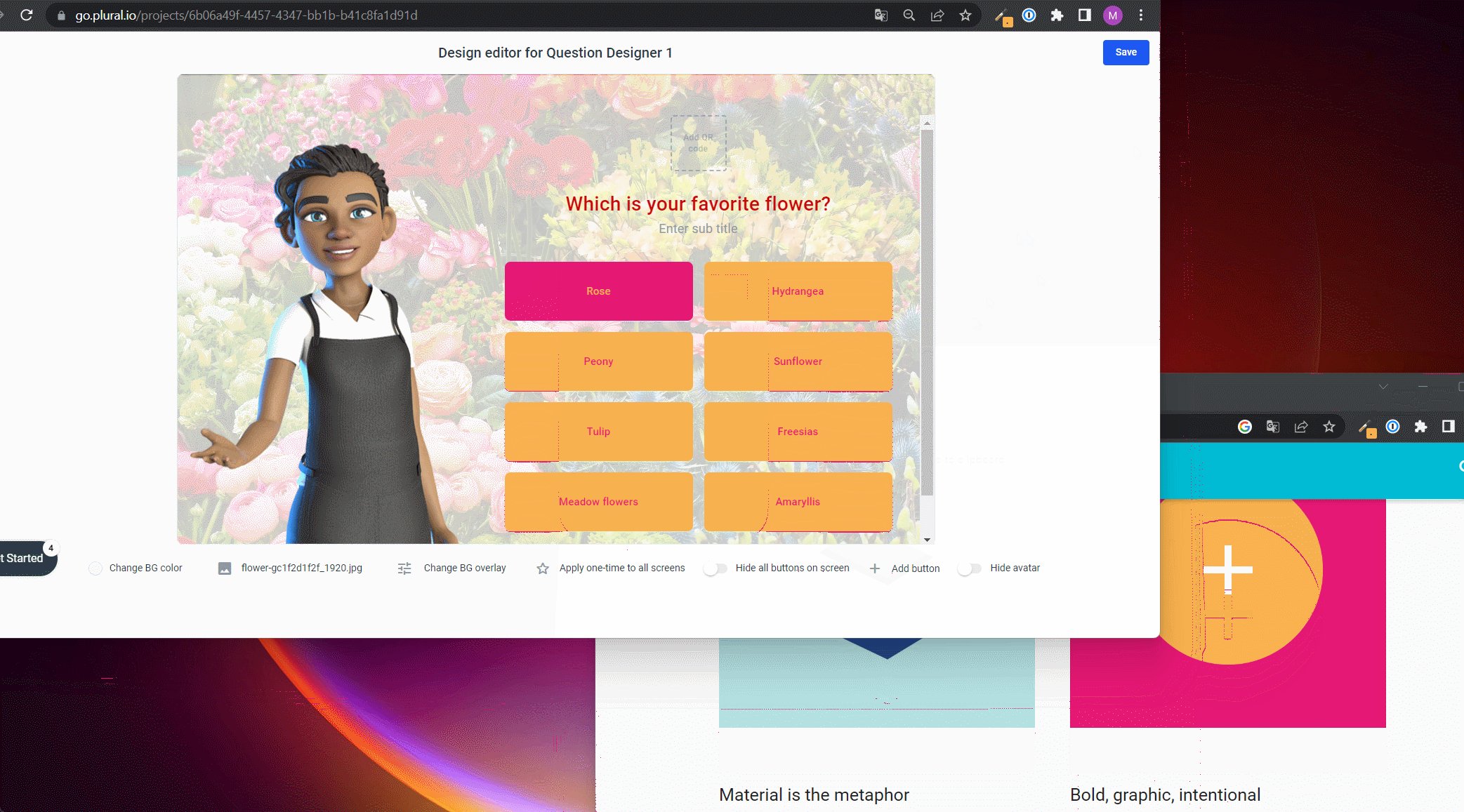
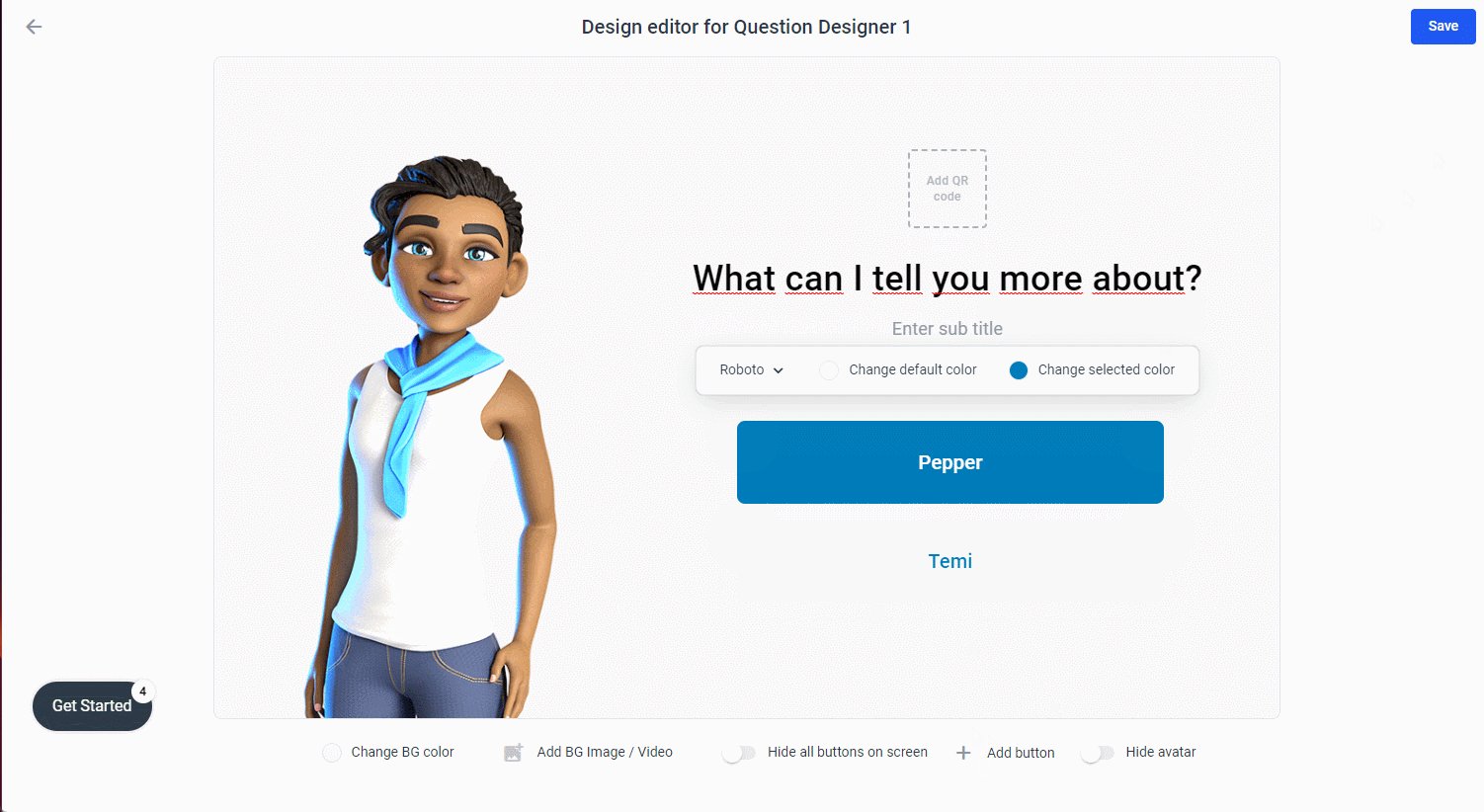
Solange die Schaltflächen nicht angeklickt werden, haben sie die Standardfarbe als Hintergrundfarbe und die ausgewählte Farbe als Schriftfarbe. Nachdem der Benutzer eine Schaltfläche ausgewählt hat, ist es umgekehrt:

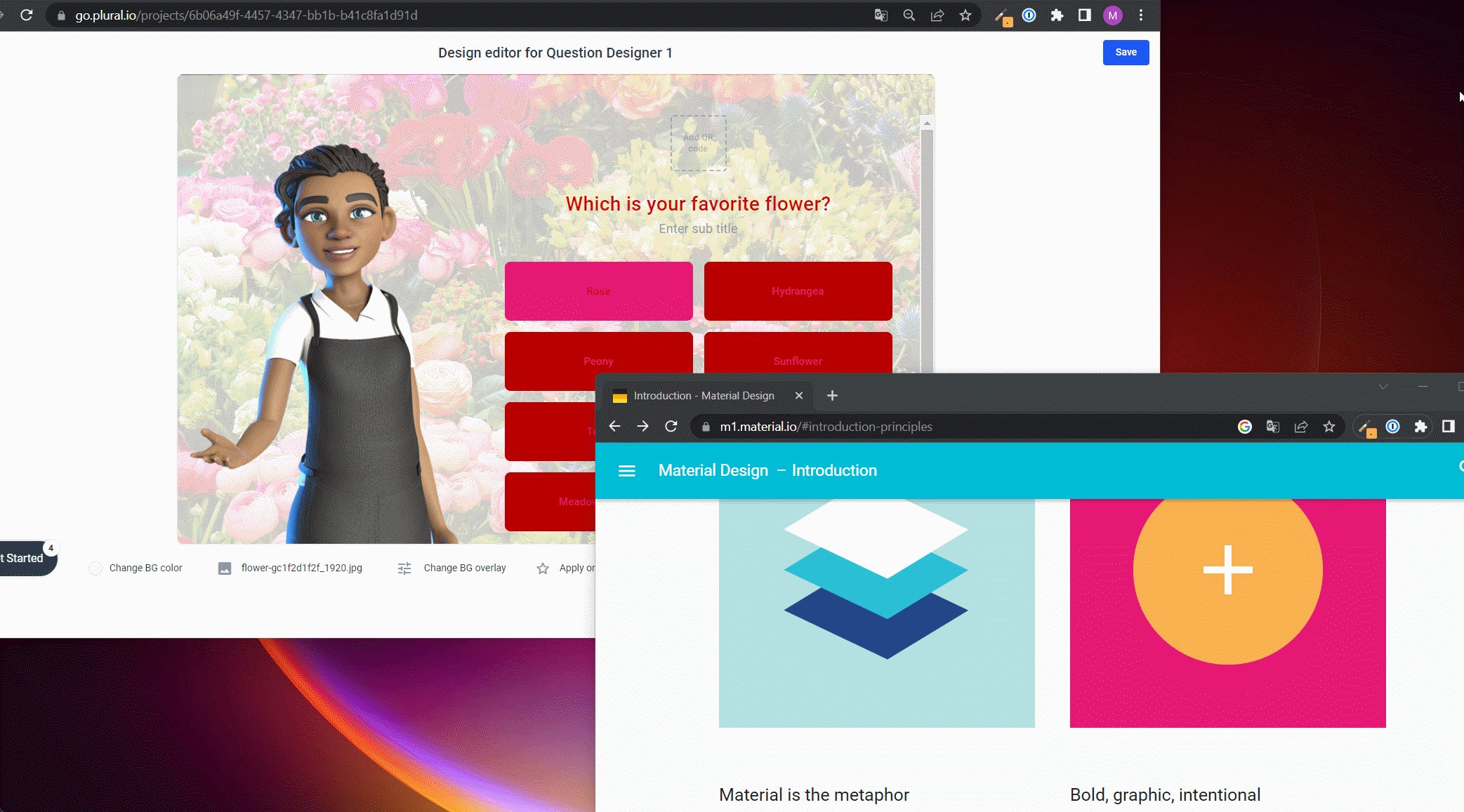
Um die Farbe zu ändern, klicken Sie auf eine der Schaltflächen im Editor und wählen Sie „Standardfarbe ändern“ oder „Ausgewählte Farbe ändern“ aus. Sie können eine Farbe aus der Farbpalette auswählen oder, wenn Sie beispielsweise einen bestimmten Hexadezimalwert haben, zu „HEX“ wechseln und den Hexadezimalcode eingeben:
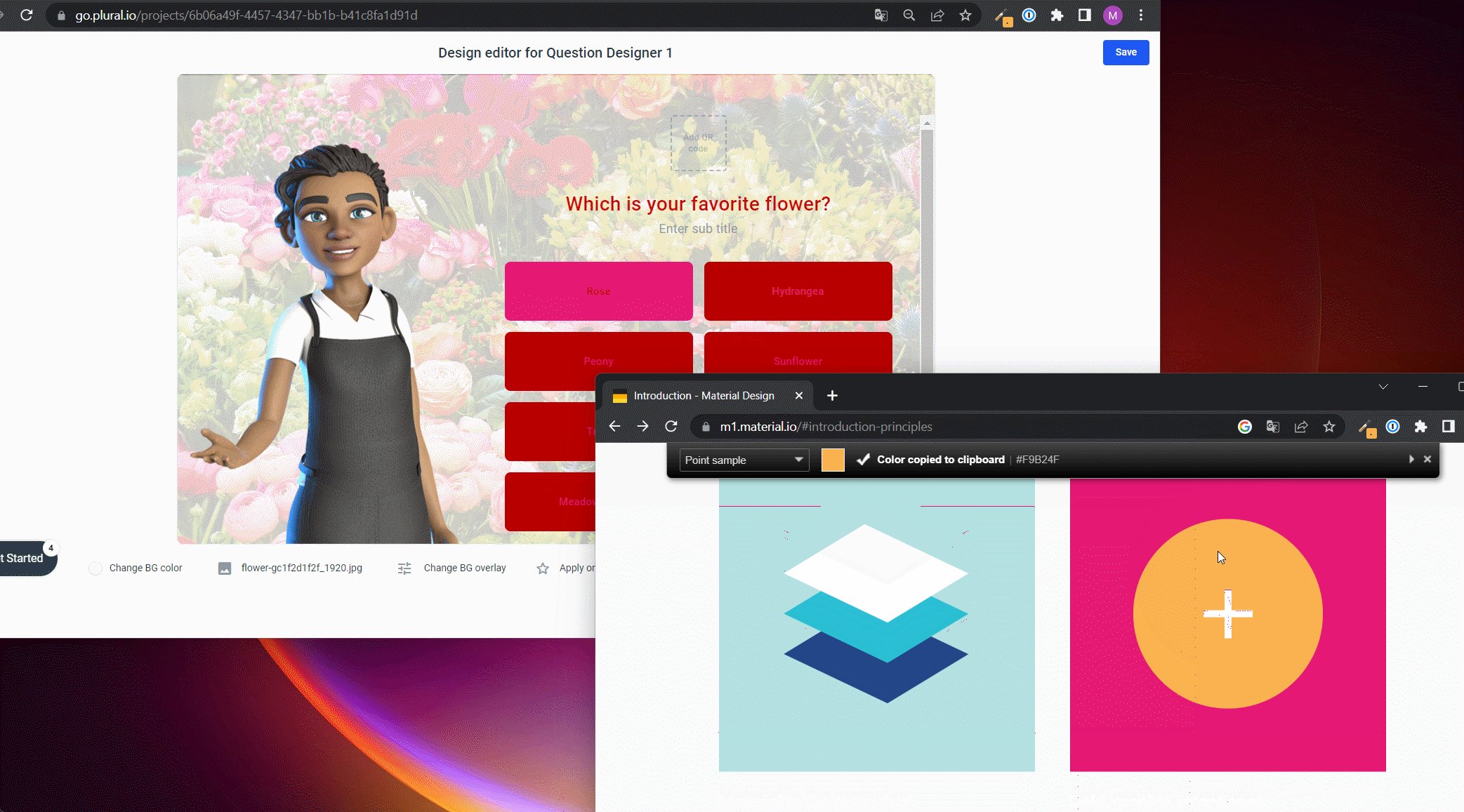
In diesem GIF verwenden wir ein externes Tool, um die Farbe von einer anderen Website abzurufen und den Hexadezimalwert dieser Farbe einzufügen.

Schaltflächen hinzufügen, löschen und ausblenden
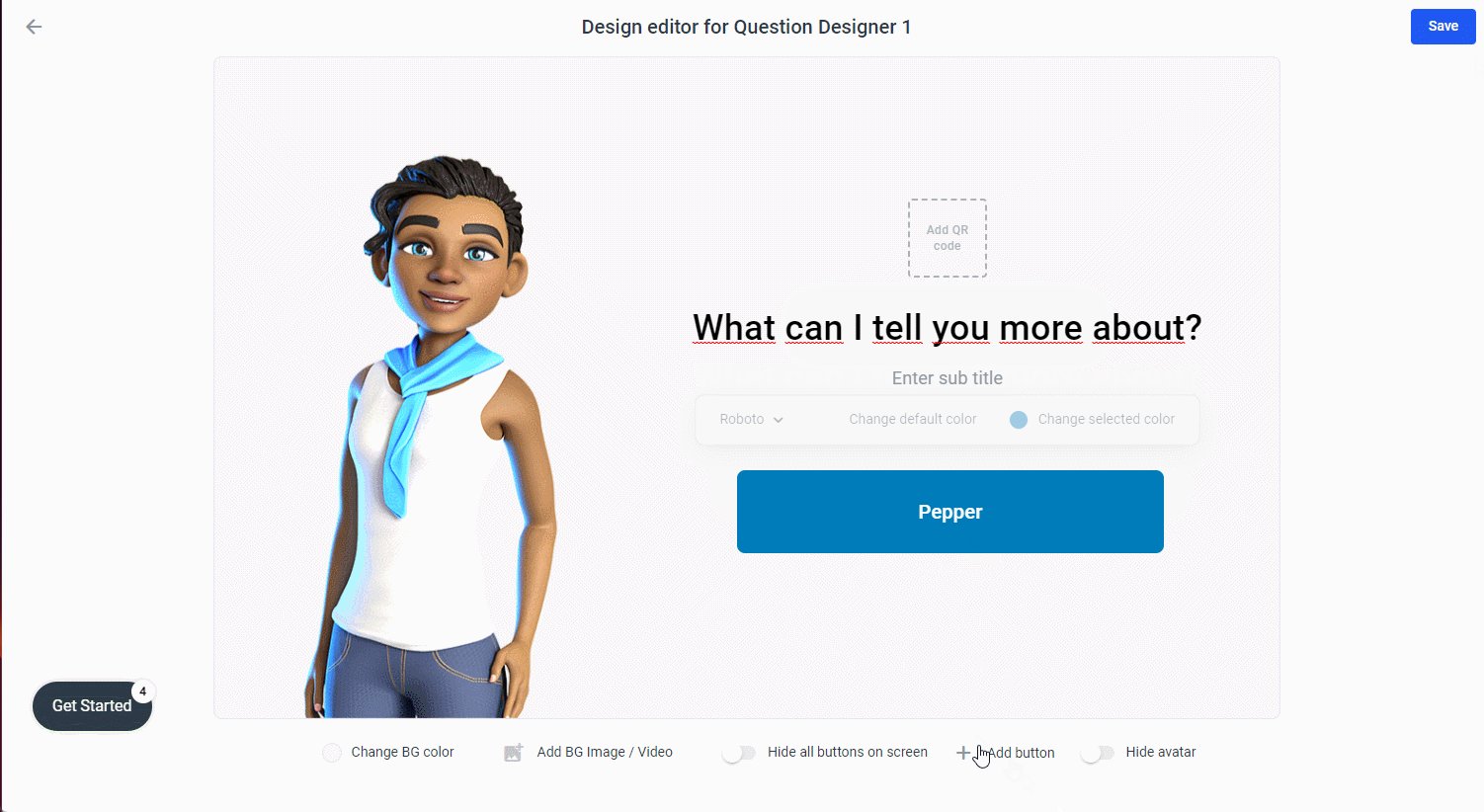
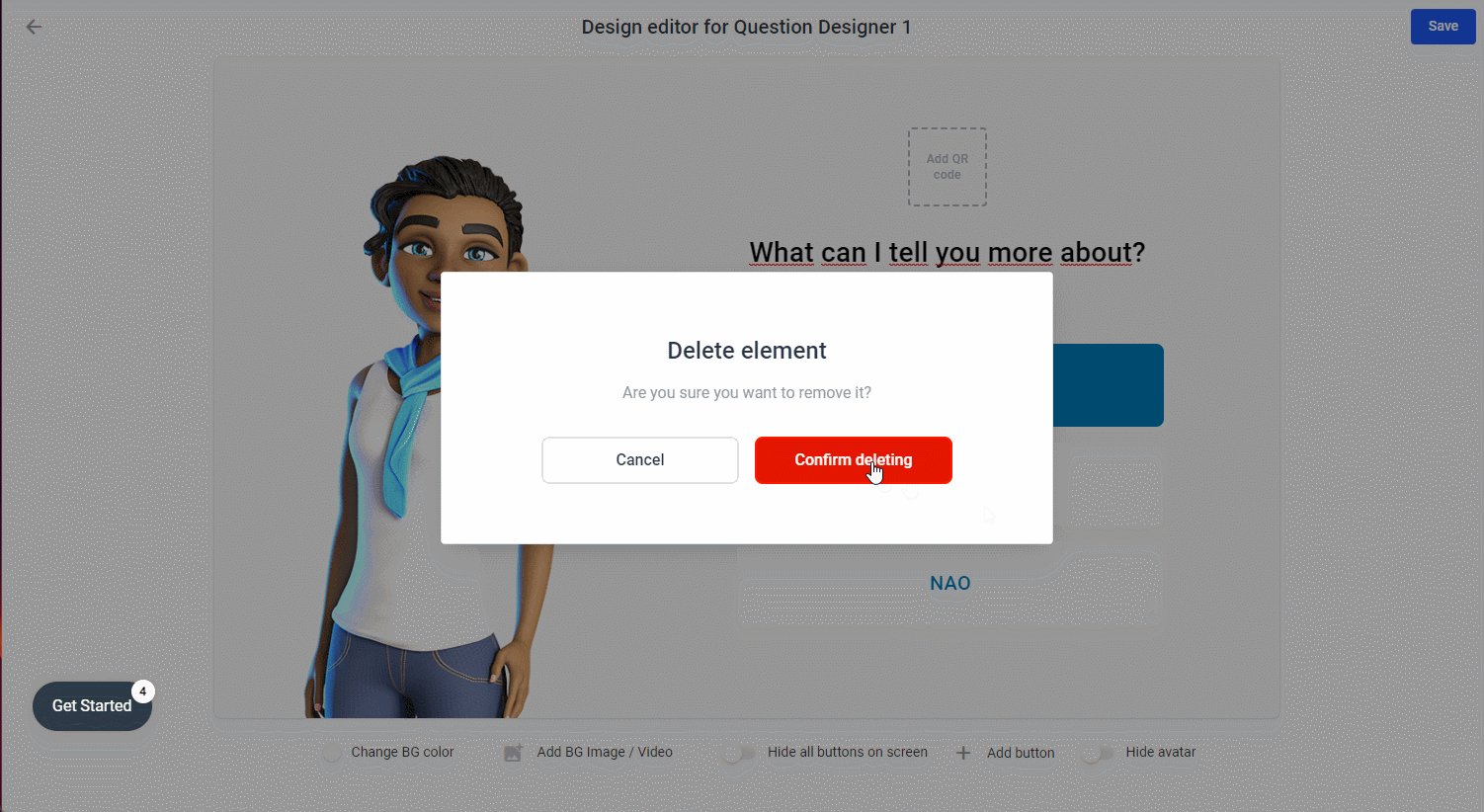
Unten befinden sich einige Schaltflächen. Hier finden Sie die Schaltfläche „Hinzufügen“. Klicken Sie auf „Hinzufügen“, um eine neue Schaltfläche anzuzeigen. Wenn Sie den Mauszeiger über die neu erstellte Schaltfläche bewegen, sehen Sie links ein kleines Augensymbol, um die Schaltfläche auszublenden, und rechts ein X, um die Schaltfläche zu löschen:

Sprachvarianten
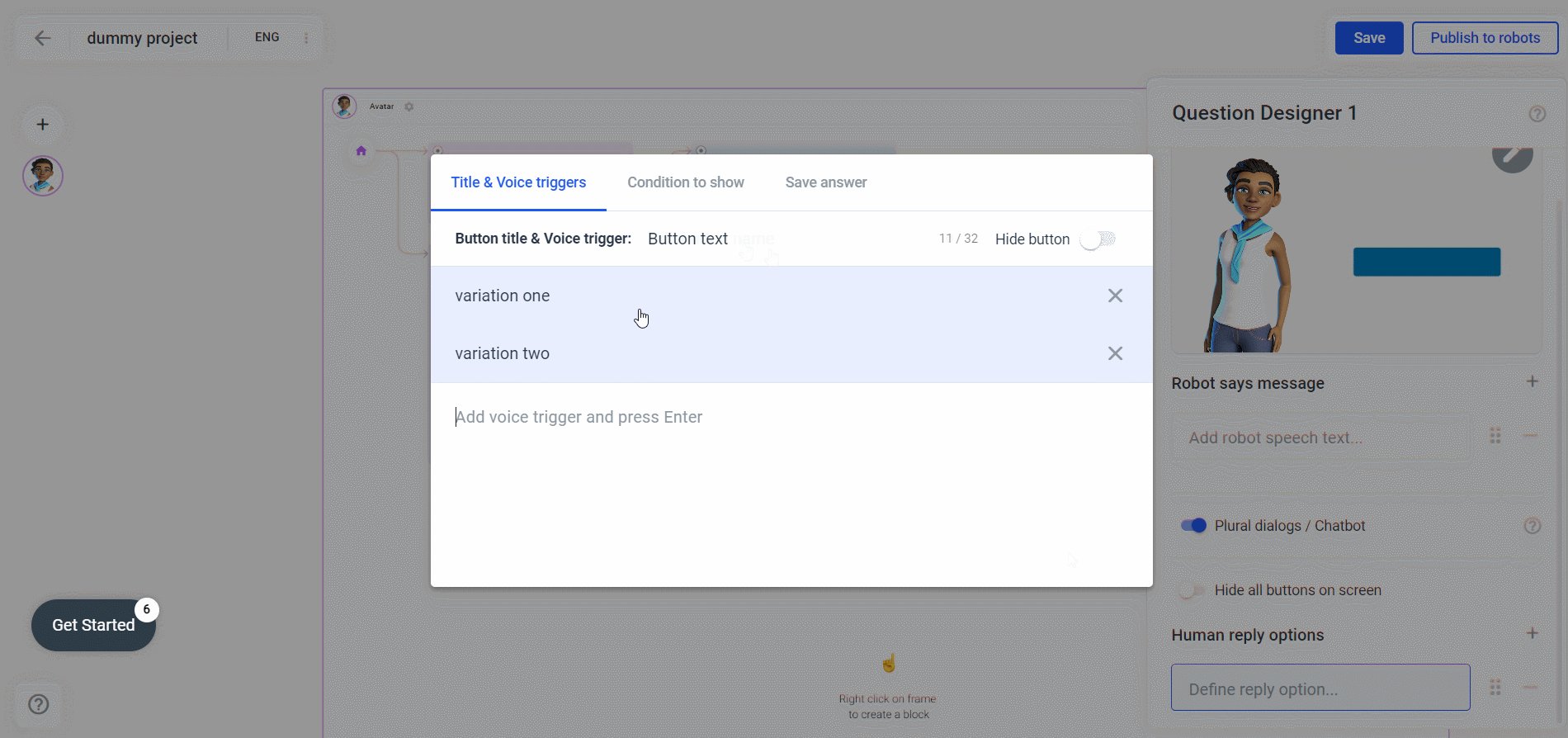
Das Eingabefeld wird eingeblendet, in dem Sie die Roboterstimme und auch einige Variationen hinzufügen können.
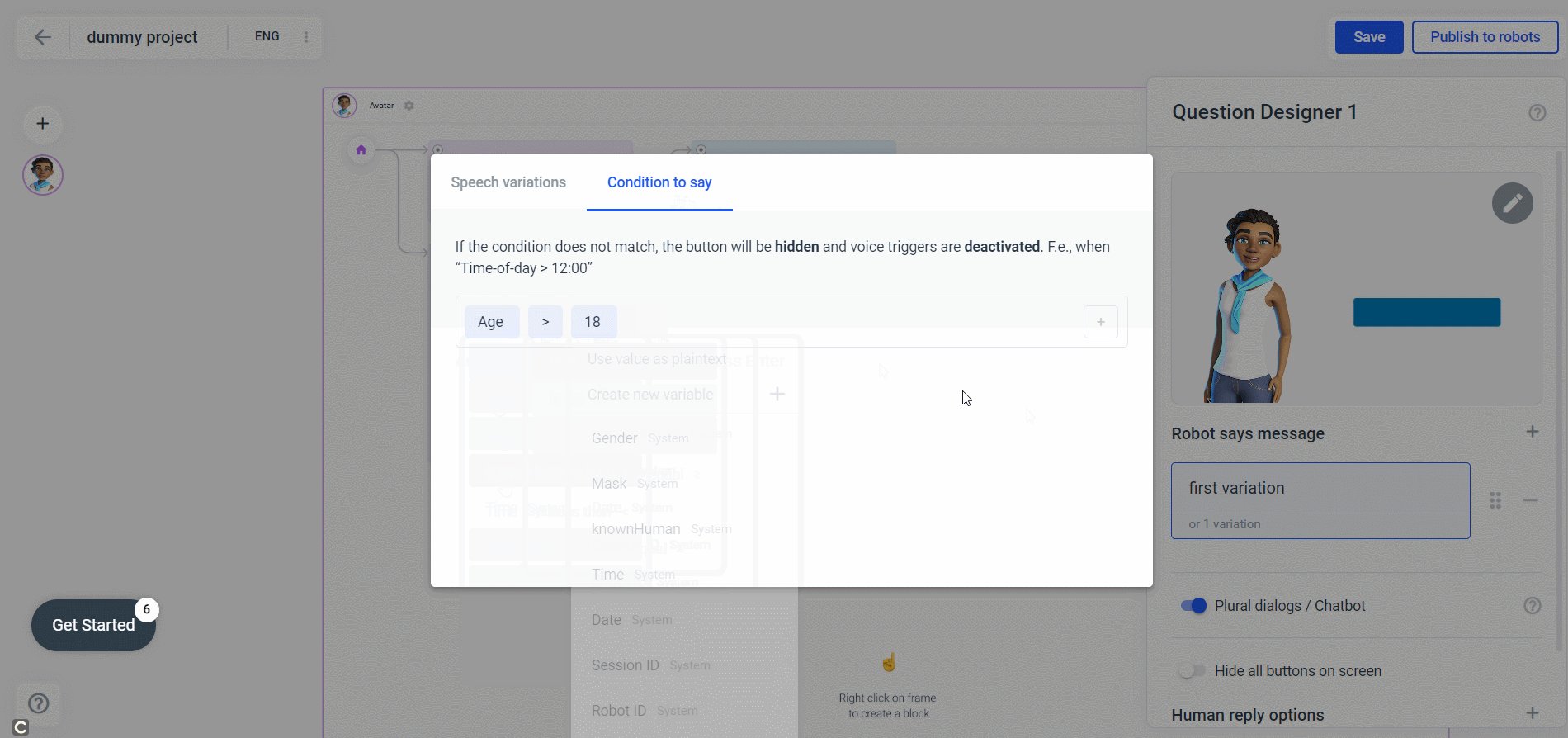
Neben den Sprachvarianten finden Sie die Bedingung für die Aussage section:
In jedem Spracheingabefeld haben Sie die Möglichkeit, eine Bedingung für die Aussage hinzuzufügen. Wenn die Bedingung nicht erfüllt ist, sagt der Roboter oder Avatar kein Wort.

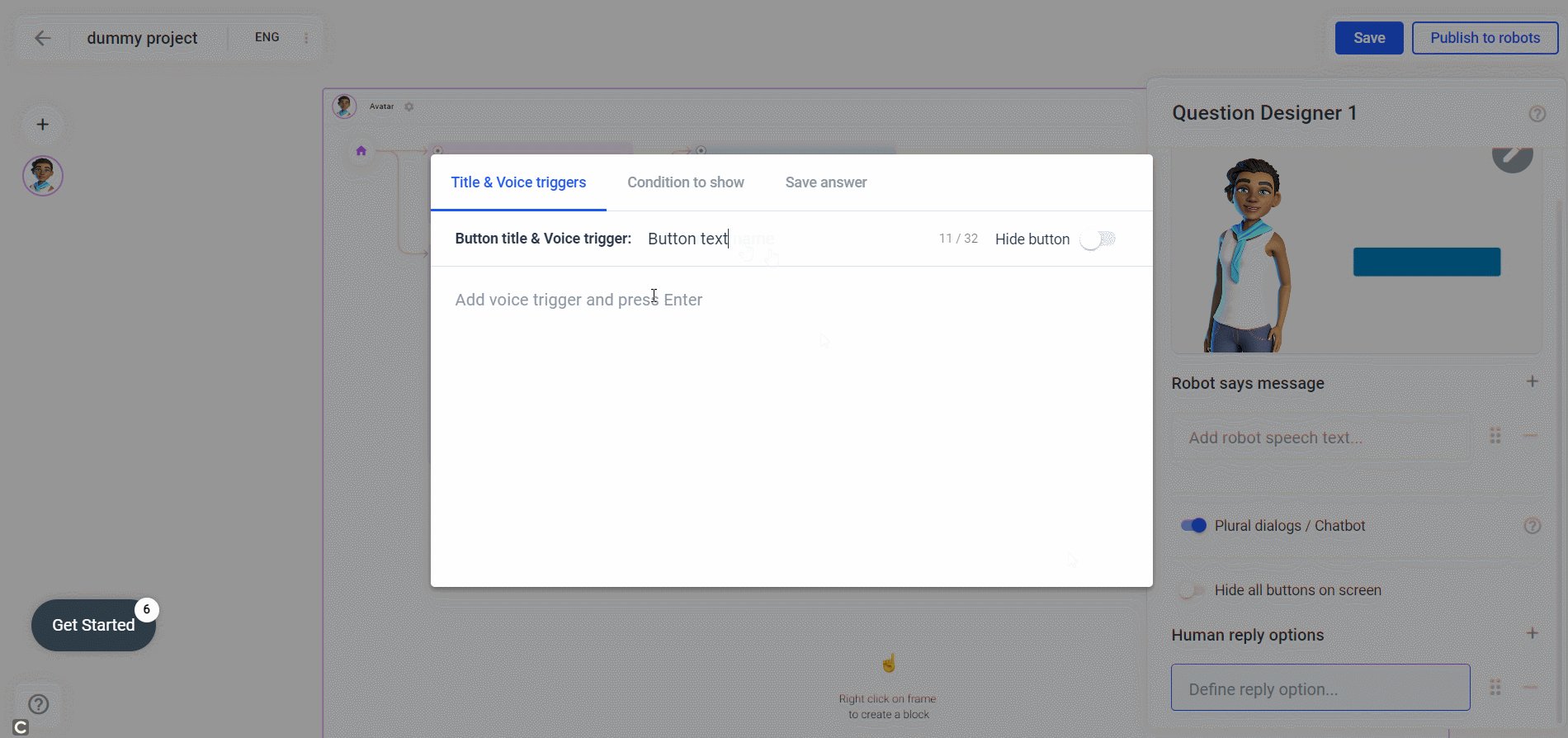
Text und Varianten der Schaltfläche
Es ist sehr sinnvoll, den Schaltflächentext zu variieren, um mehr mögliche Antworten Ihrer Benutzer abzudecken. Wenn Sie beispielsweise eine Schaltfläche mit dem Schaltflächentext „Start“ haben, möchten Sie vielleicht auch „Los geht's“, „Bitte starten“, „Auf geht's“ usw. abdecken.

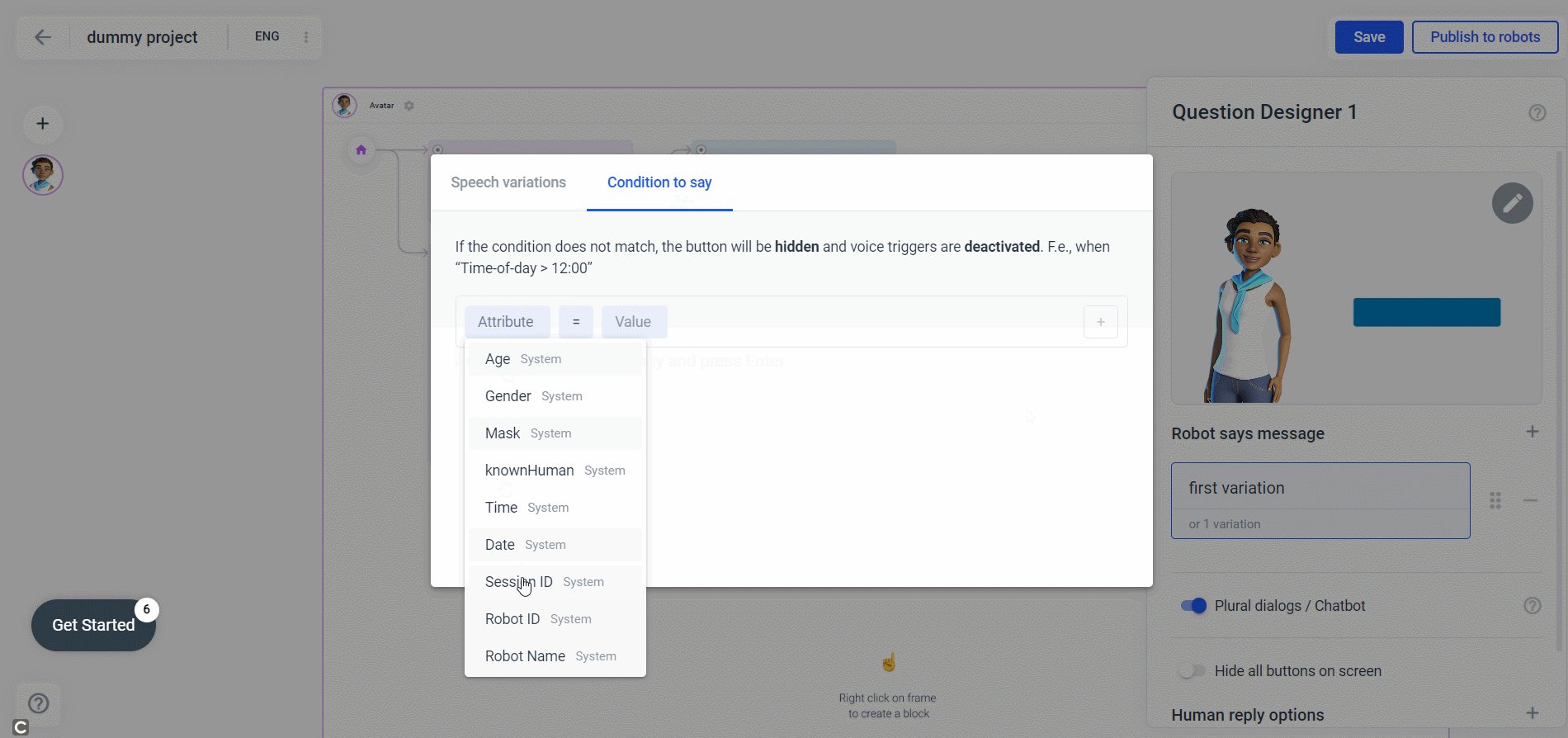
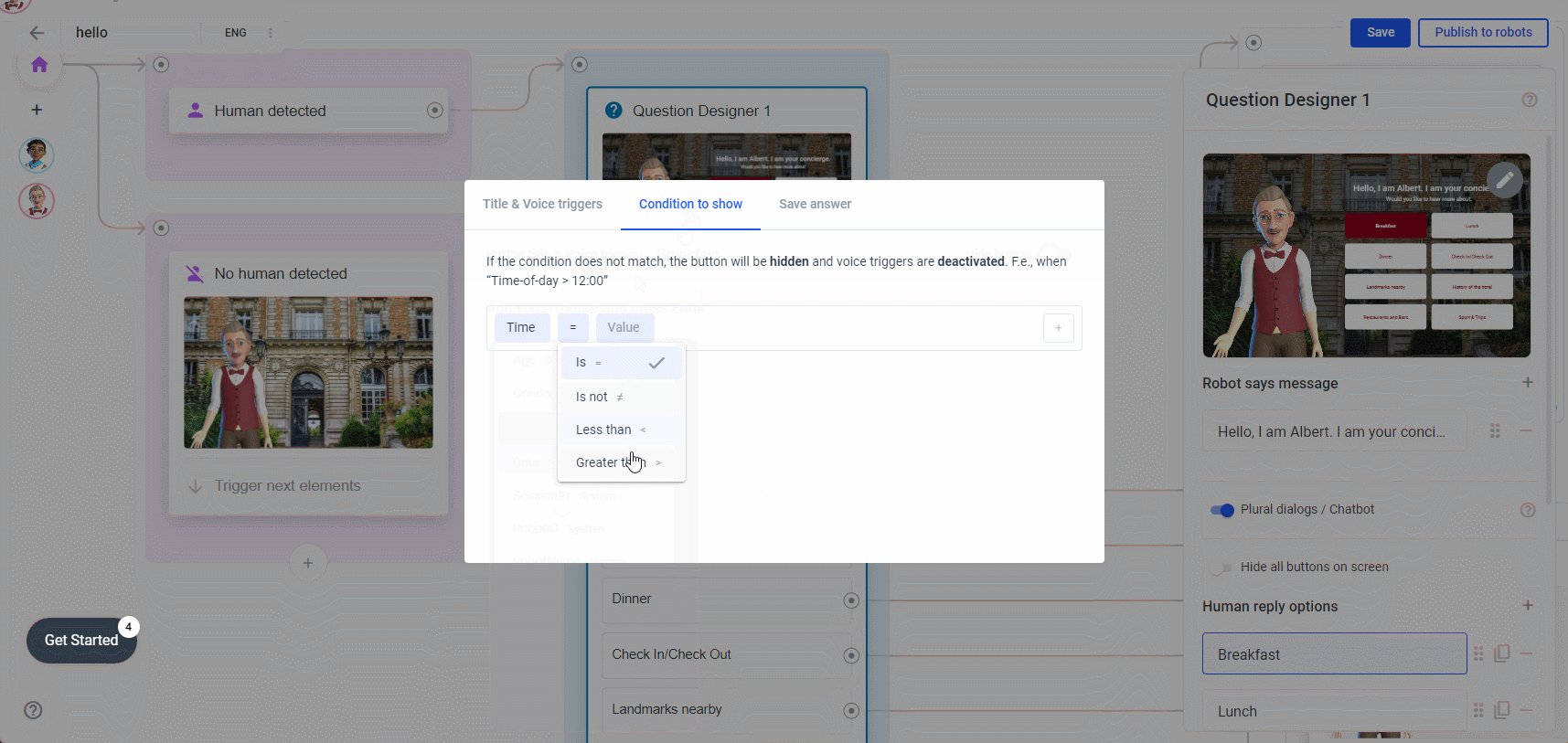
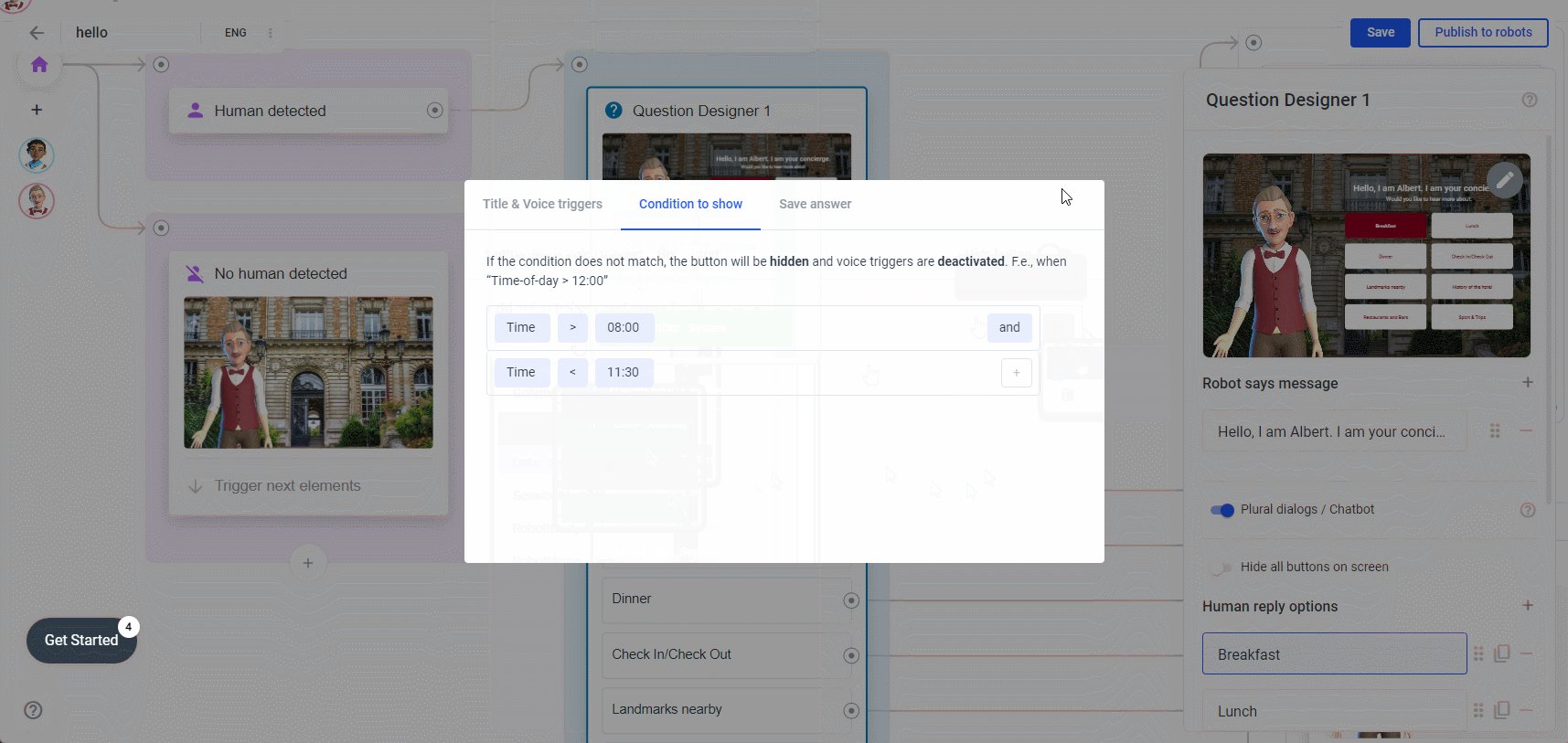
Bedingung zu zeigen
Wie die Bedingung zu sagen, muss die Bedingung zu zeigen wahr sein, damit die Schaltfläche angezeigt wird.
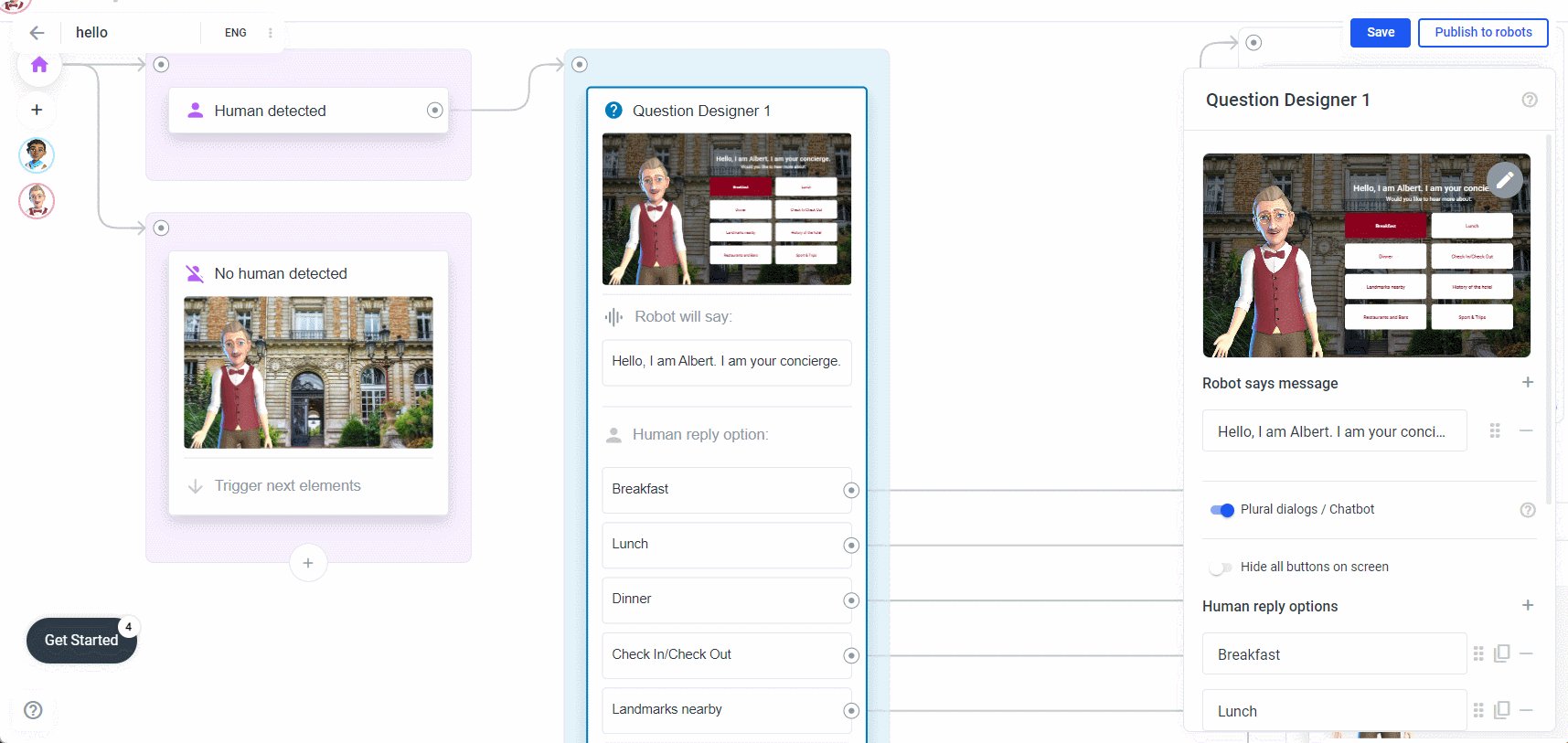
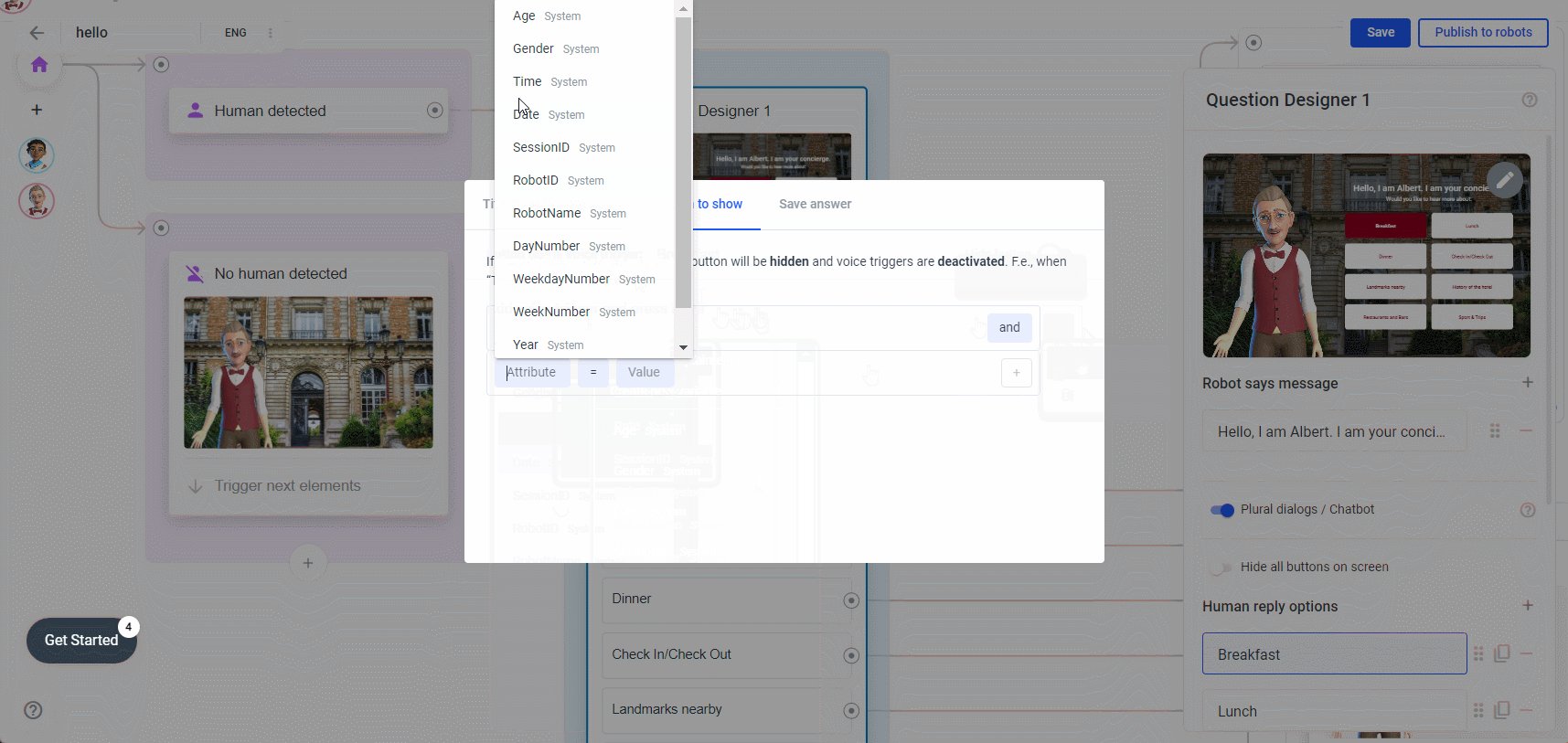
Hier ist ein Beispiel: Nehmen wir an, Ihr Avatar ist ein Concierge und zeigt jeden Morgen das Frühstücksmenü an. Aber nur bis 11:30 Uhr. Dann wechselt die Schaltfläche zum Mittagessen und von 18:00 Uhr bis zum Abendessen. Hier könnten Sie drei Schaltflächen hinzufügen und jeder Schaltfläche eine Bedingung zuweisen. Als Attribut wählen wir „Time“ (Zeit) aus der Liste aus. Die Zeit muss größer als 8 Uhr und kleiner als 11:30 Uhr für den ersten Button sein. Der zweite Button „Mittagessen“ erhält ebenfalls die Bedingung „Zeit“, aber diesmal mit dem Wert größer als 11:30 Uhr und kleiner als 18 Uhr. „Mittagessen“ erhält ebenfalls das Attribut „Zeit“, aber in diesem Fall muss die Zeit größer als 18 Uhr und kleiner als 21 Uhr sein.

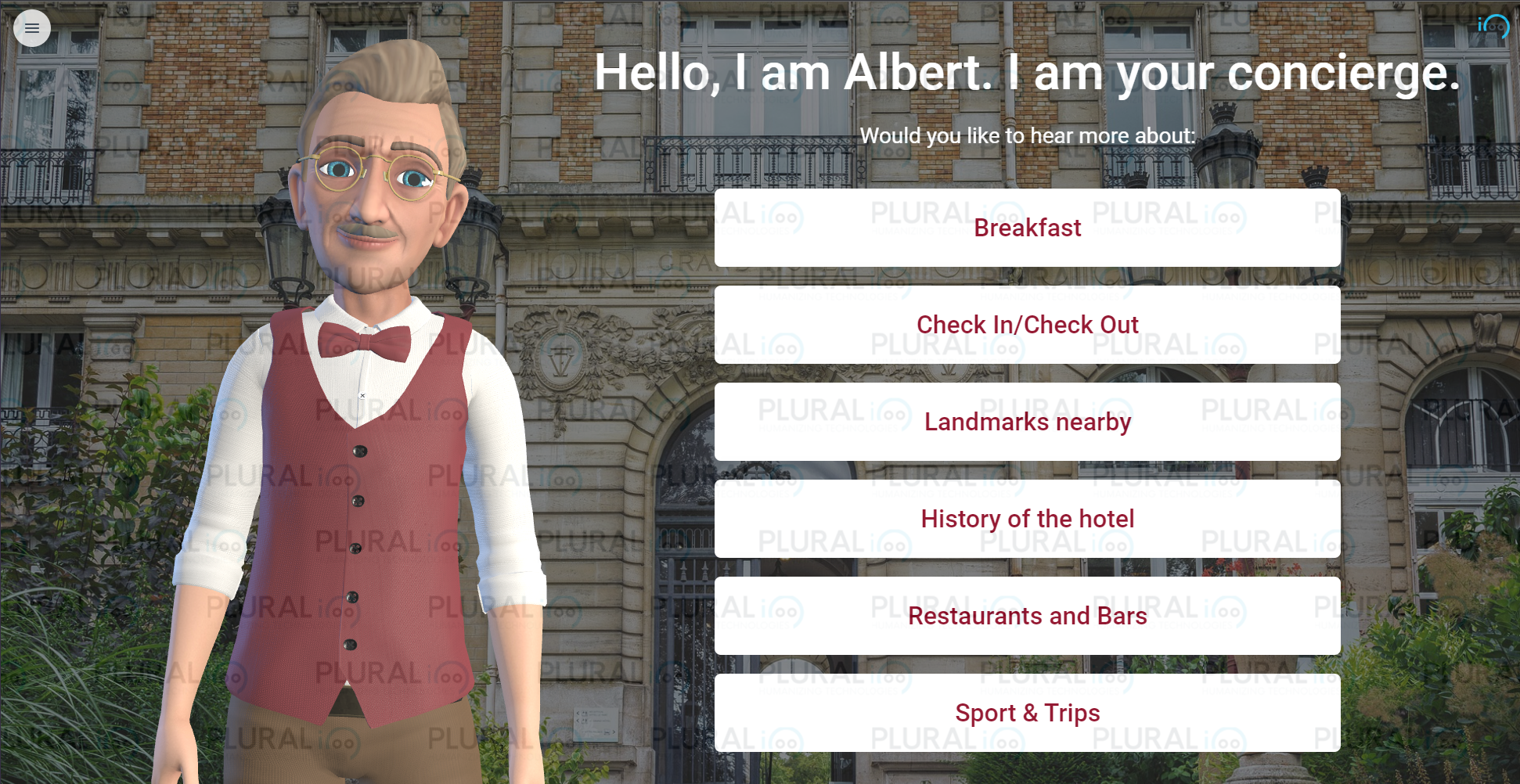
In unserem Beispiel wird nur die Schaltfläche „Breakfast“ angezeigt, da der Screenshot zwischen 8:00 und 11:30 Uhr erstellt wurde:

Gut zu wissen: Die „Time“ basiert auf der Zeit des Browsers, in dem der Avatar ausgeführt wird. Es sollte sich automatisch um die Ortszeit handeln, unabhängig davon, ob sich Ihr Avatar in Asien, Europa, Amerika usw. befindet.
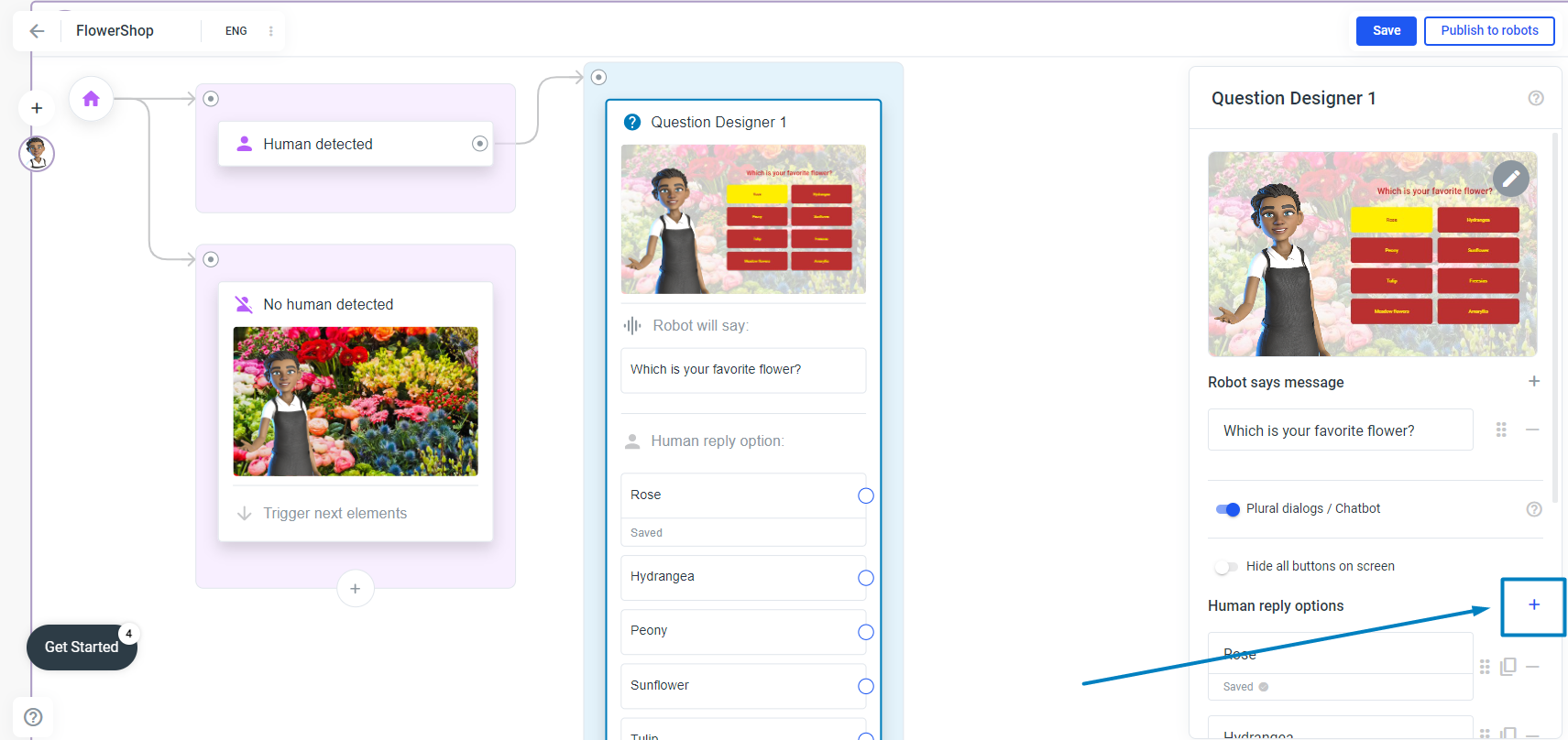
Neue Schaltflächen hinzufügen
Es gibt zwei Möglichkeiten, weitere Schaltflächen hinzuzufügen. Eine (die wir oben besprochen haben) besteht darin, dies im Editor zu tun (wo Sie Ihr Question-Designer-Element entwerfen können), und die andere Möglichkeit besteht darin, weitere Schaltflächen in der Seitenleiste hinzuzufügen. Klicken Sie dazu auf das Plus-Symbol:

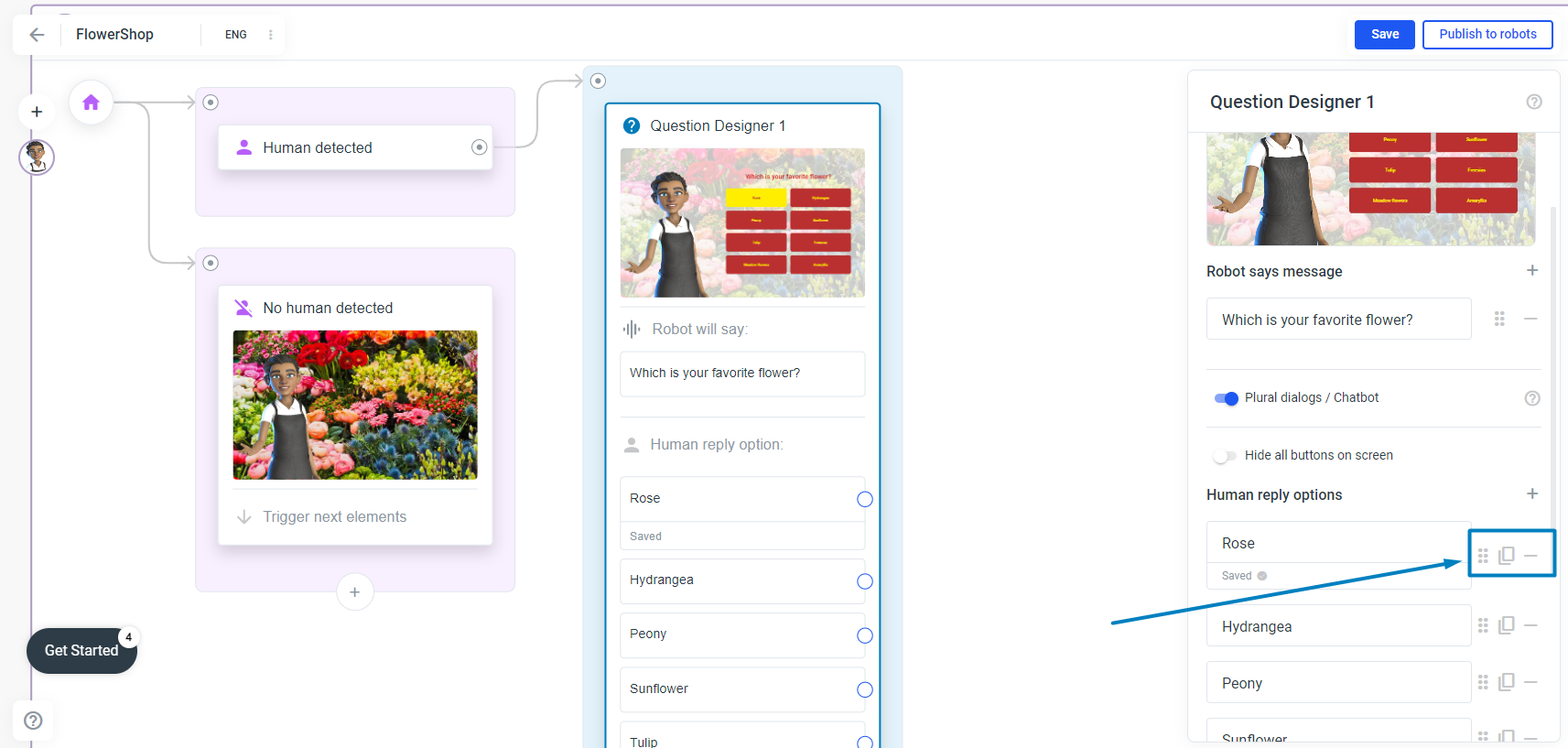
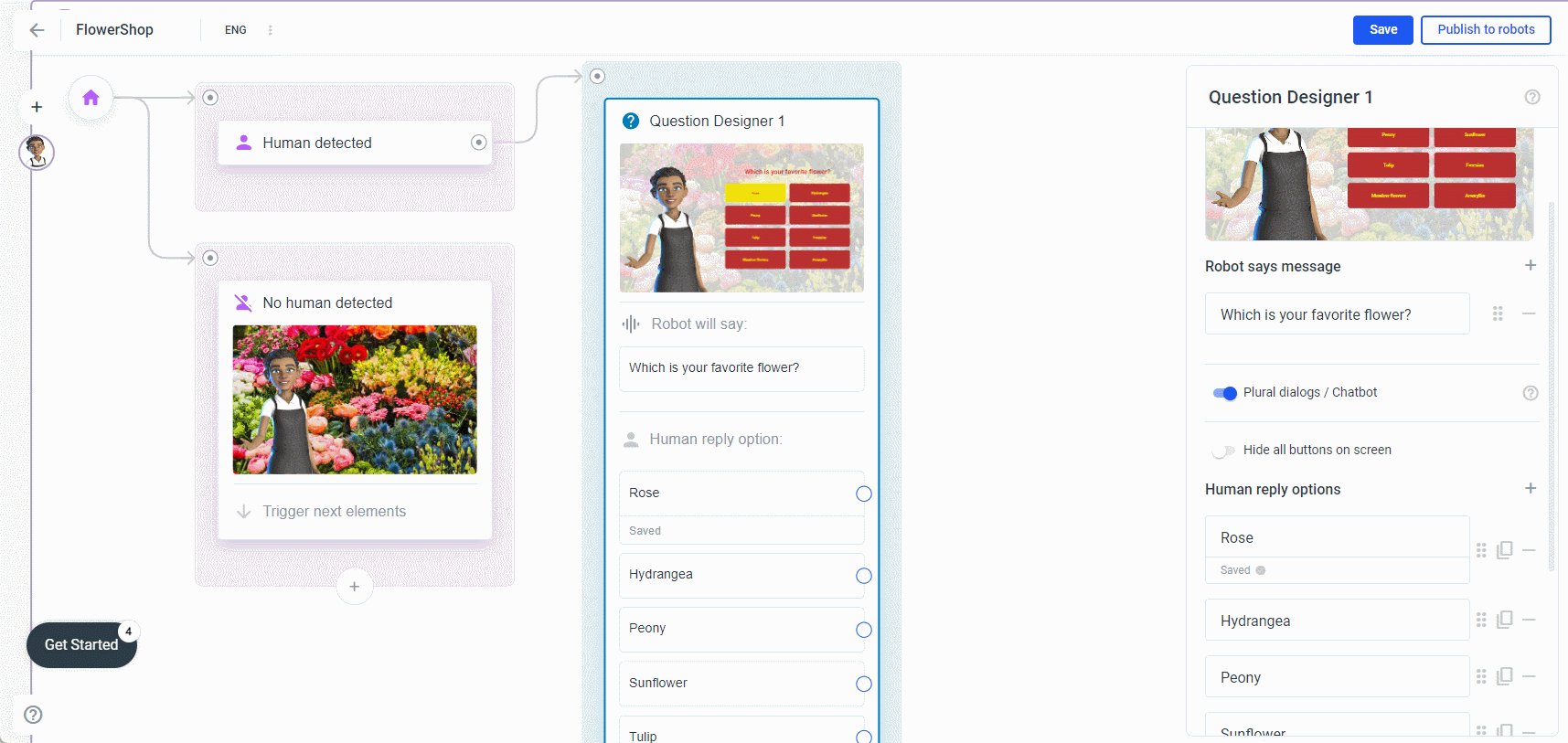
Schaltflächen zum Ändern der Reihenfolge, zum Duplizieren und Löschen
Sie können die Schaltflächen „Ändern der Reihenfolge“, „Duplizieren“ und „Löschen“ im Editor (wie oben beschrieben) ändern, aber manchmal geht es schneller, dies in der Seitenleiste zu tun.
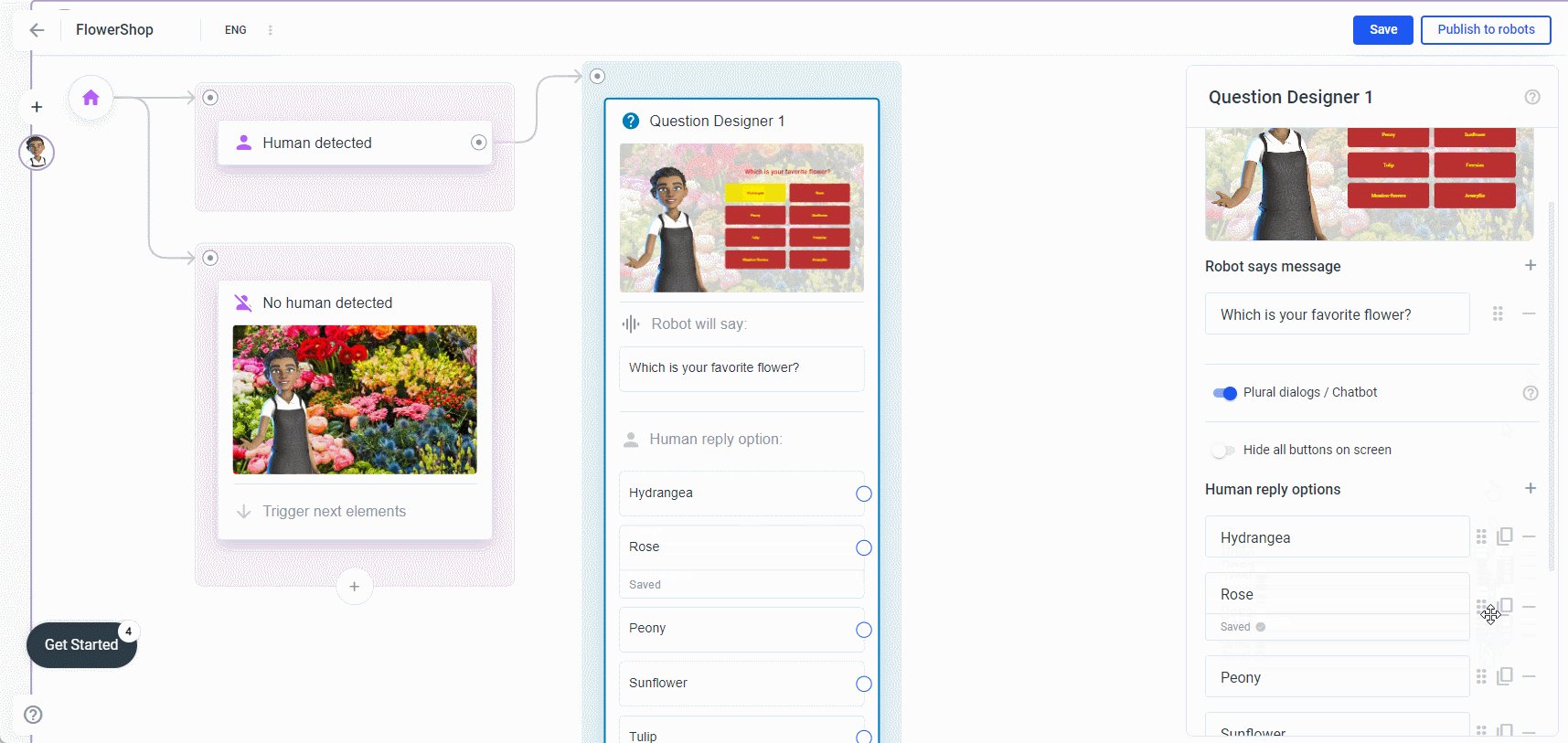
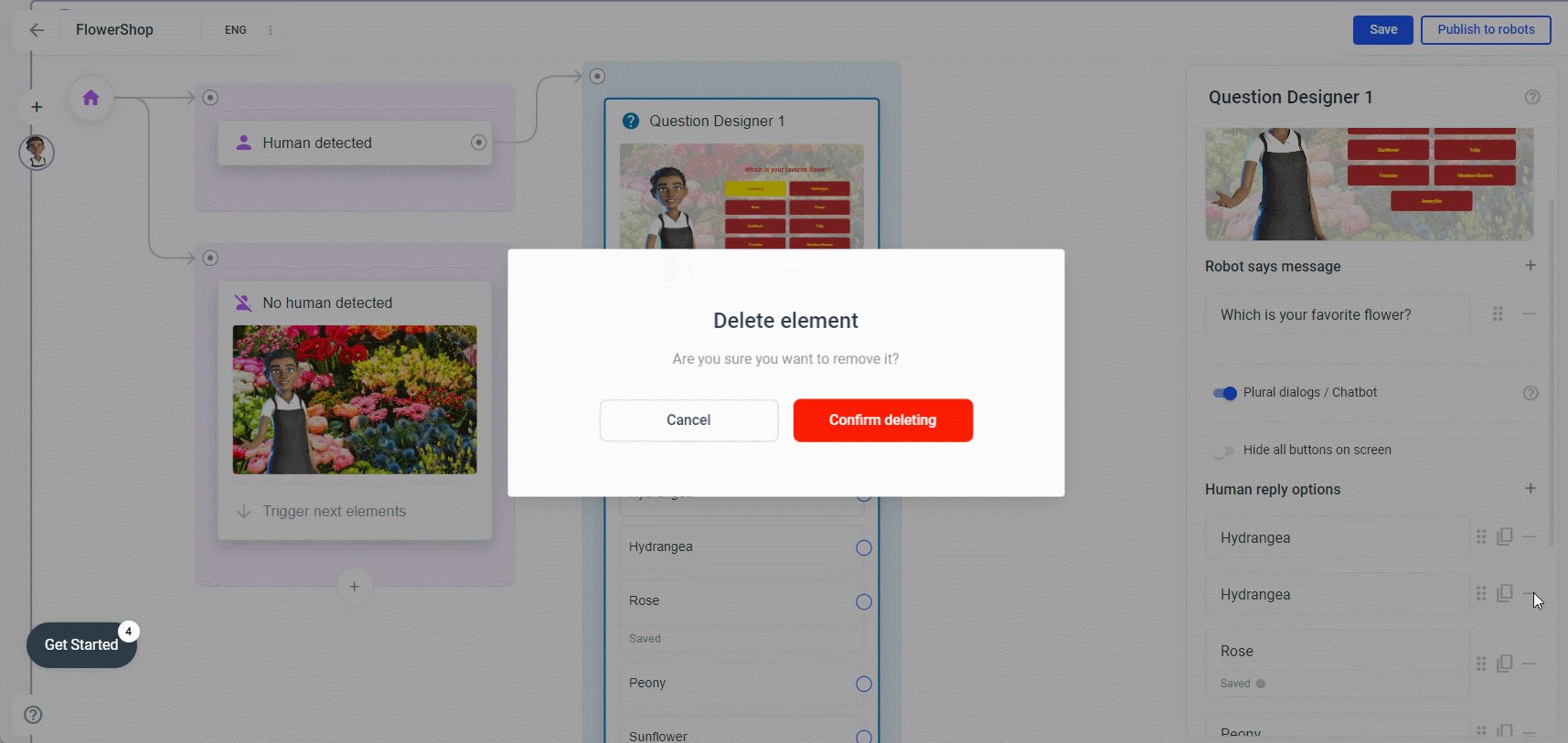
Neben der Schaltfläche in der Seitenleiste sehen Sie drei Schaltflächen: eine zum Ändern der Reihenfolge (klicken Sie darauf und ziehen Sie sie an die gewünschte Stelle und legen Sie sie dort ab), die nächste zum Duplizieren der Schaltfläche und die dritte zum Löschen der Schaltfläche: