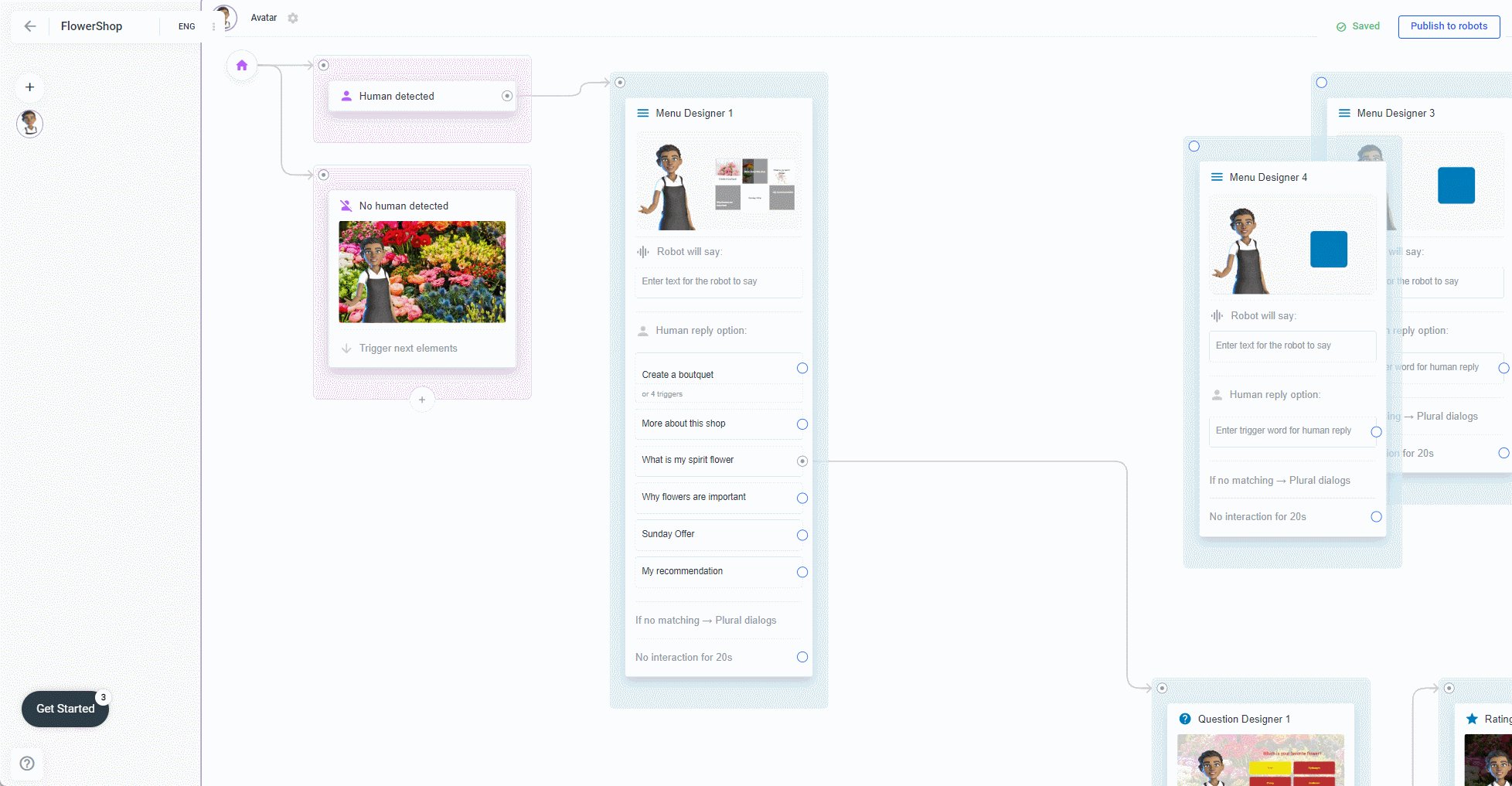
Menü-Designer
Wie der Fragendesigner bietet auch der Menüdesigner Schaltflächen, die der Benutzer auswählen kann.
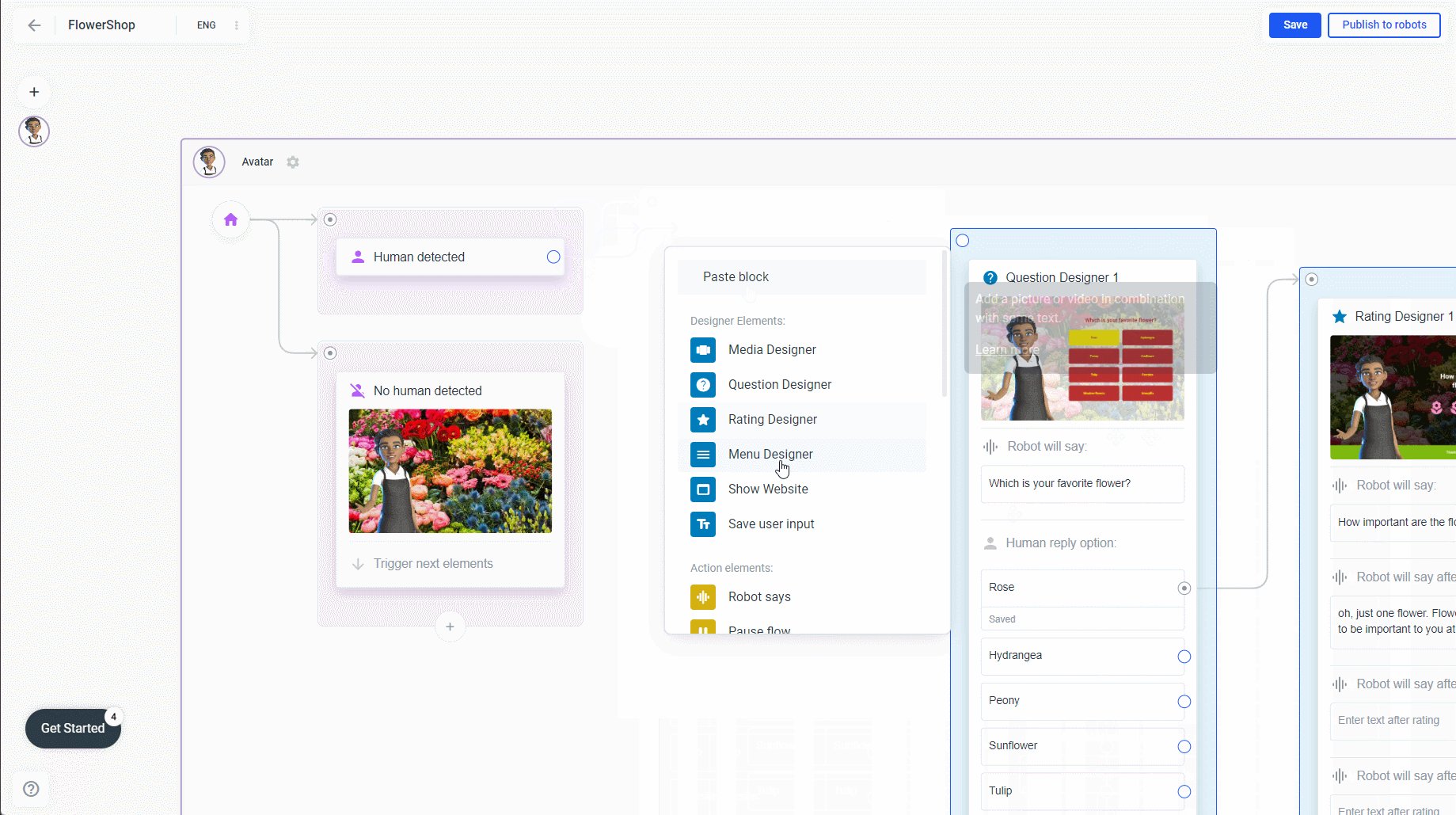
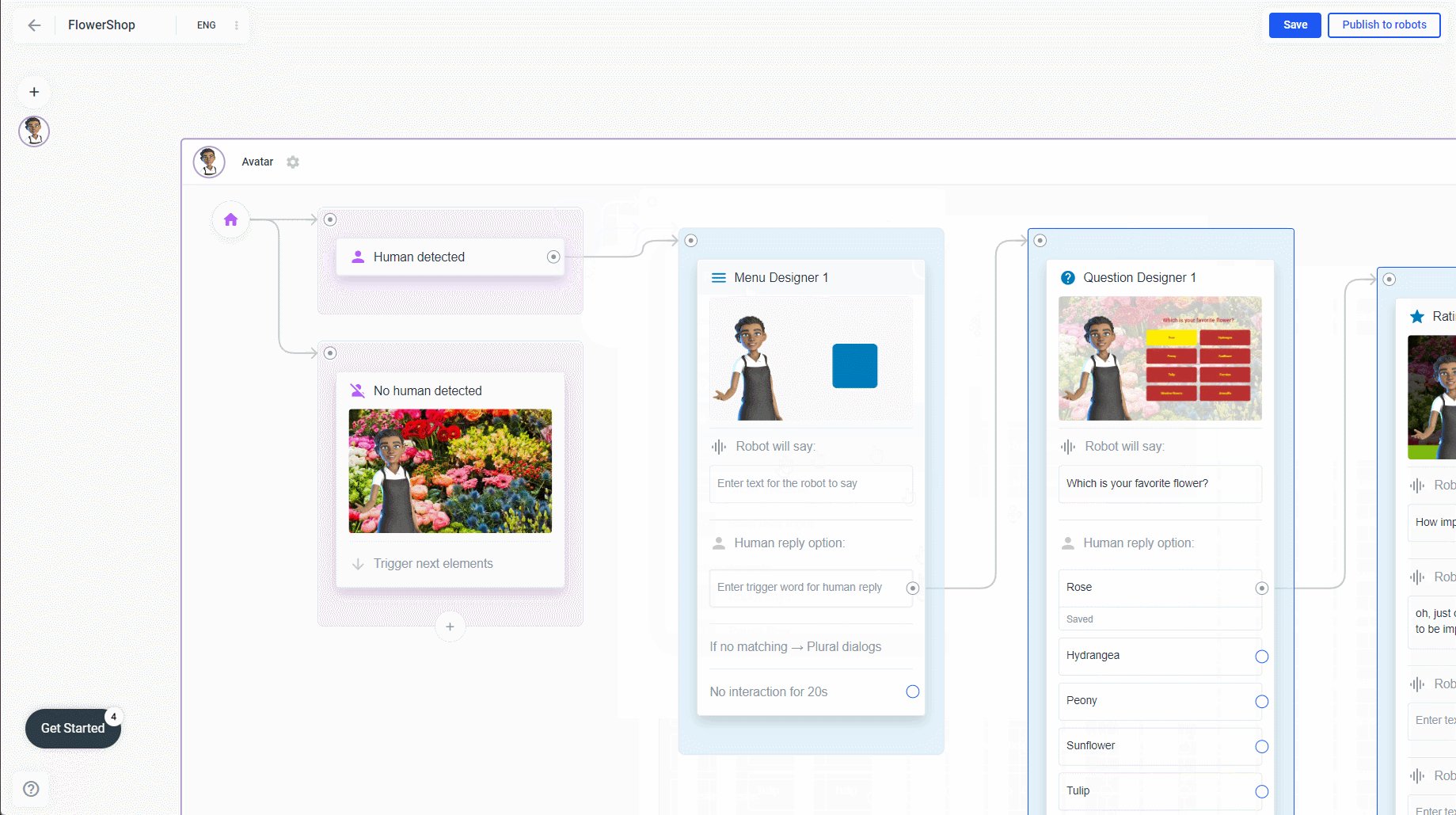
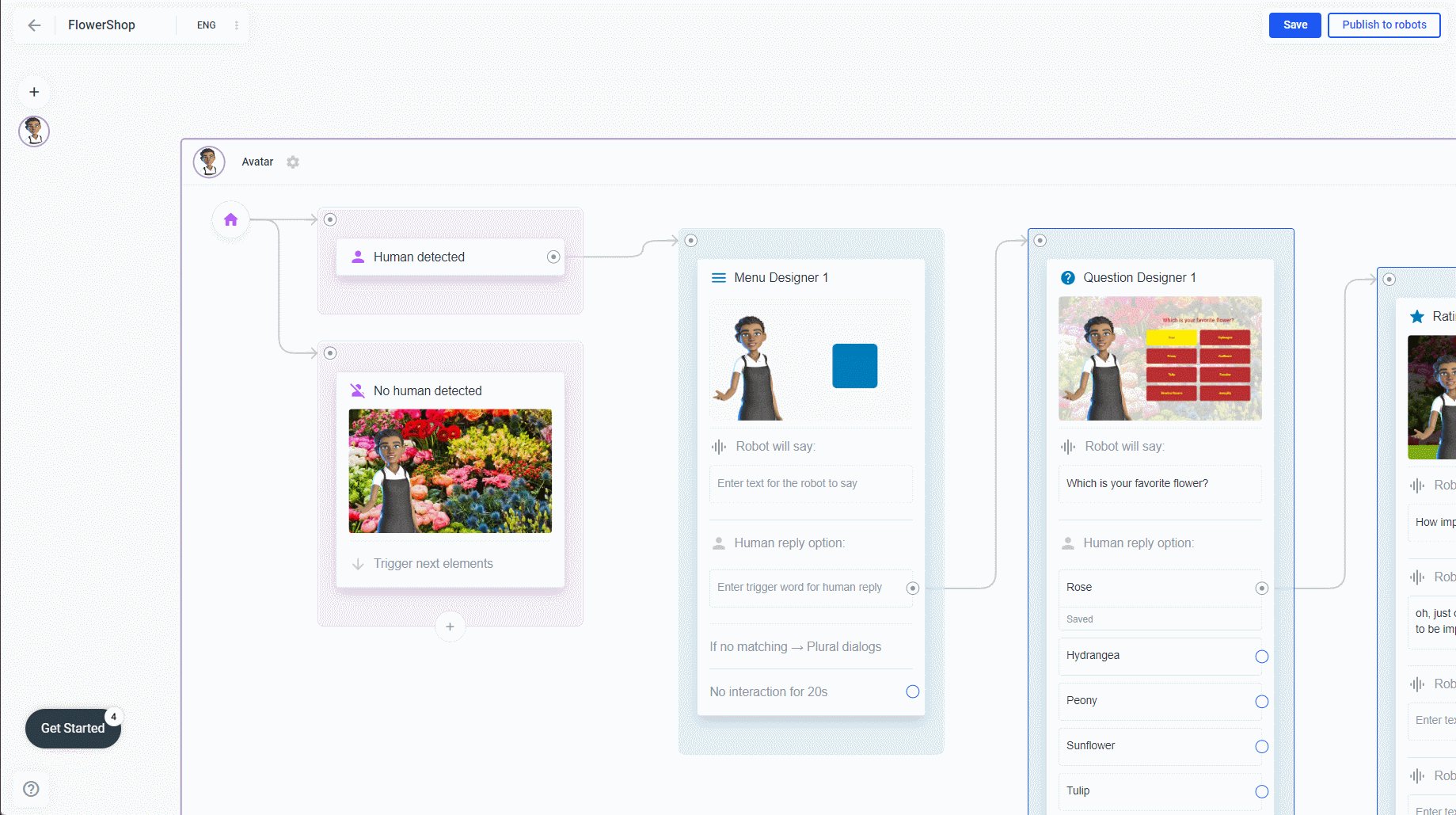
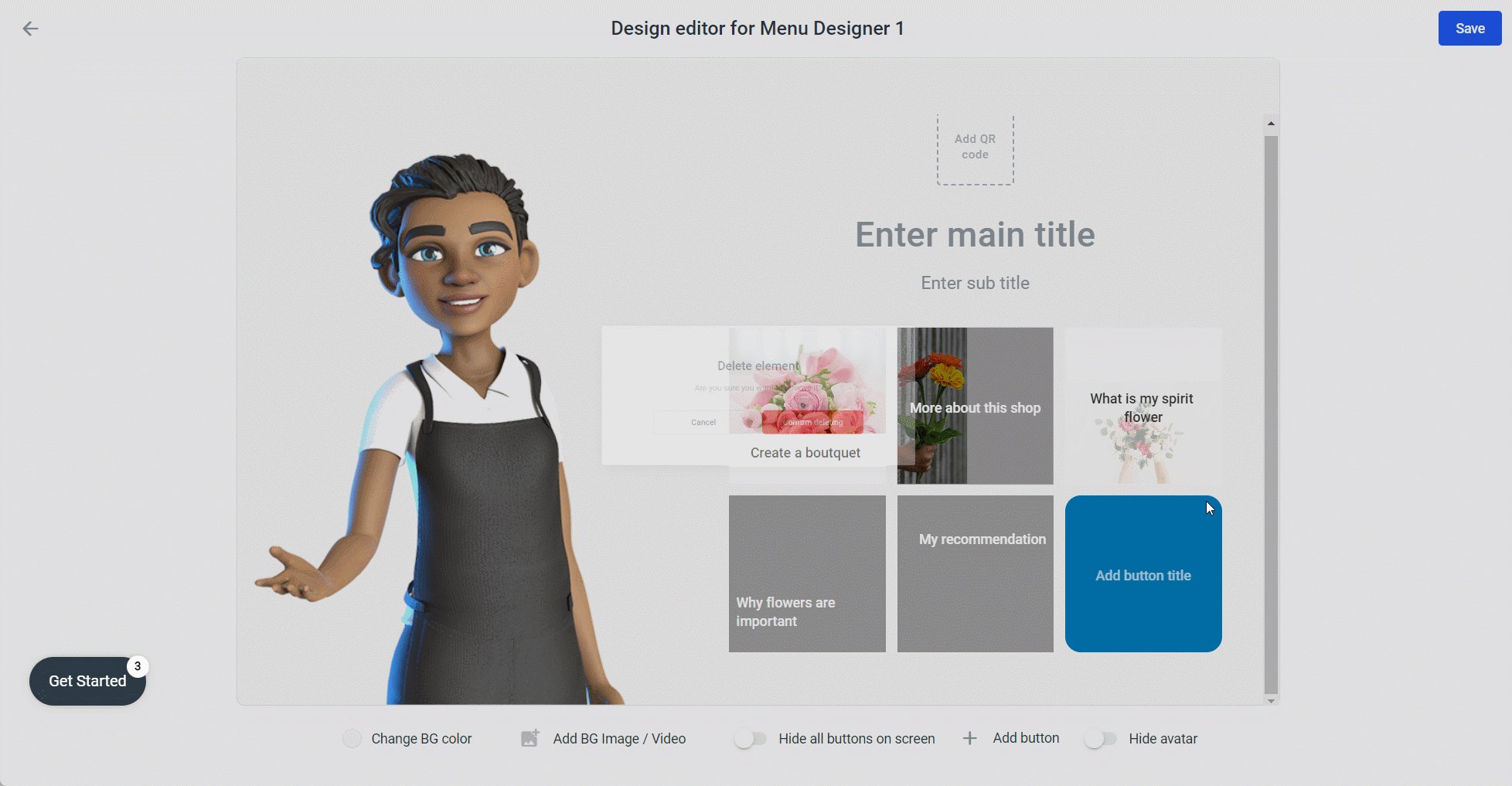
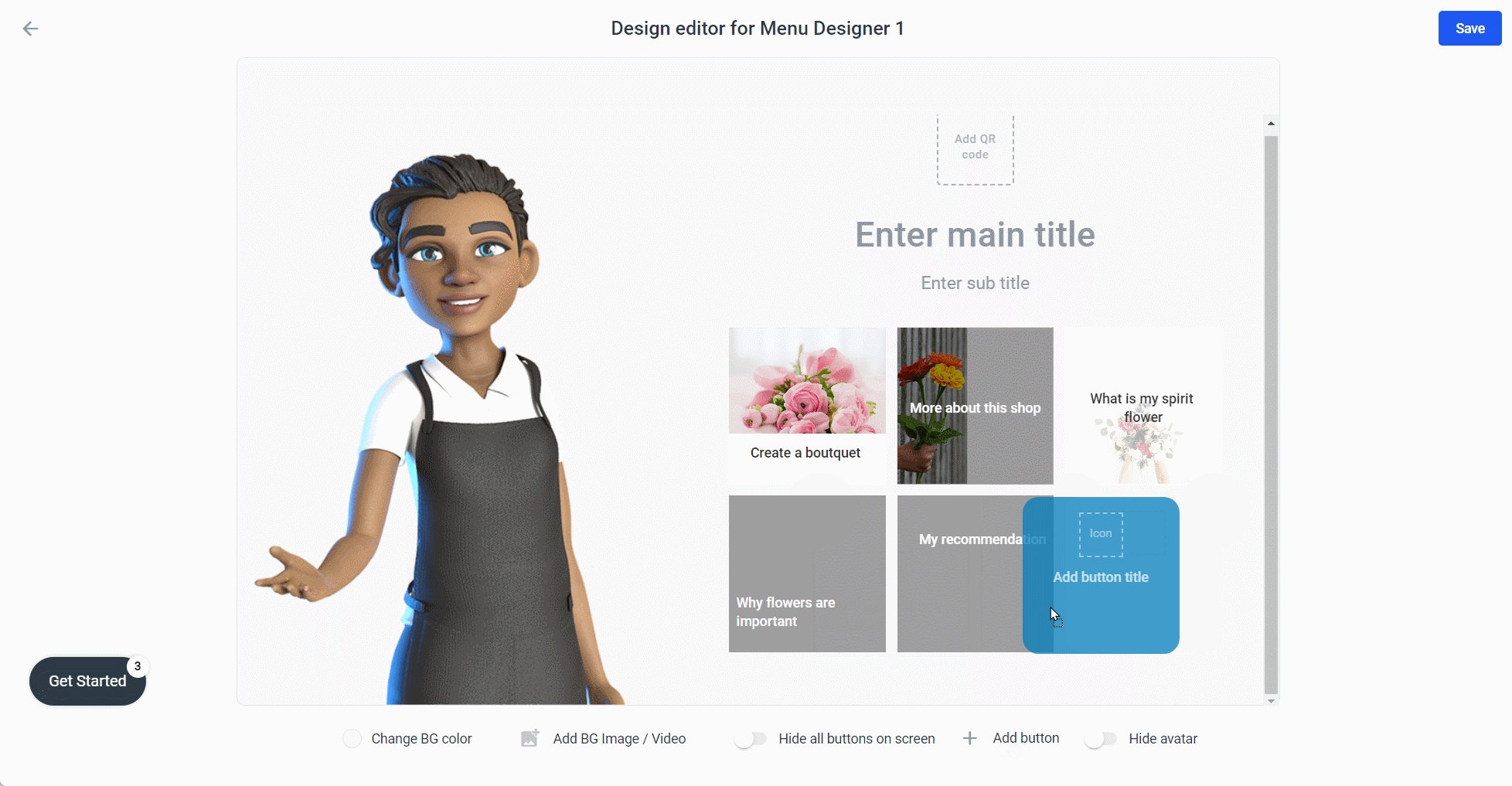
Erstellen Sie ein neues Menü-Designer-Element
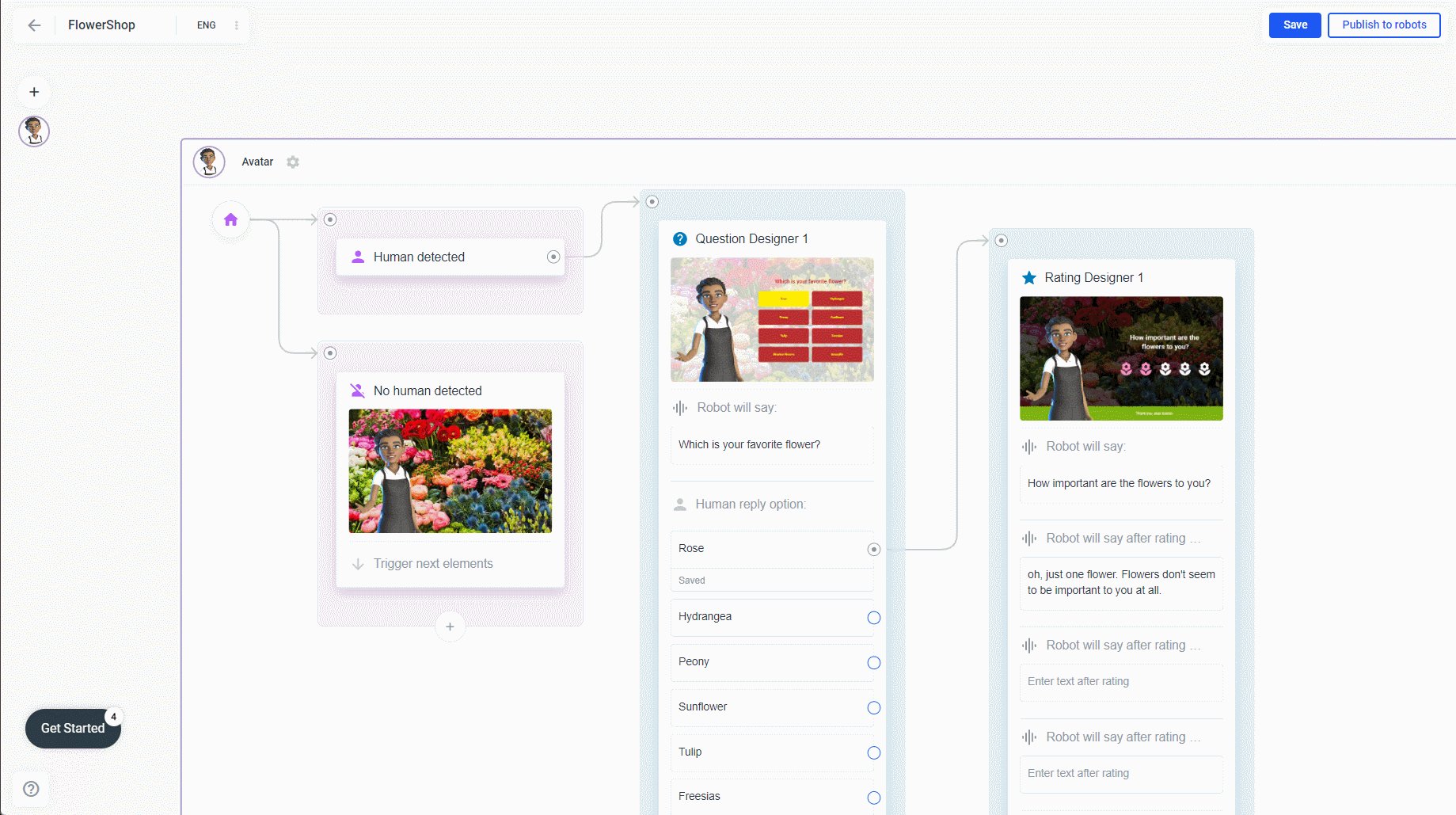
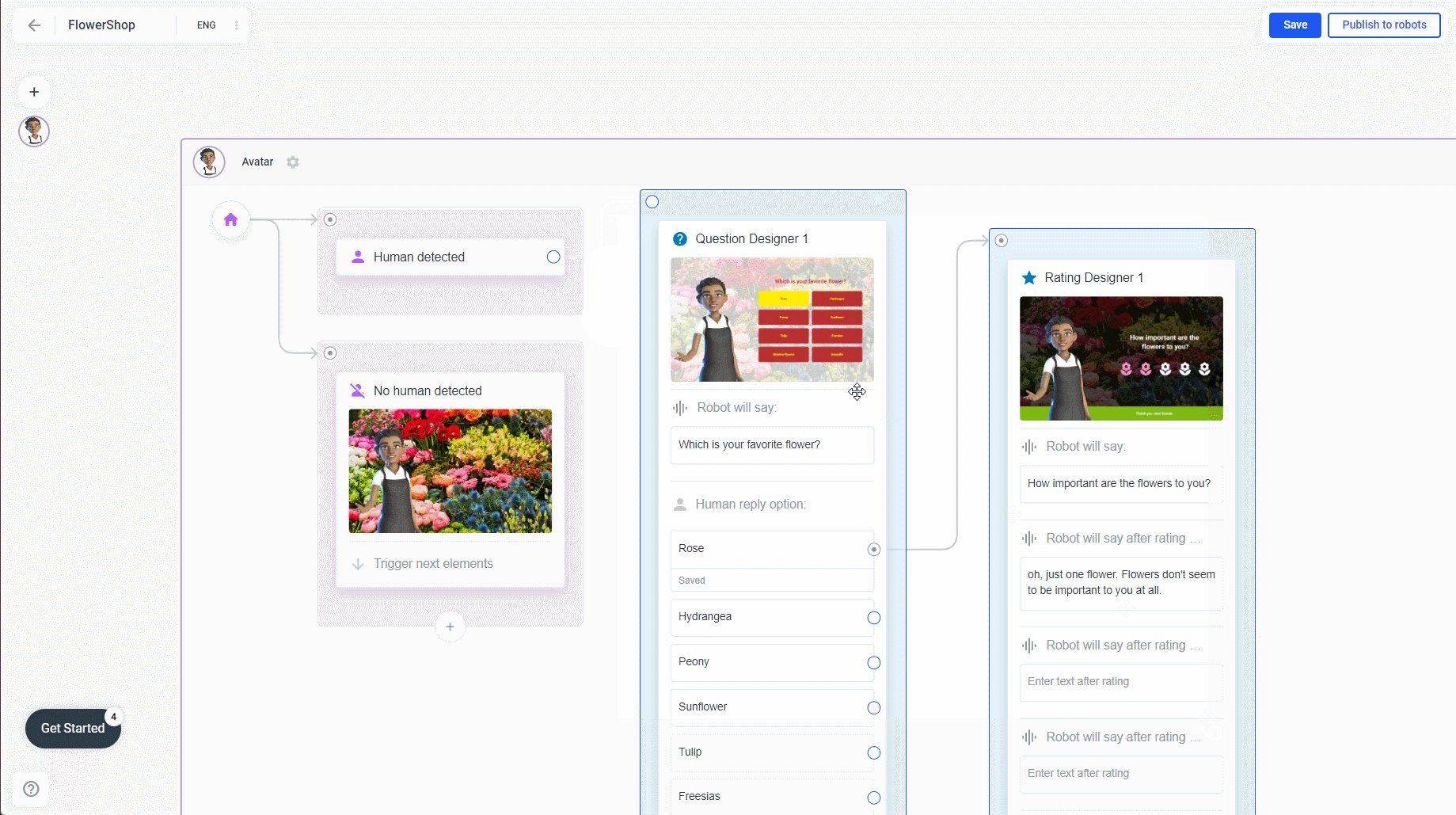
Ziehen Sie den blauen Kreis von dem Element, das sich bereits in Ihrem Rahmen befindet, auf eine weiße Fläche, damit Sie die Verbindung zwischen den Elementen im selben Schritt erstellen können.
Um einen Pfeil zu löschen, klicken Sie mit der rechten Maustaste auf den Pfeil und wählen "Löschen". Um einen Pfeil zu löschen, klicken Sie einfach mit der rechten Maustaste auf den Pfeil und wählen „Löschen“. Wenn Sie wissen möchten, wie Sie mehrere Elemente auswählen und verschieben können, lesen Sie die Seite „Elemente verschieben und mehrere Elemente auswählen“ in dieser Dokumentation.

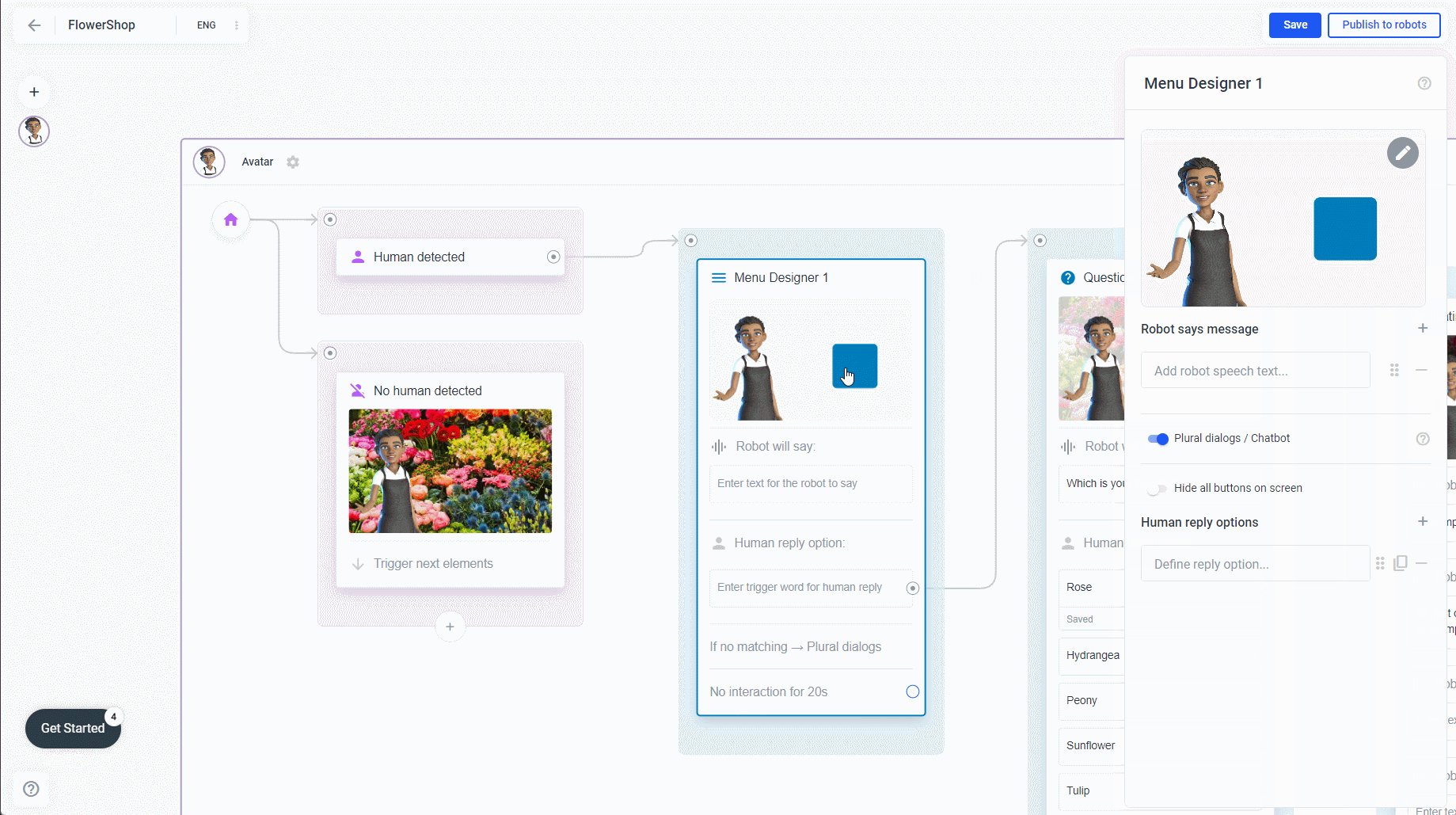
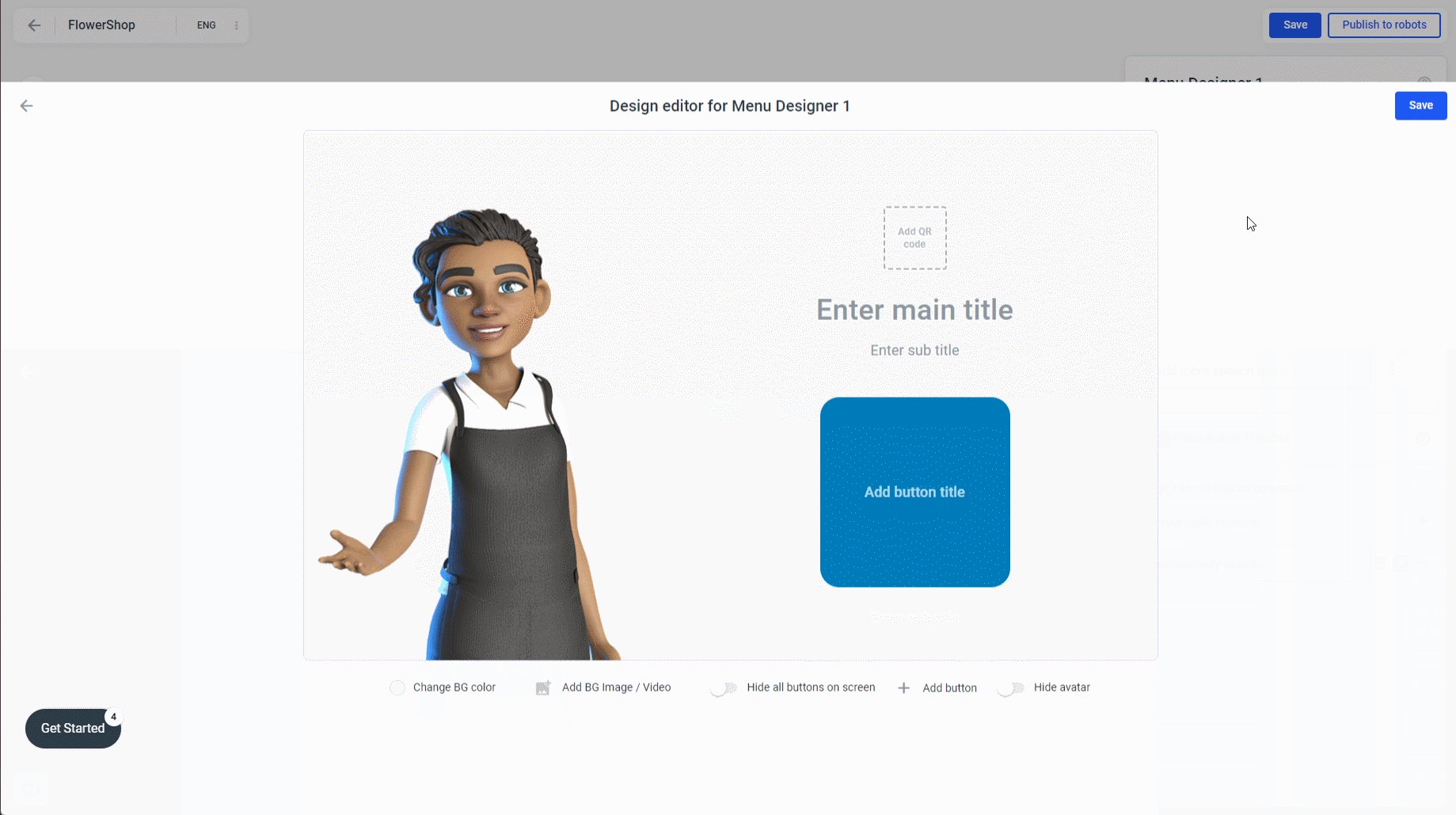
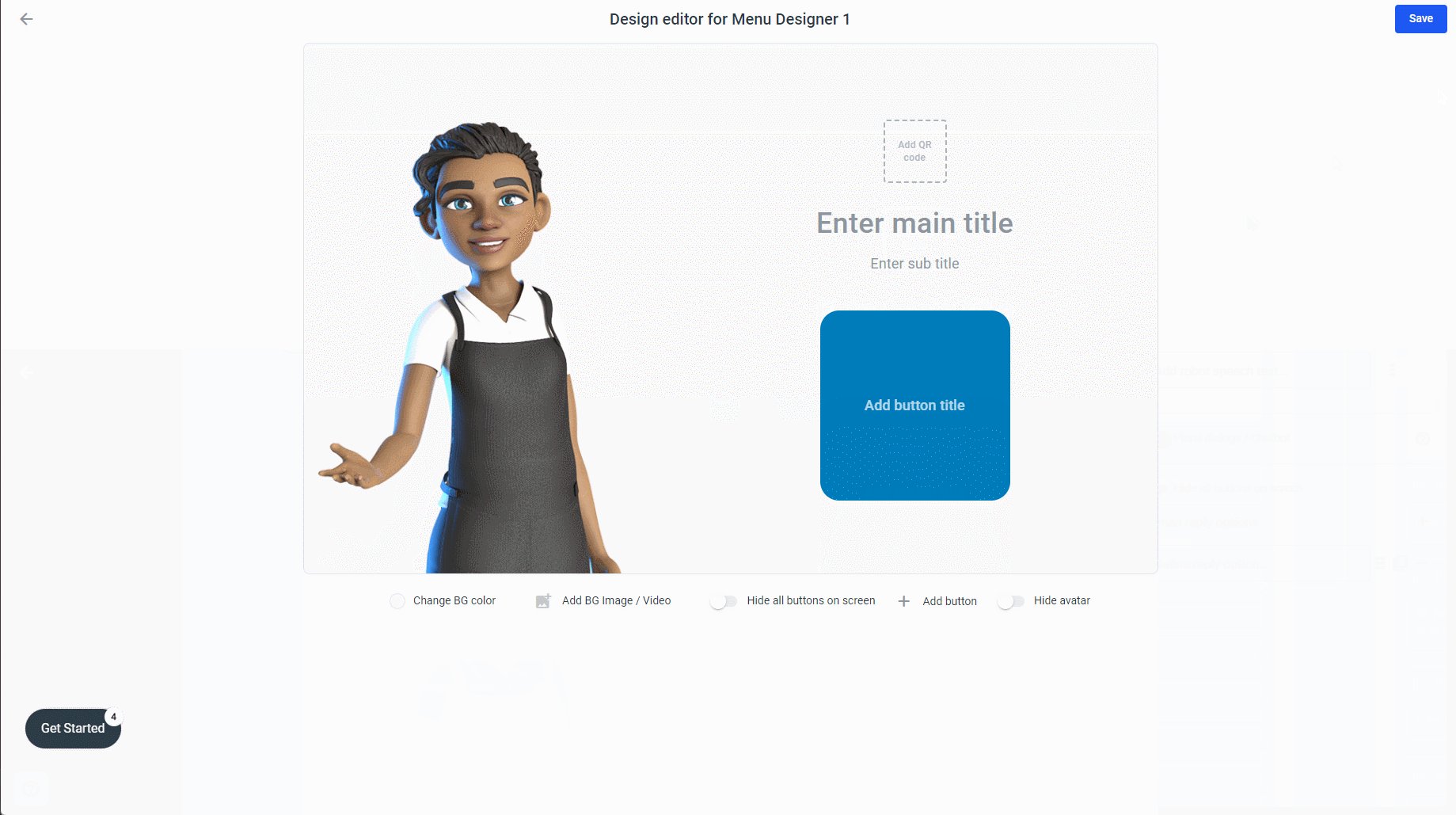
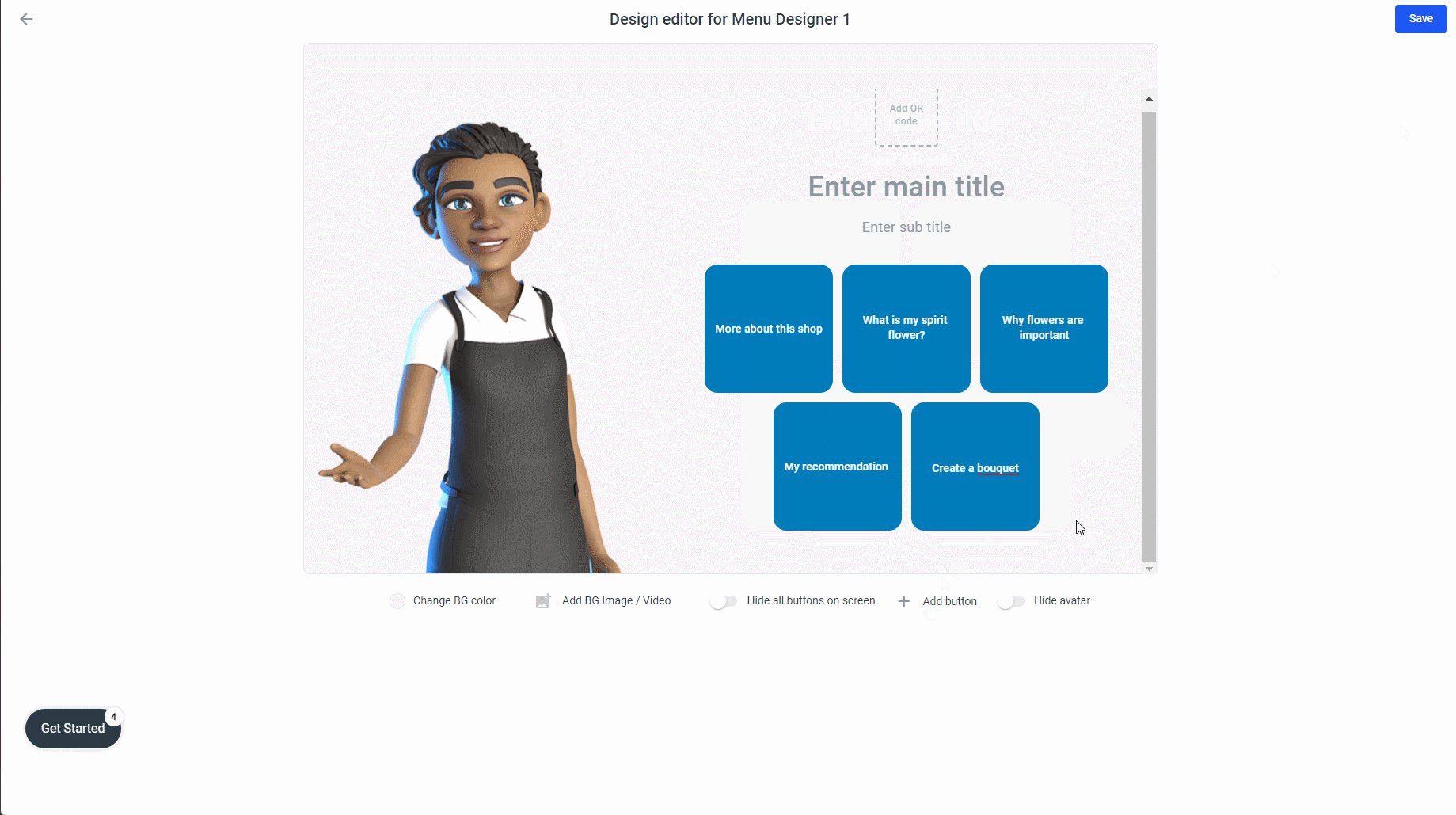
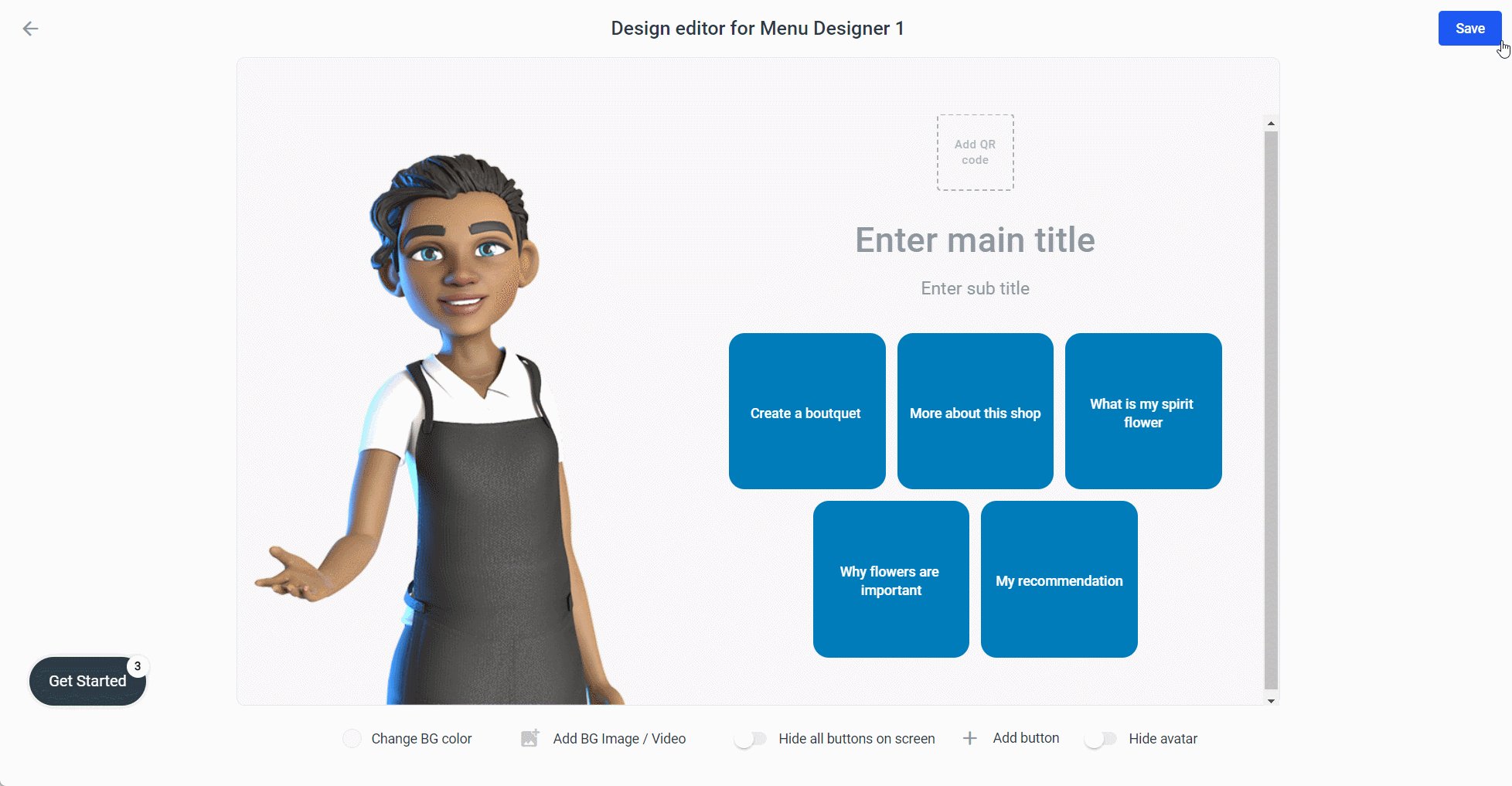
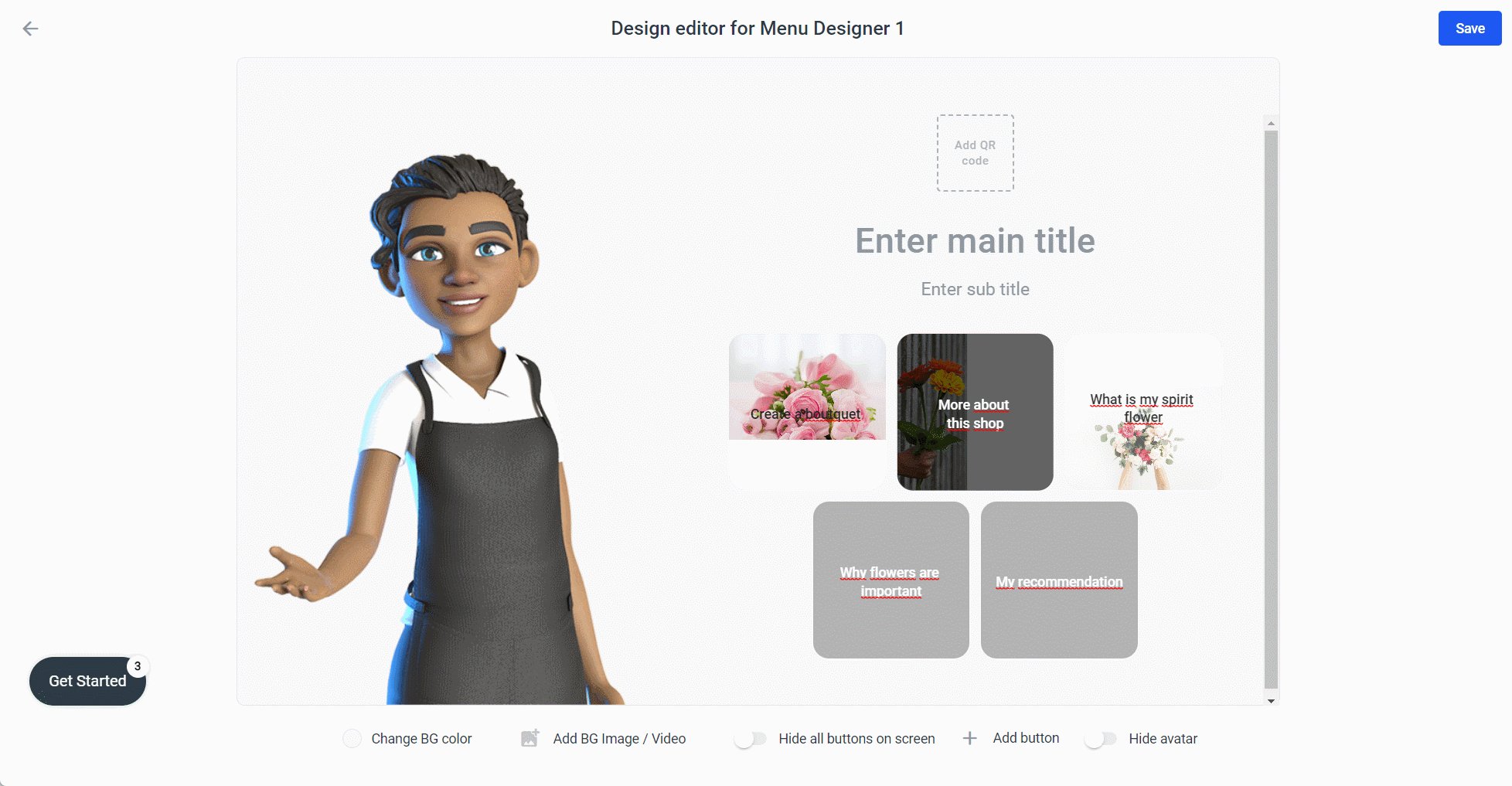
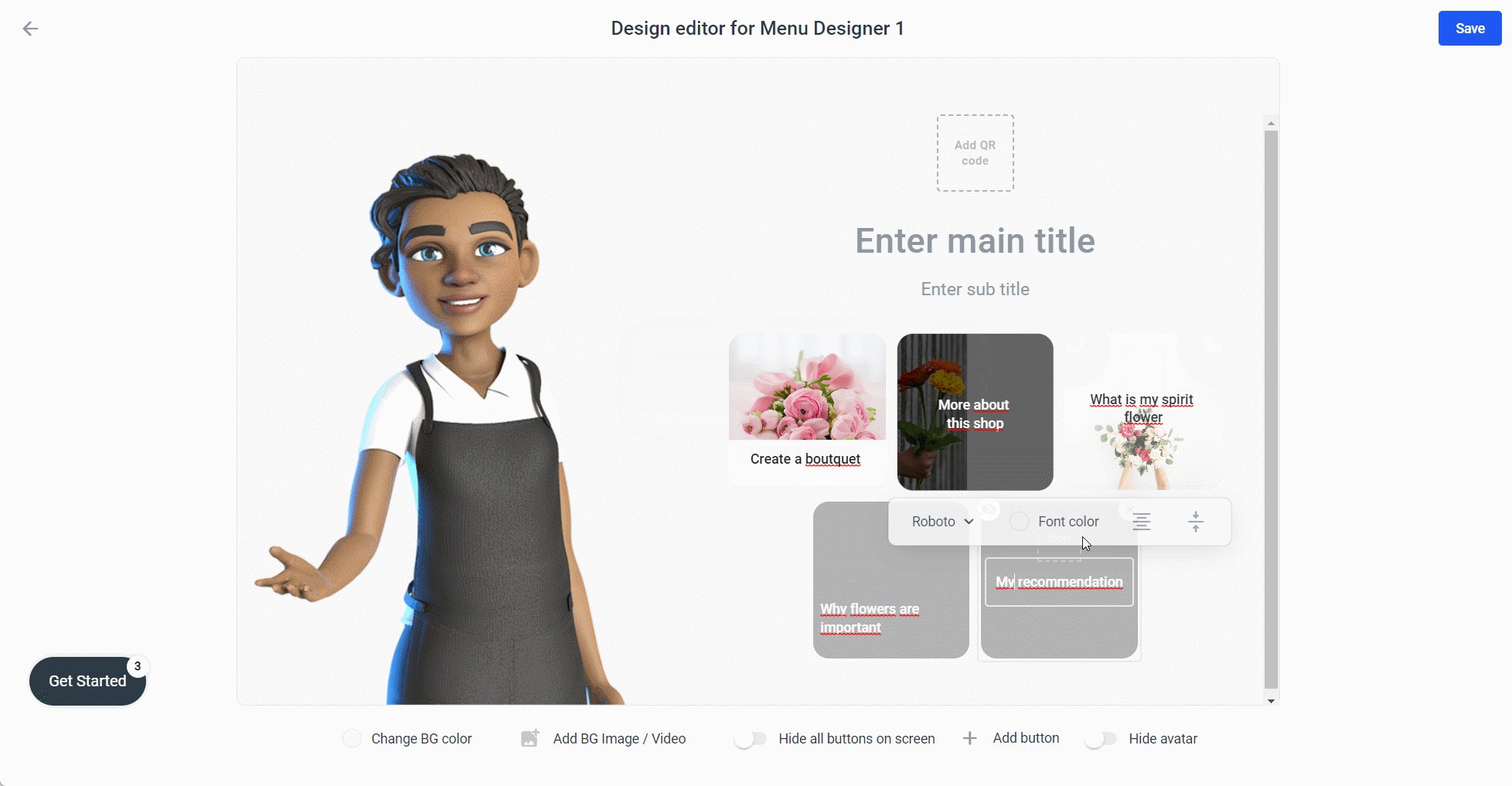
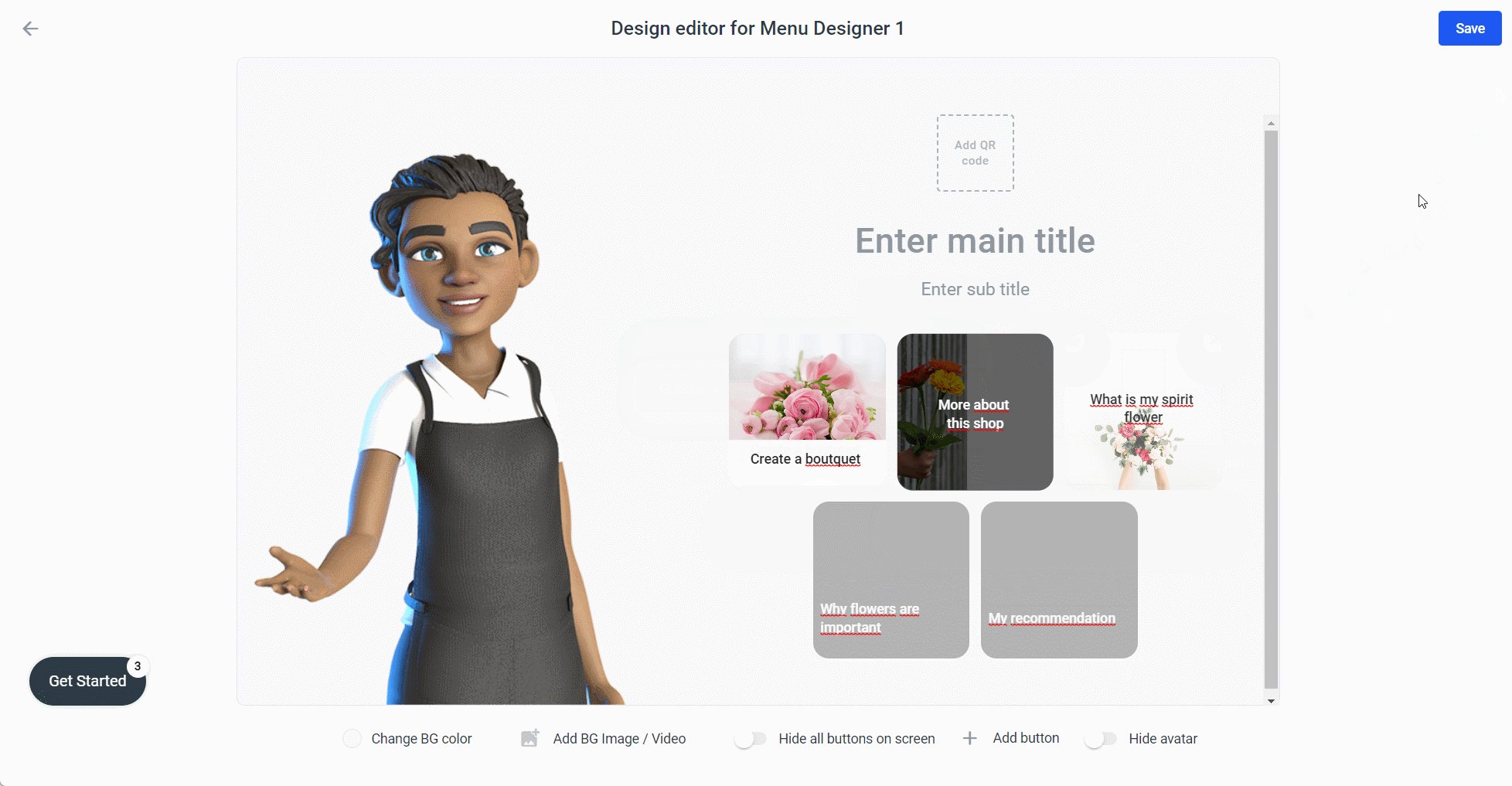
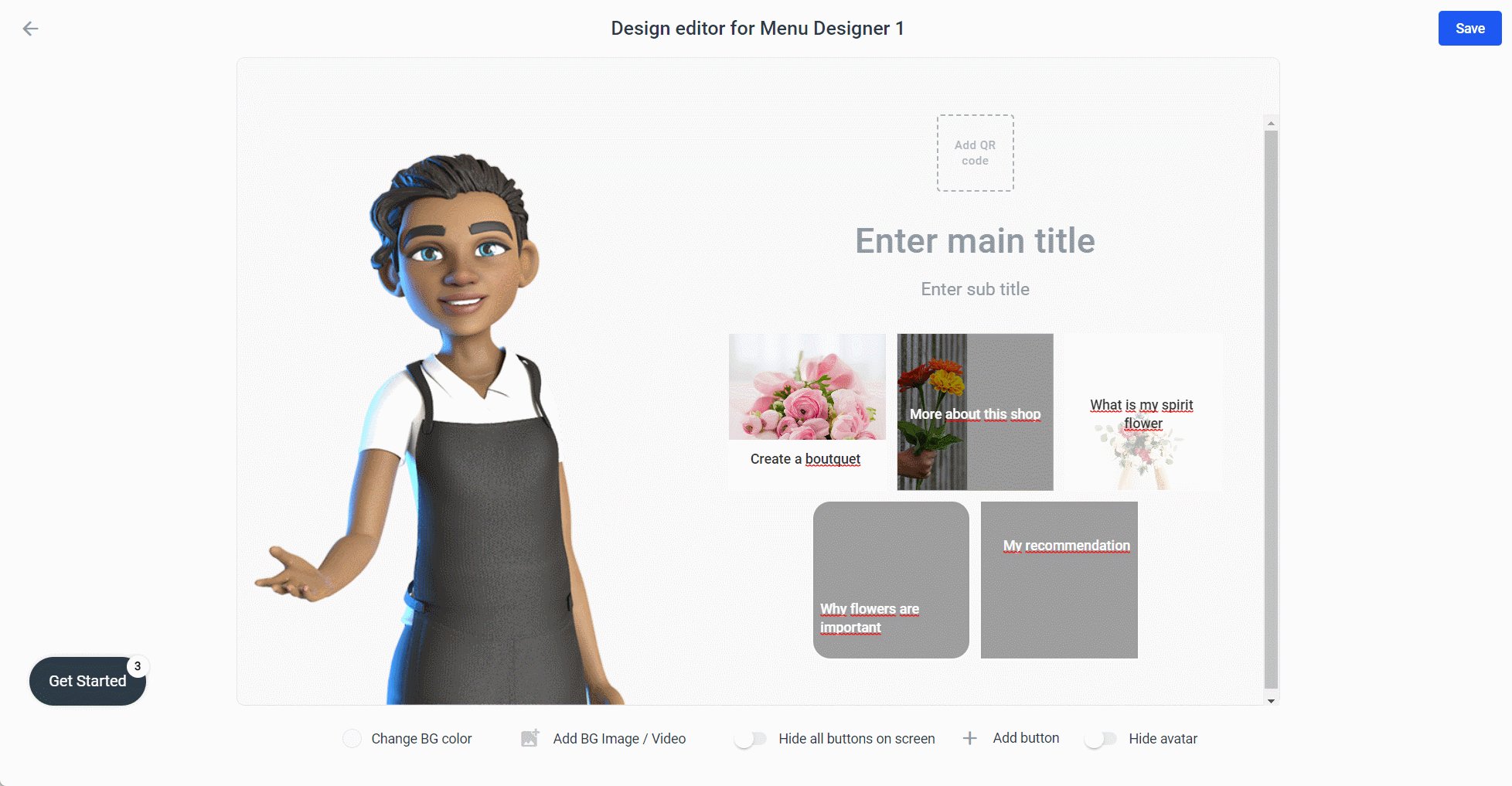
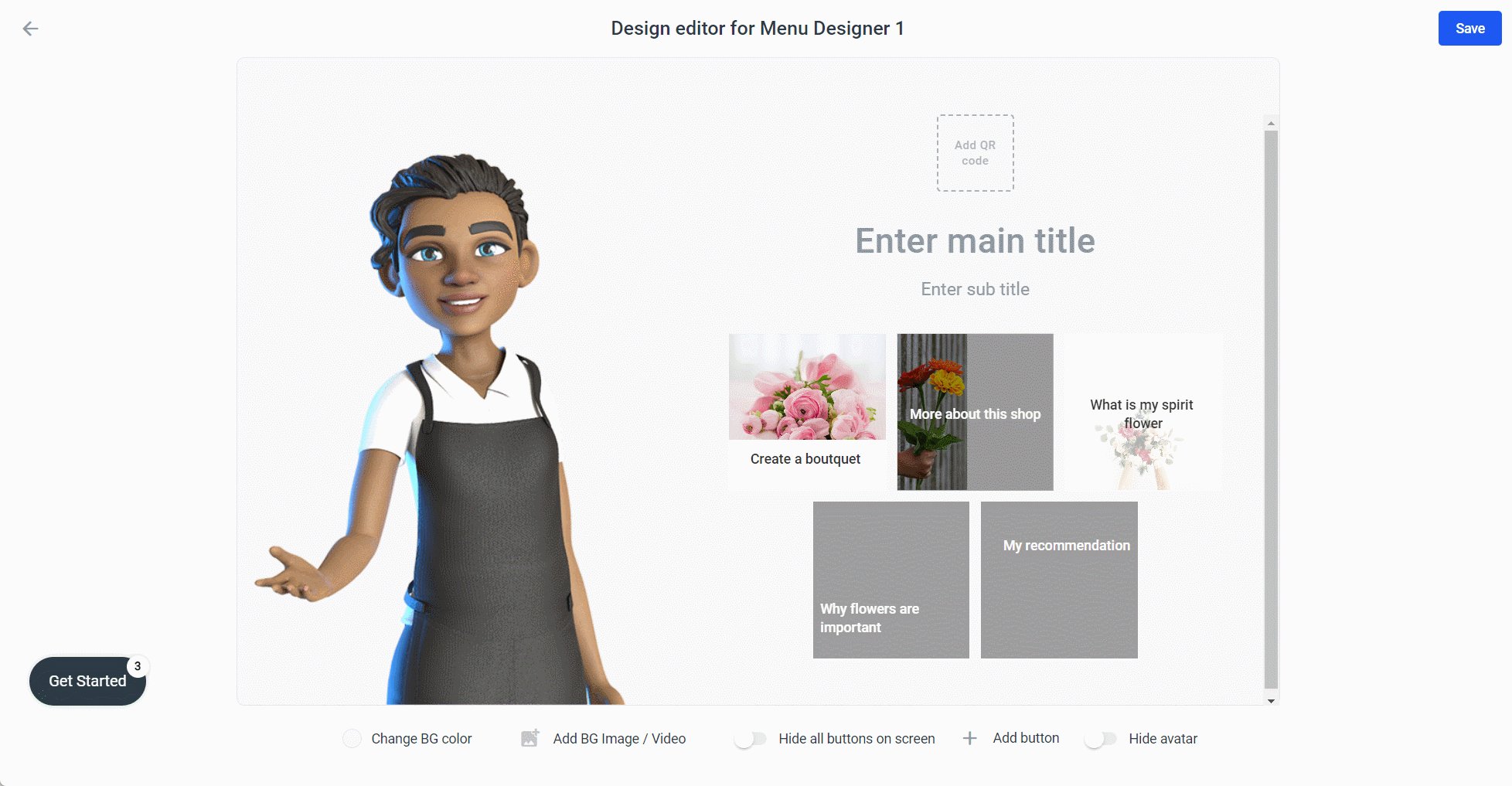
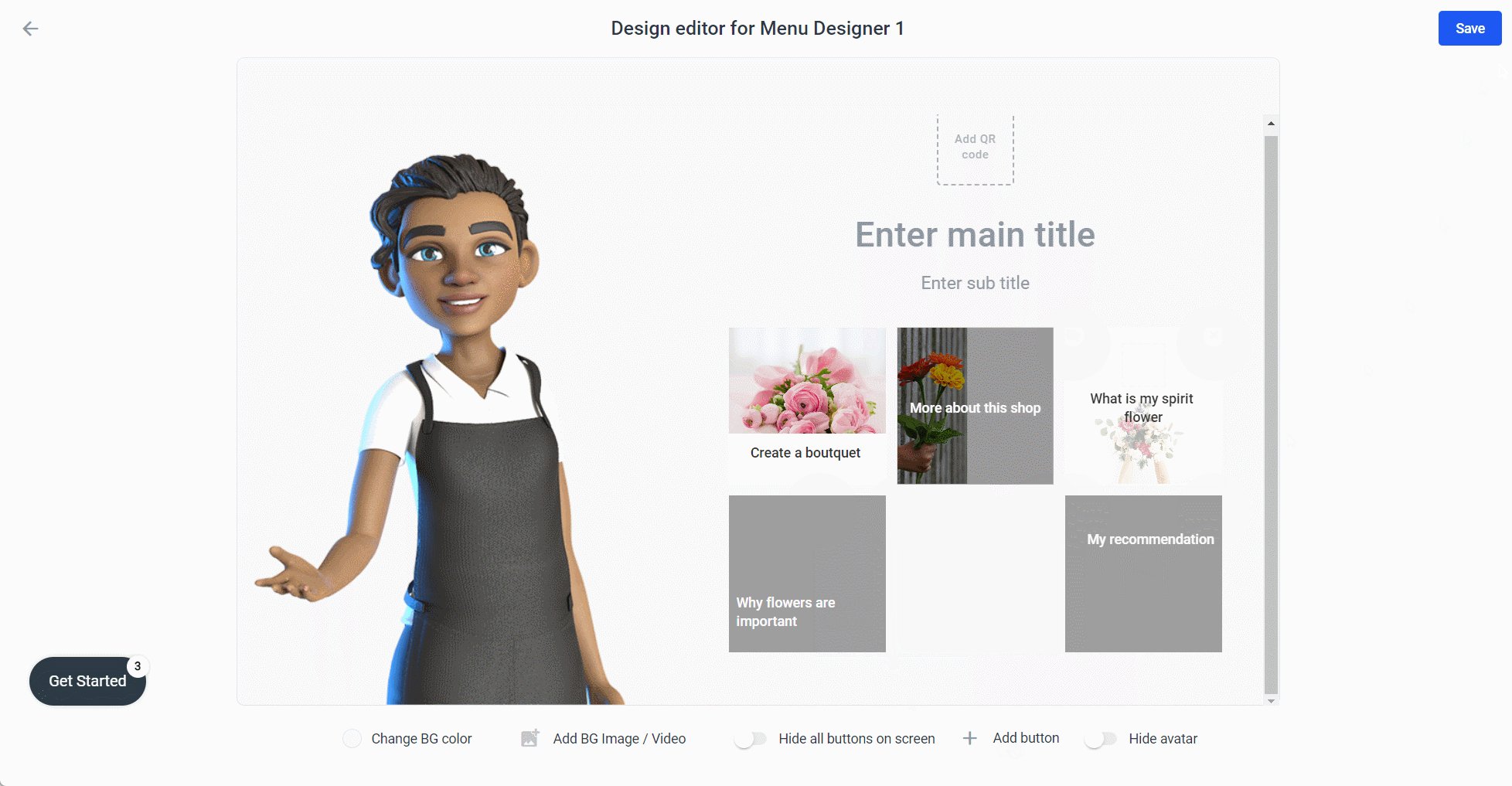
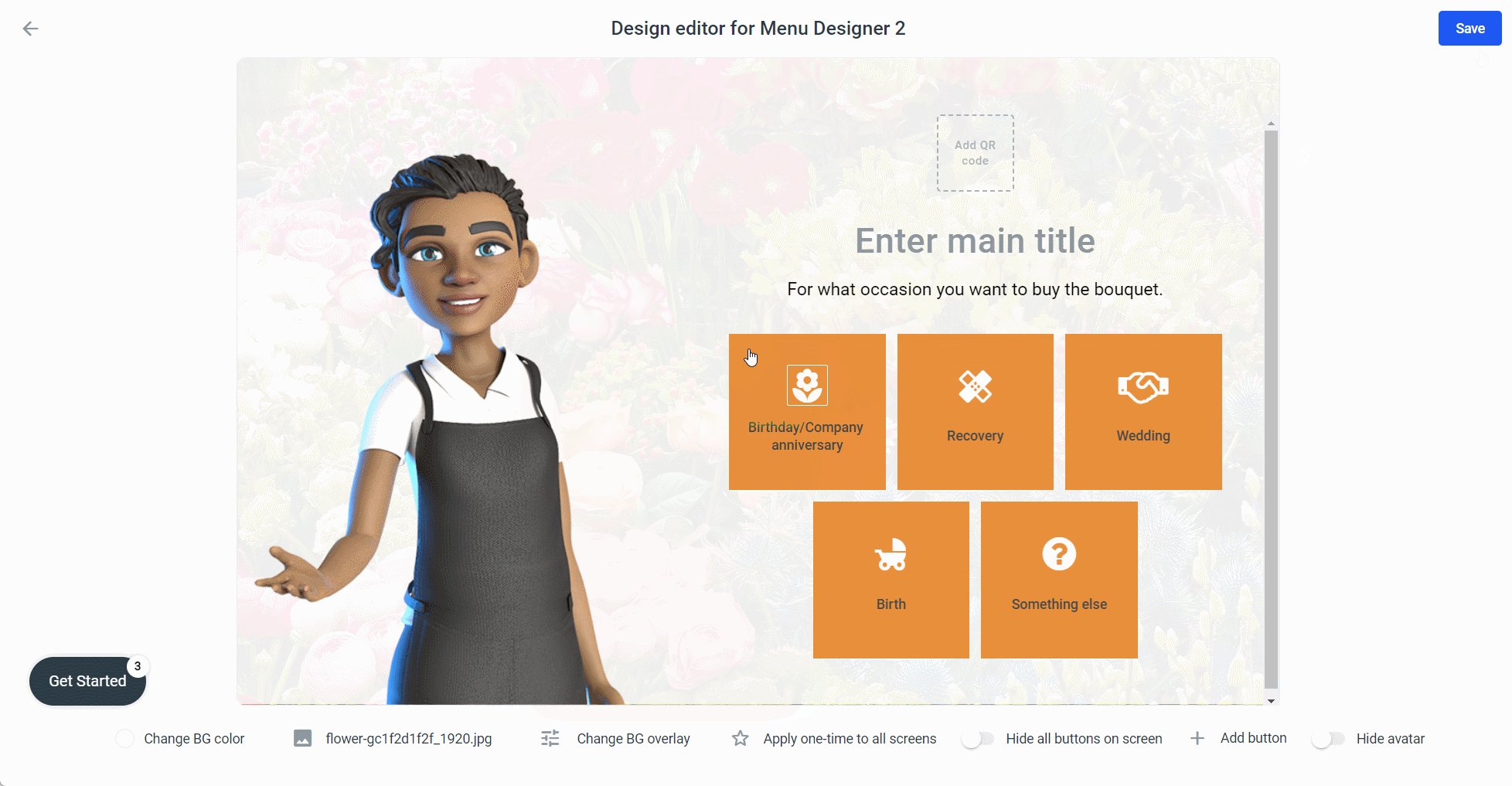
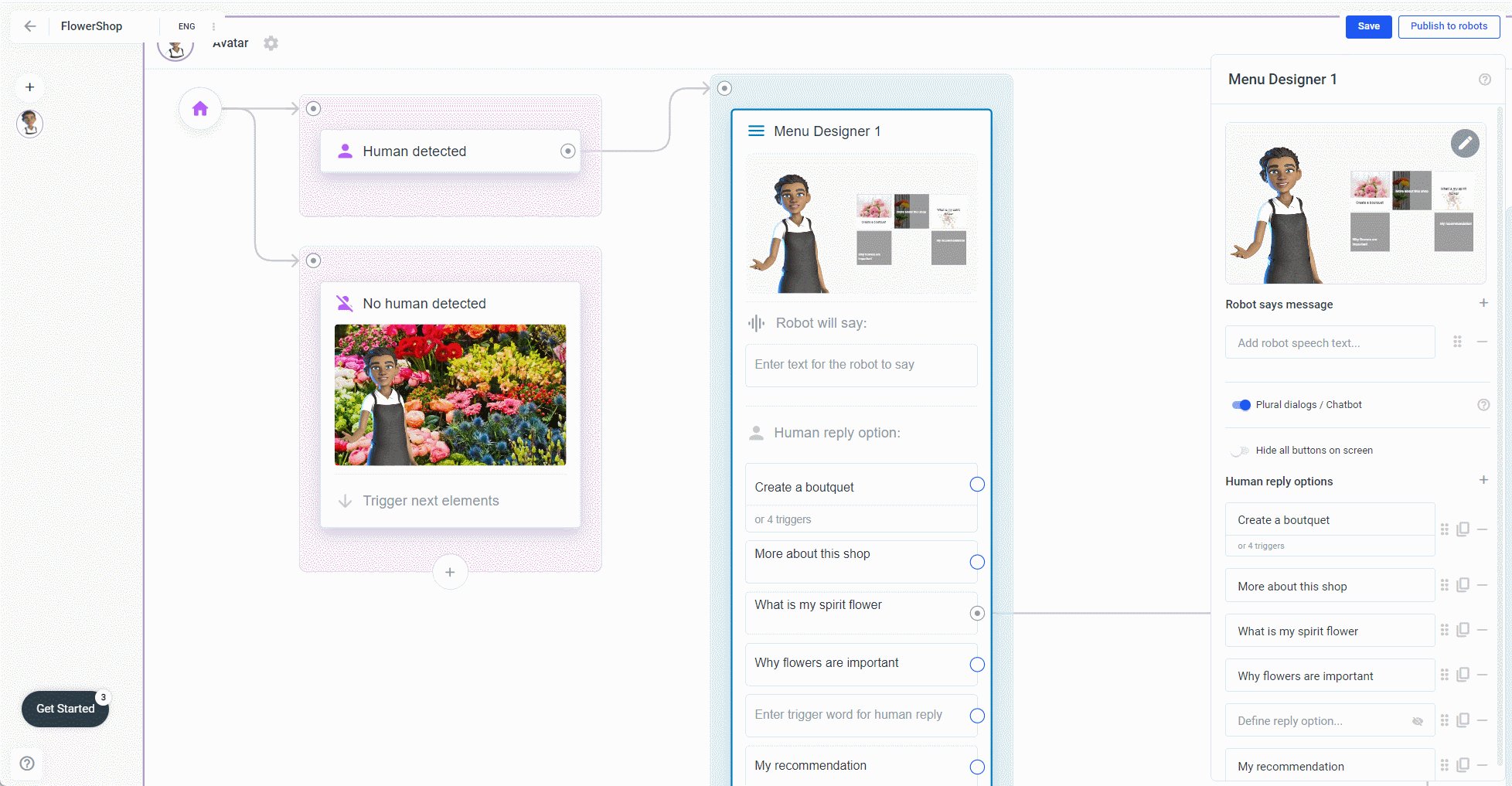
Der Editor des Menü-Designers
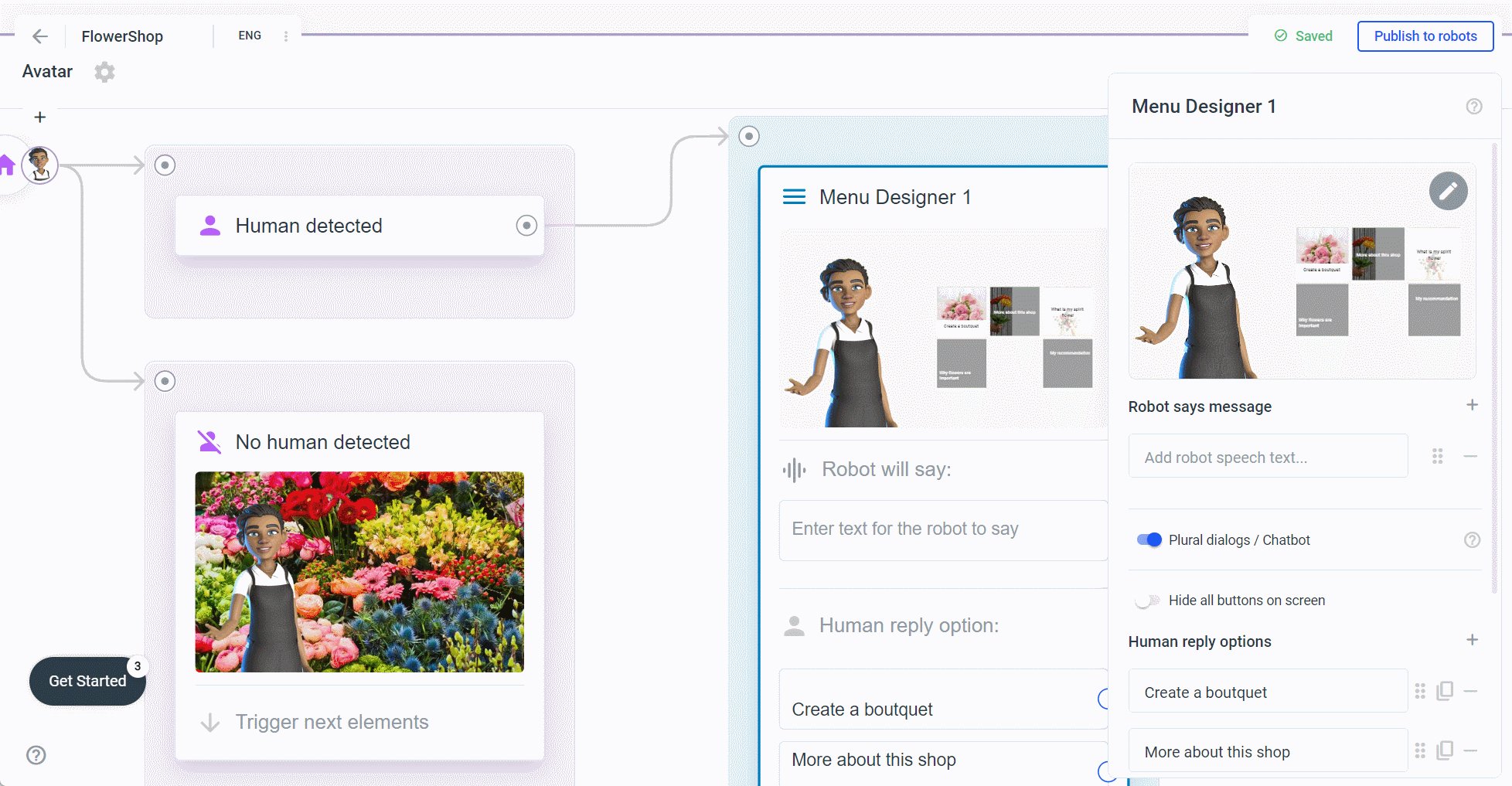
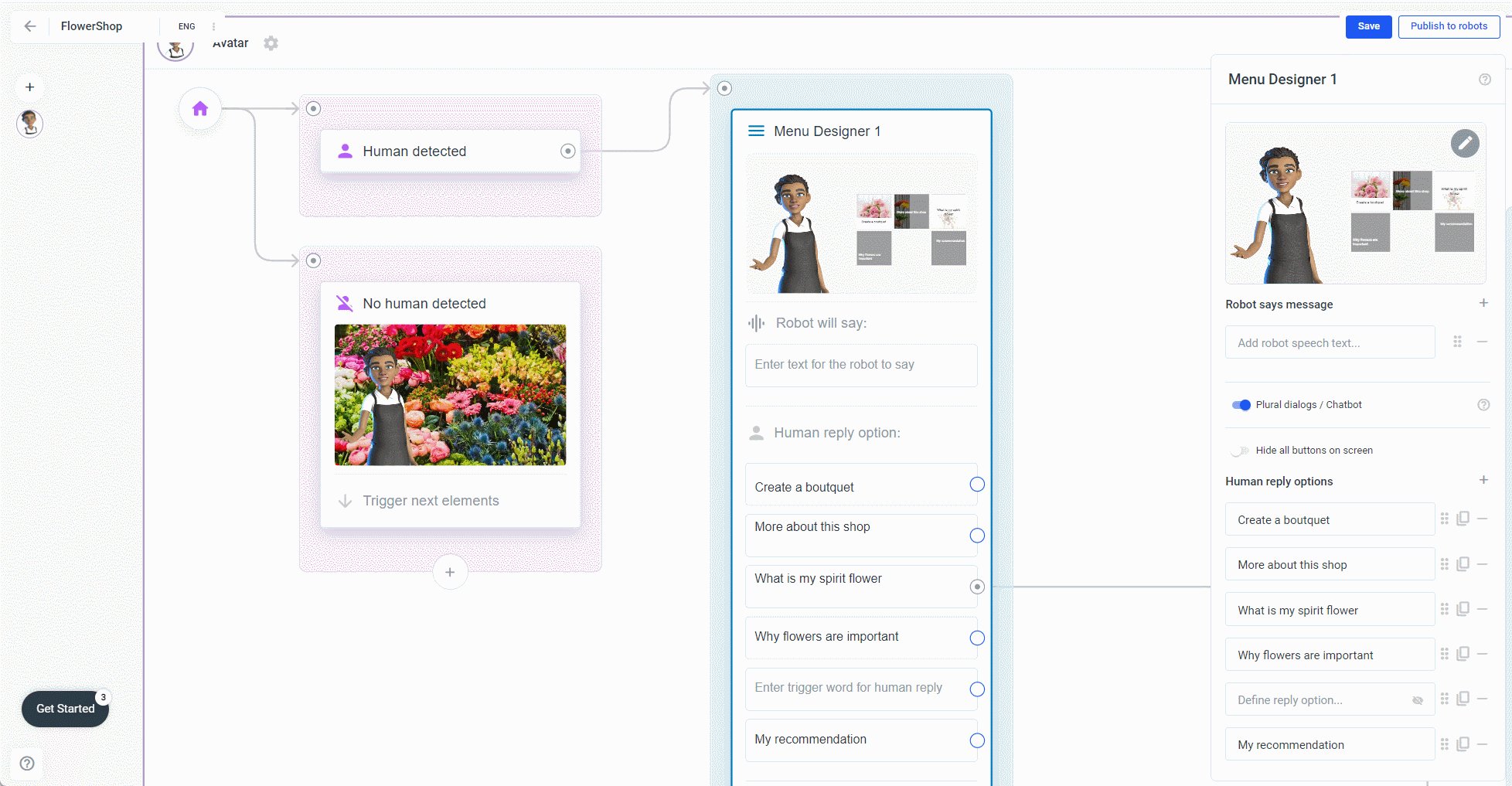
Nachdem Sie das Element erstellt haben, öffnen Sie den Editor: Klicken Sie auf das Menü-Designer-Element und die Seitenleiste wird geöffnet. Klicken Sie erneut auf das Menü-Designer-Element in der Seitenleiste:

Was Sie hier tun können:
-
fügen Sie einen Titel, einen Untertitel und einen QR-Code hinzu (ausführlichere Informationen finden Sie unter „Media Designer“ in dieser Dokumentation).
-
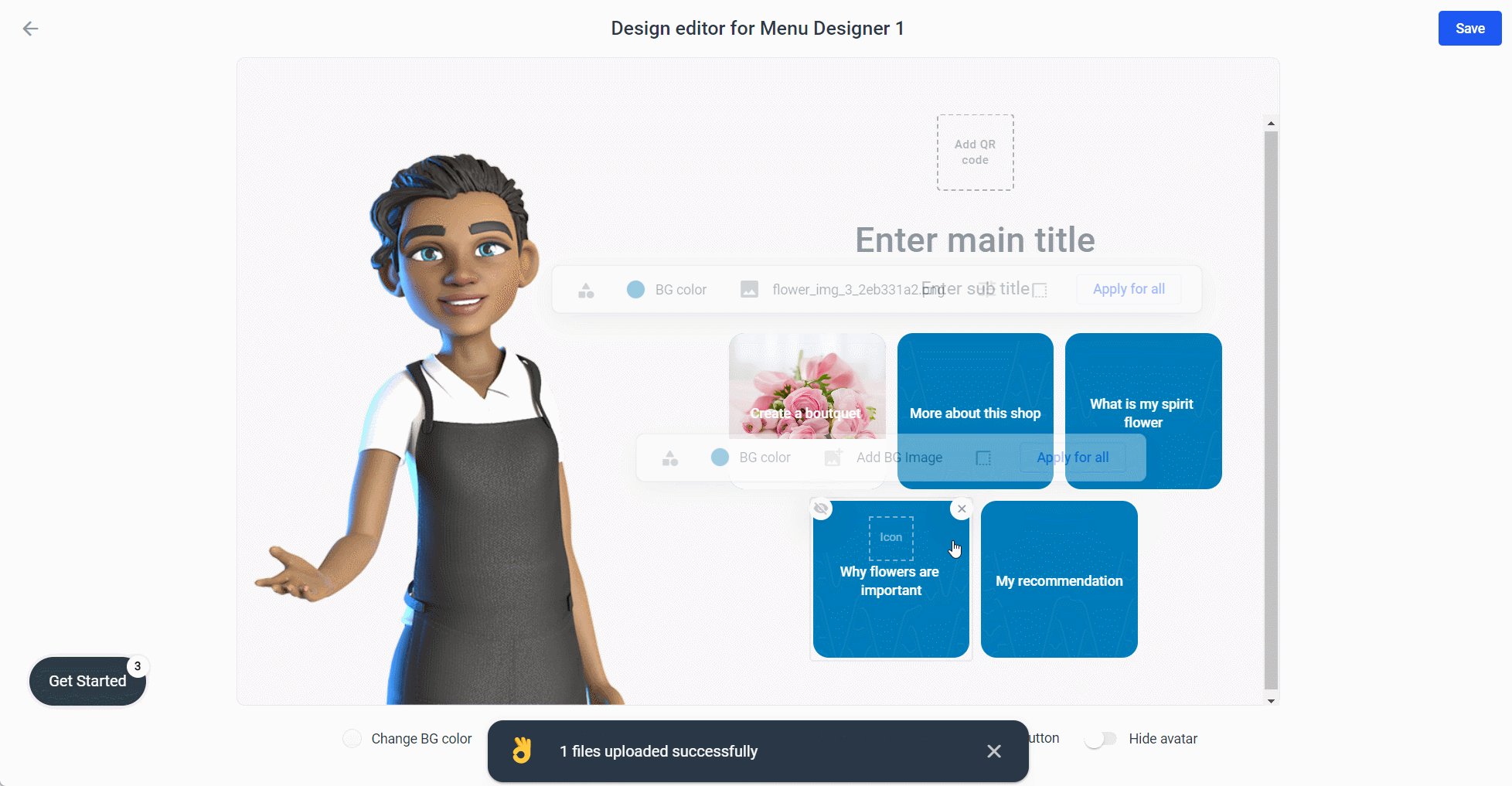
fügen Sie ein Hintergrundbild/-video hinzu, überlagern Sie es und wenden Sie das Hintergrunddesign auf alle Elemente in Ihrem Rahmen an (ausführlichere Informationen finden Sie unter „Media Designer“ in dieser Dokumentation).
-
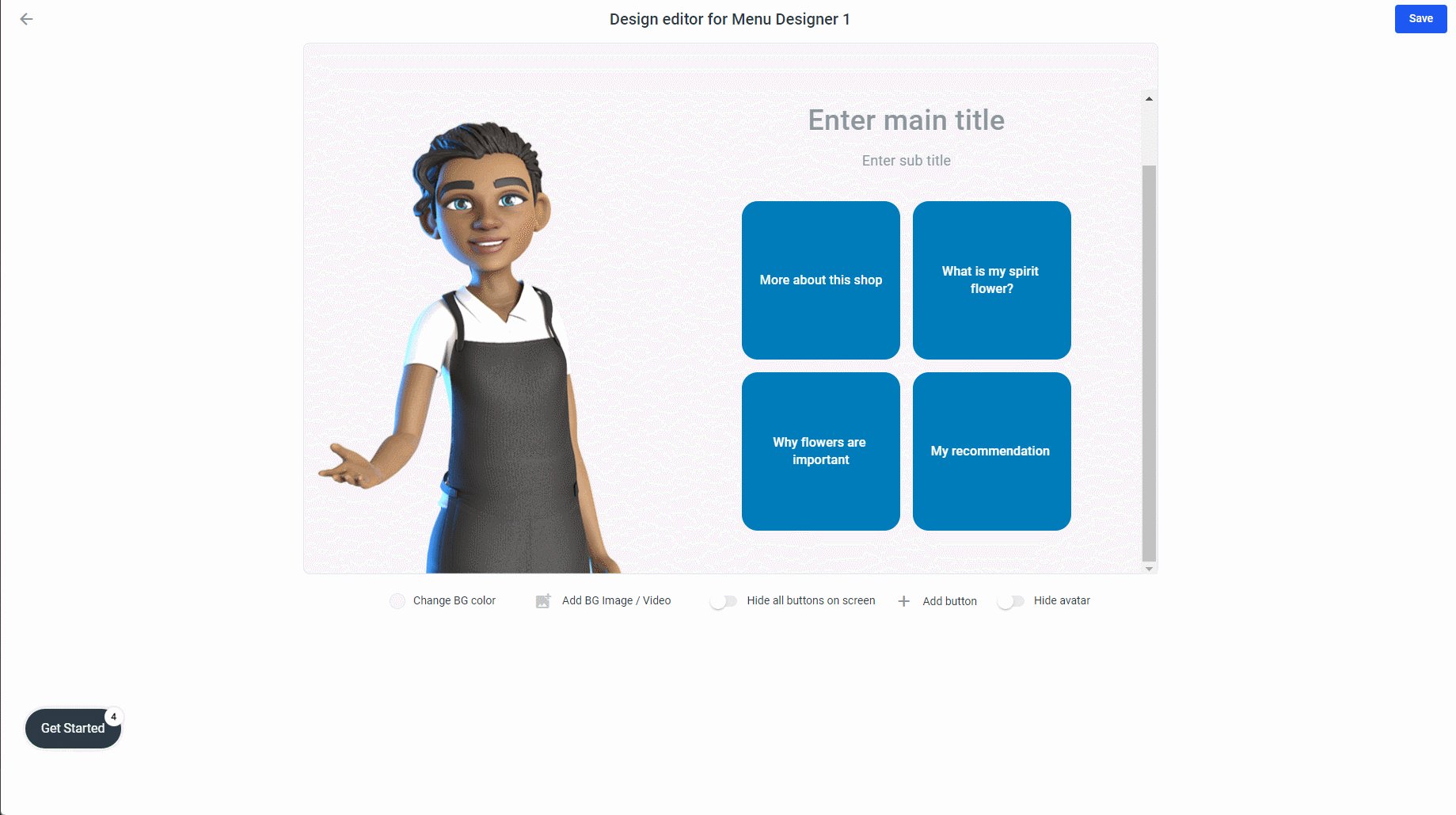
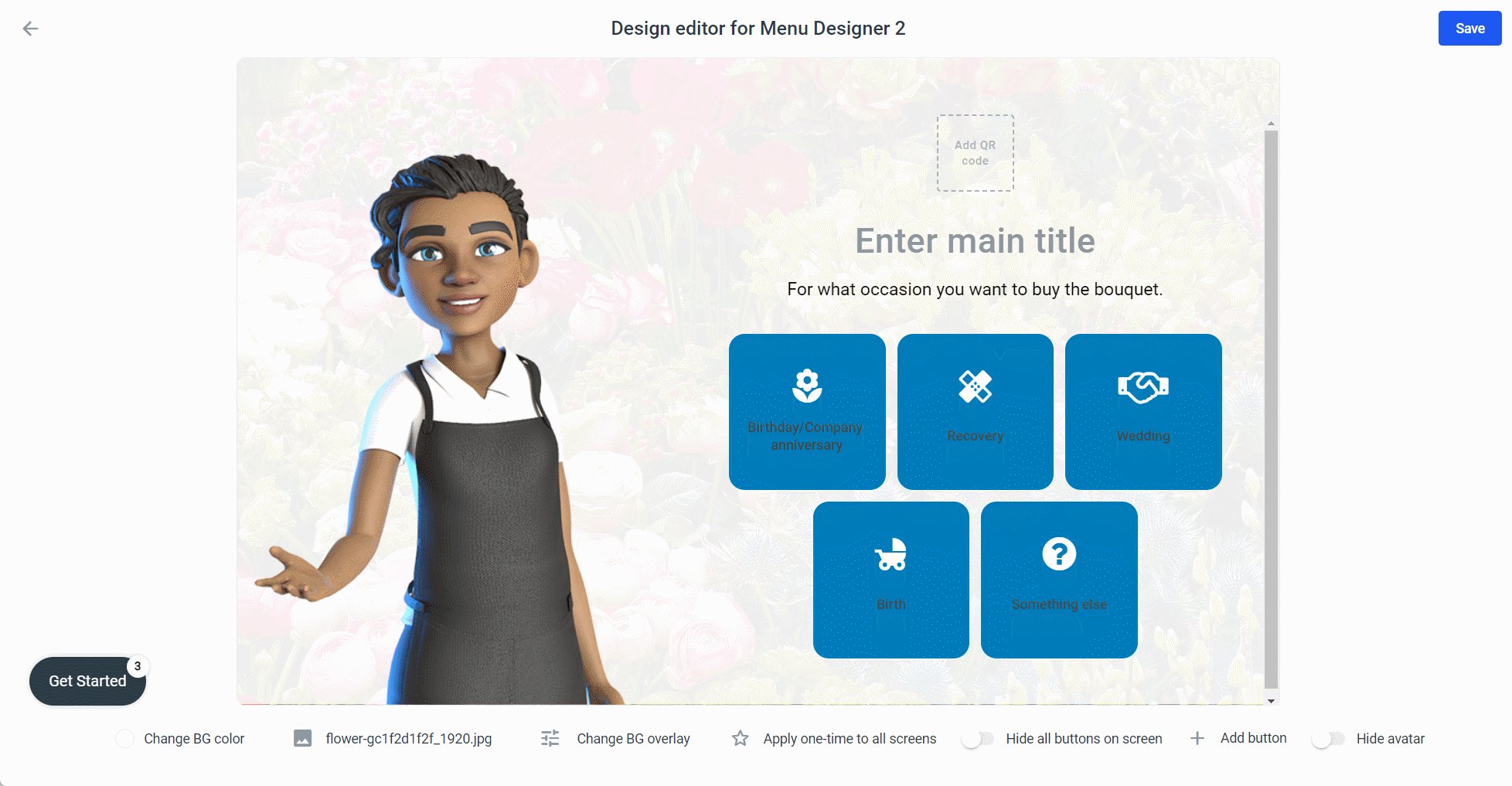
passen Sie die Schaltflächen an: Hintergrundbild, Symbole, Text, Textfarbe, Schriftart, Rahmenfarbe und Radius.
- Schaltflächen zum Löschen und Ausblenden
- wenden Sie das Button-Design auf alle Ihre Buttons an
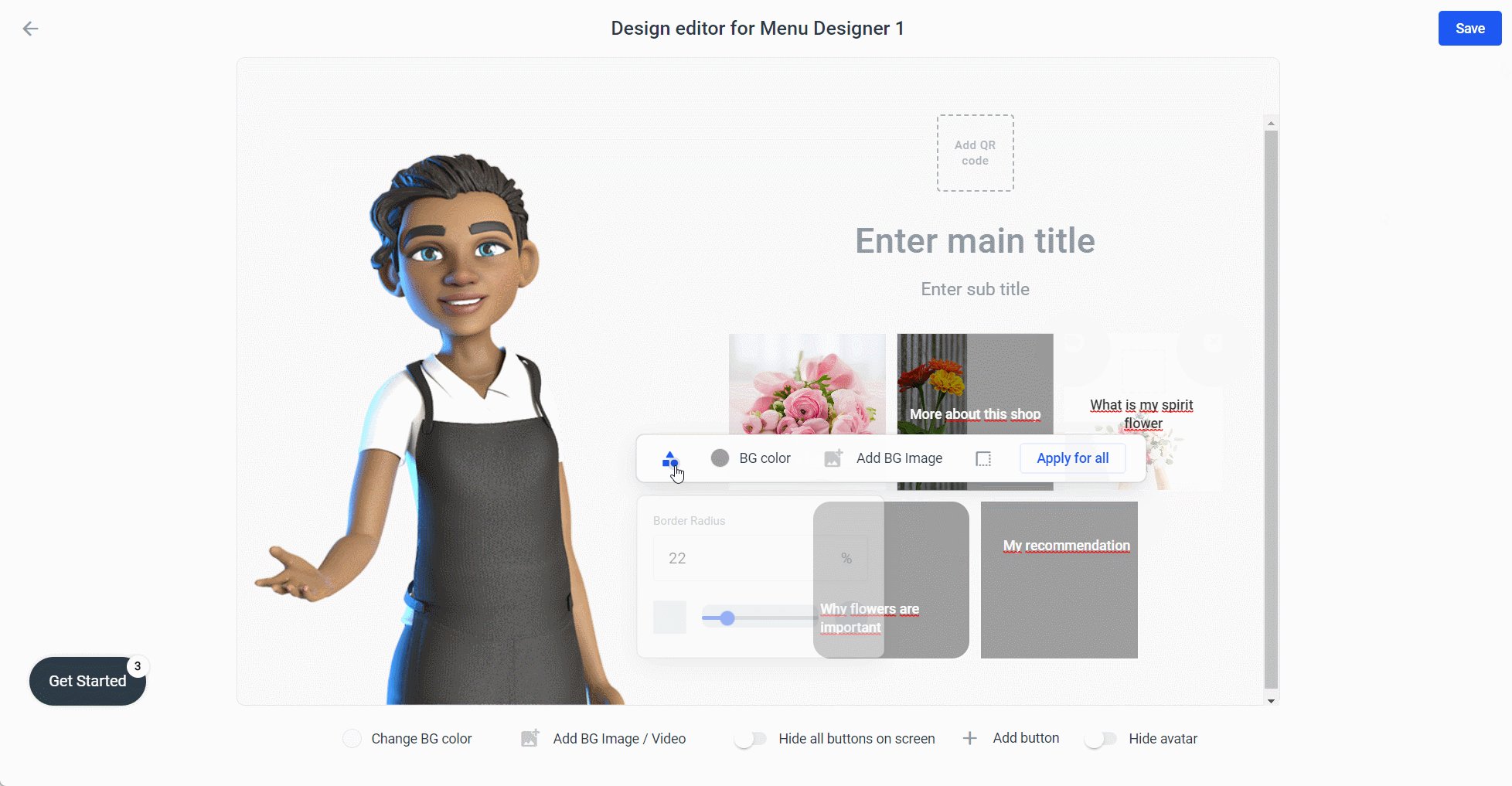
Klicken Sie auf die Schaltfläche, um dieses Menü zu öffnen:
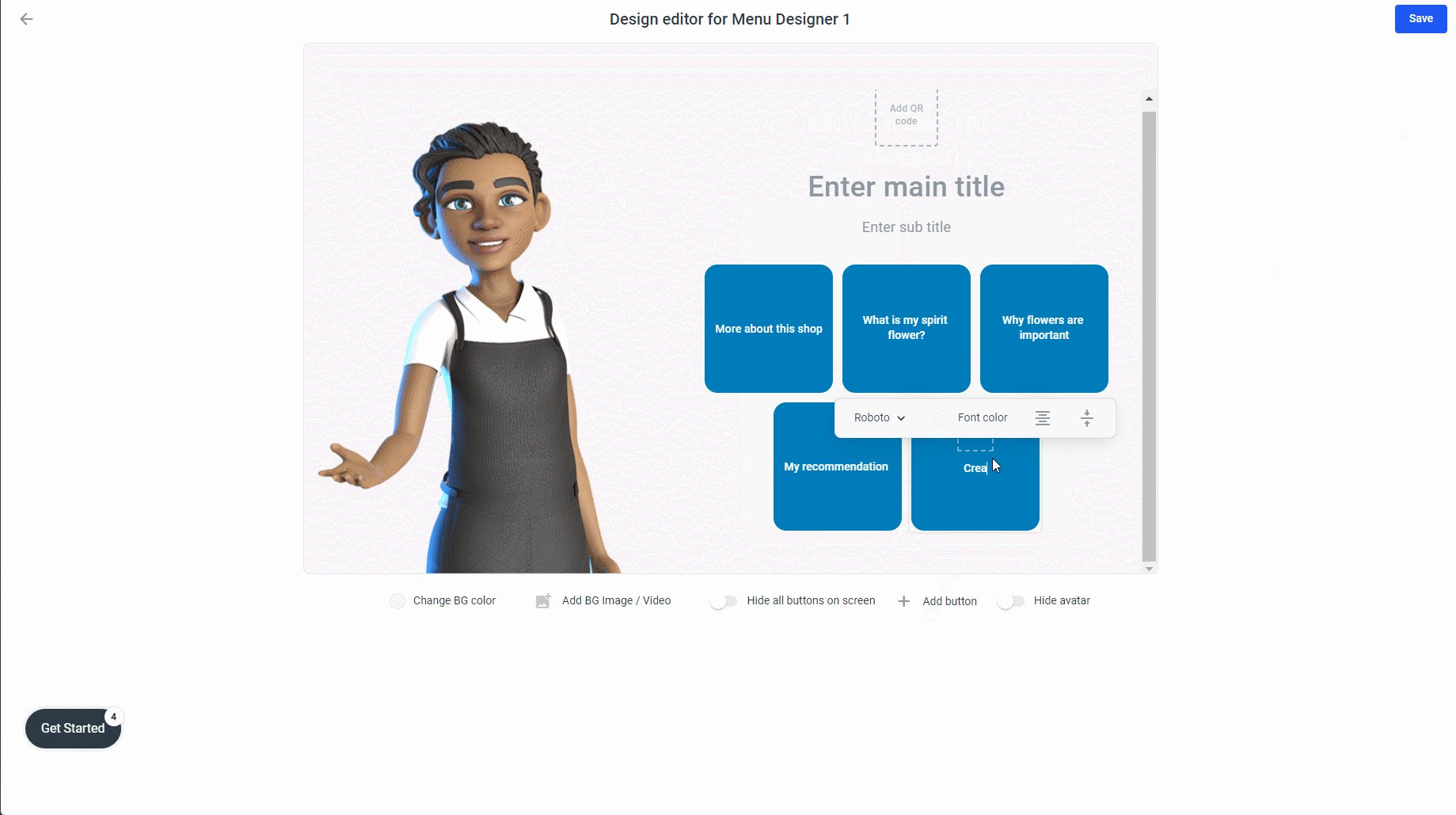
Klicken Sie auf den Text der Schaltfläche, um dieses Menü zu öffnen:
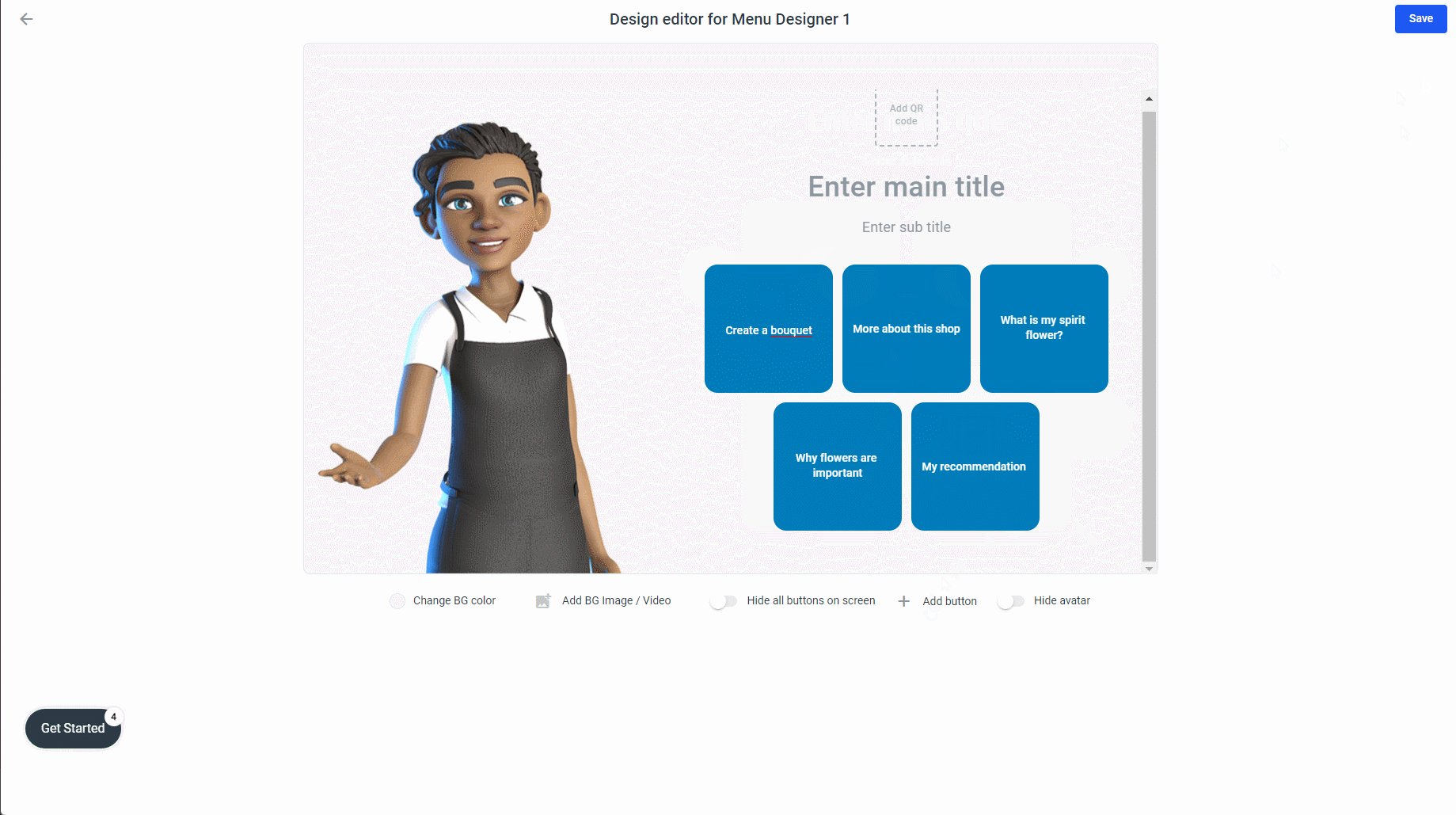
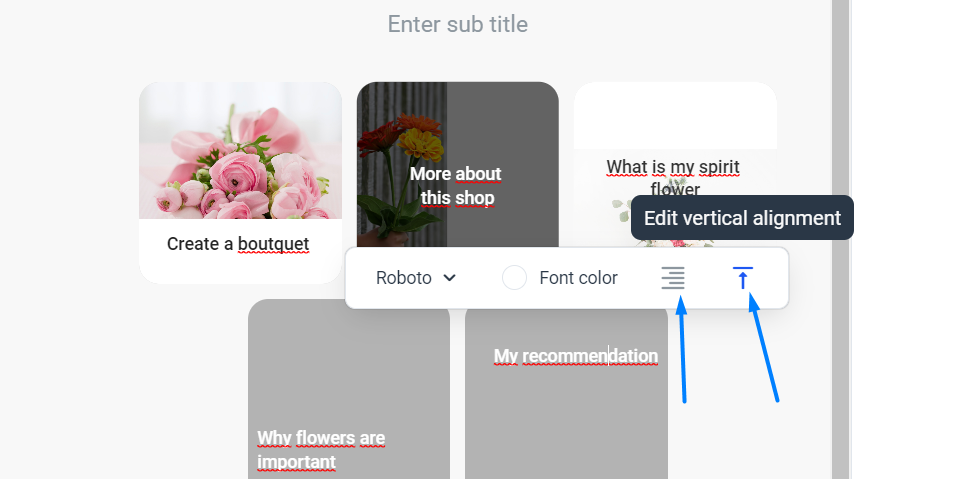
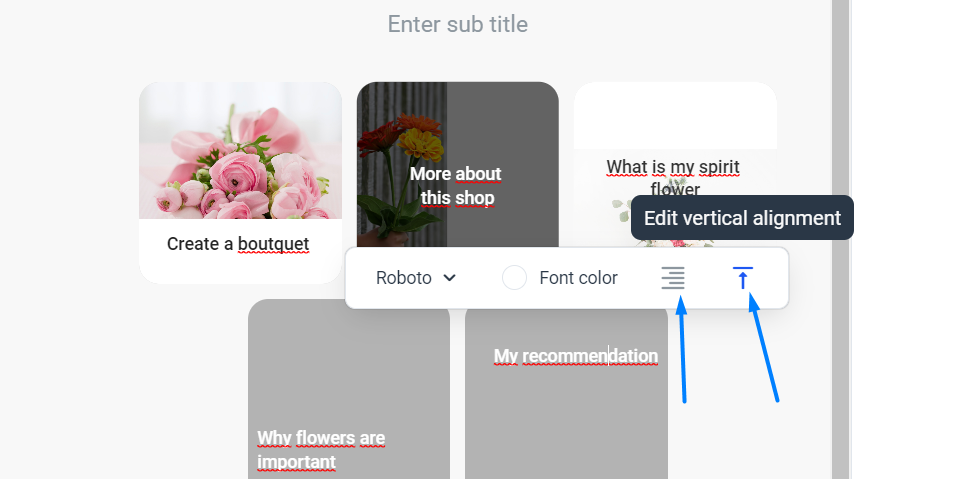
- Ändern Sie die Ausrichtung der Schaltfläche nach rechts oder links.
- Ändern Sie die Ausrichtung der Schaltfläche nach oben oder unten.

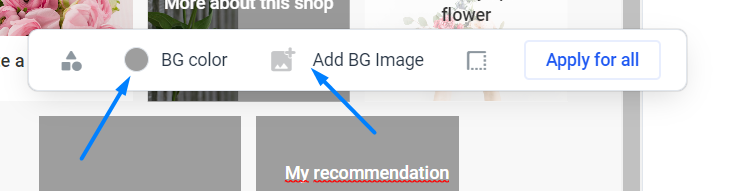
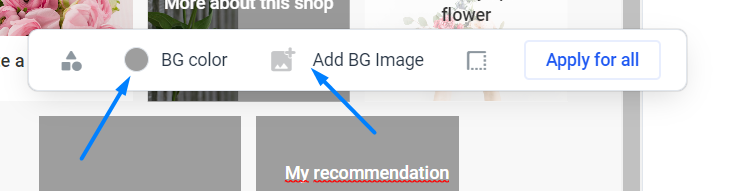
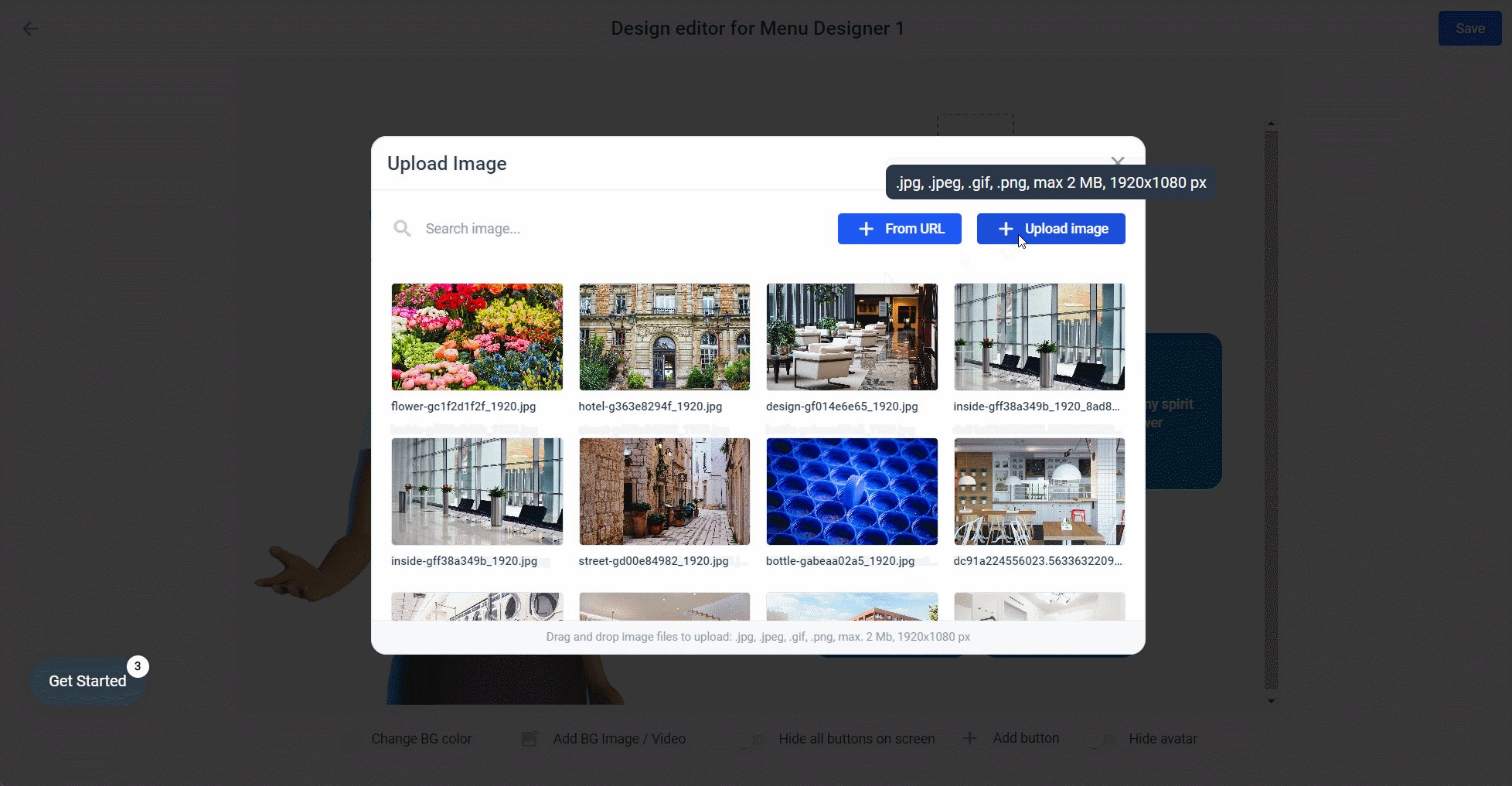
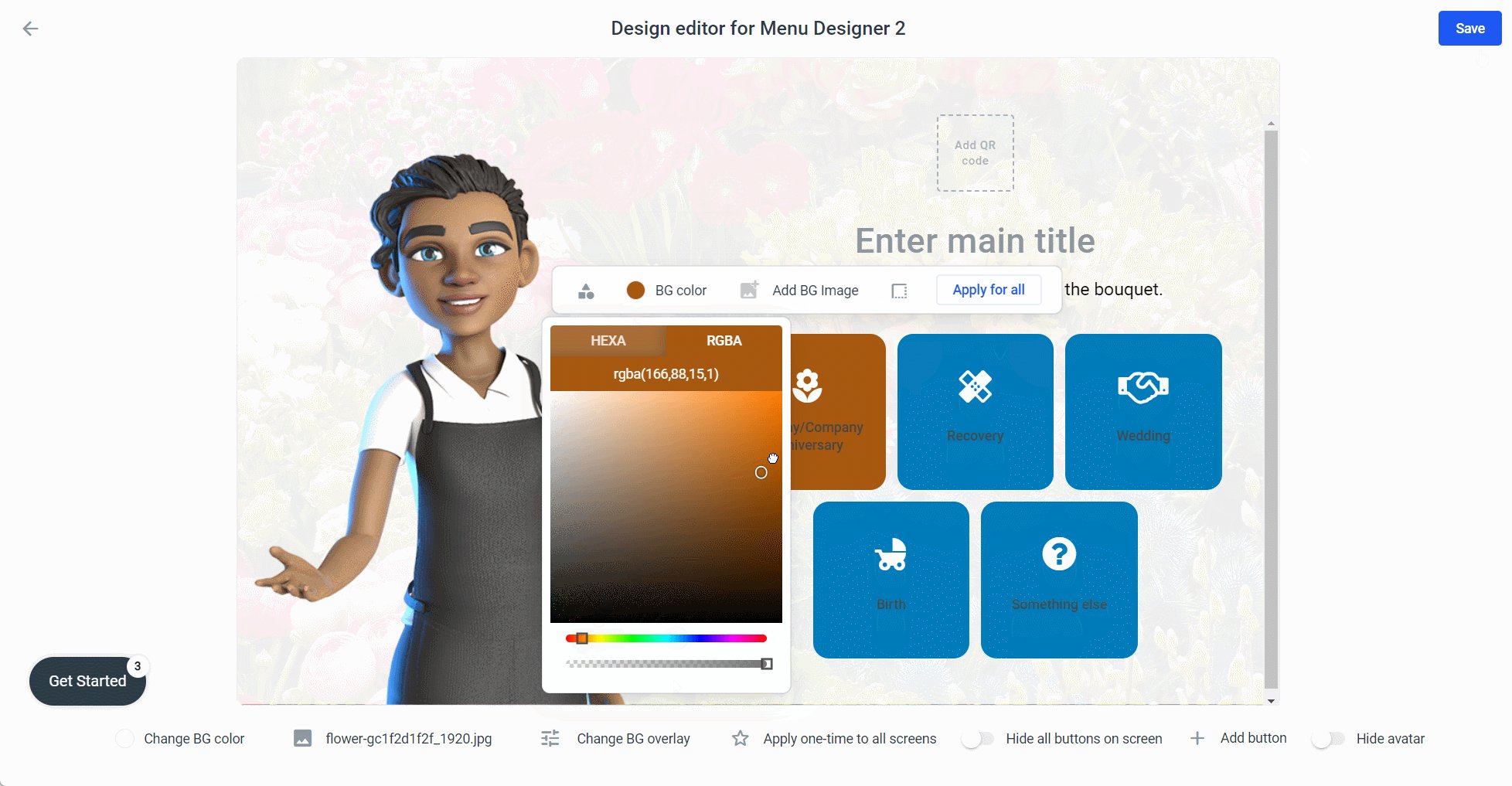
Fügen Sie Ihren Schaltflächen ein Hintergrundbild hinzu. Klicken Sie dazu auf eine Schaltfläche, woraufhin ein Menü angezeigt wird. Klicken Sie hier auf „Add image BG“ und wählen Sie ein Bild aus der Bibliothek aus (Bilder, die Sie bereits auf plural.io hochgeladen haben) oder klicken Sie auf „Upload image“ und wählen Sie das neu hochgeladene Bild aus. Um Ihren Schaltflächen eine Hintergrundfarbe zuzuweisen, klicken Sie einfach auf "BG color:



Passen Sie den Text an Ihr Design an. Klicken Sie dazu auf den Text und verwenden Sie die beiden Schaltflächen, um die Textpositionen zu ändern: 


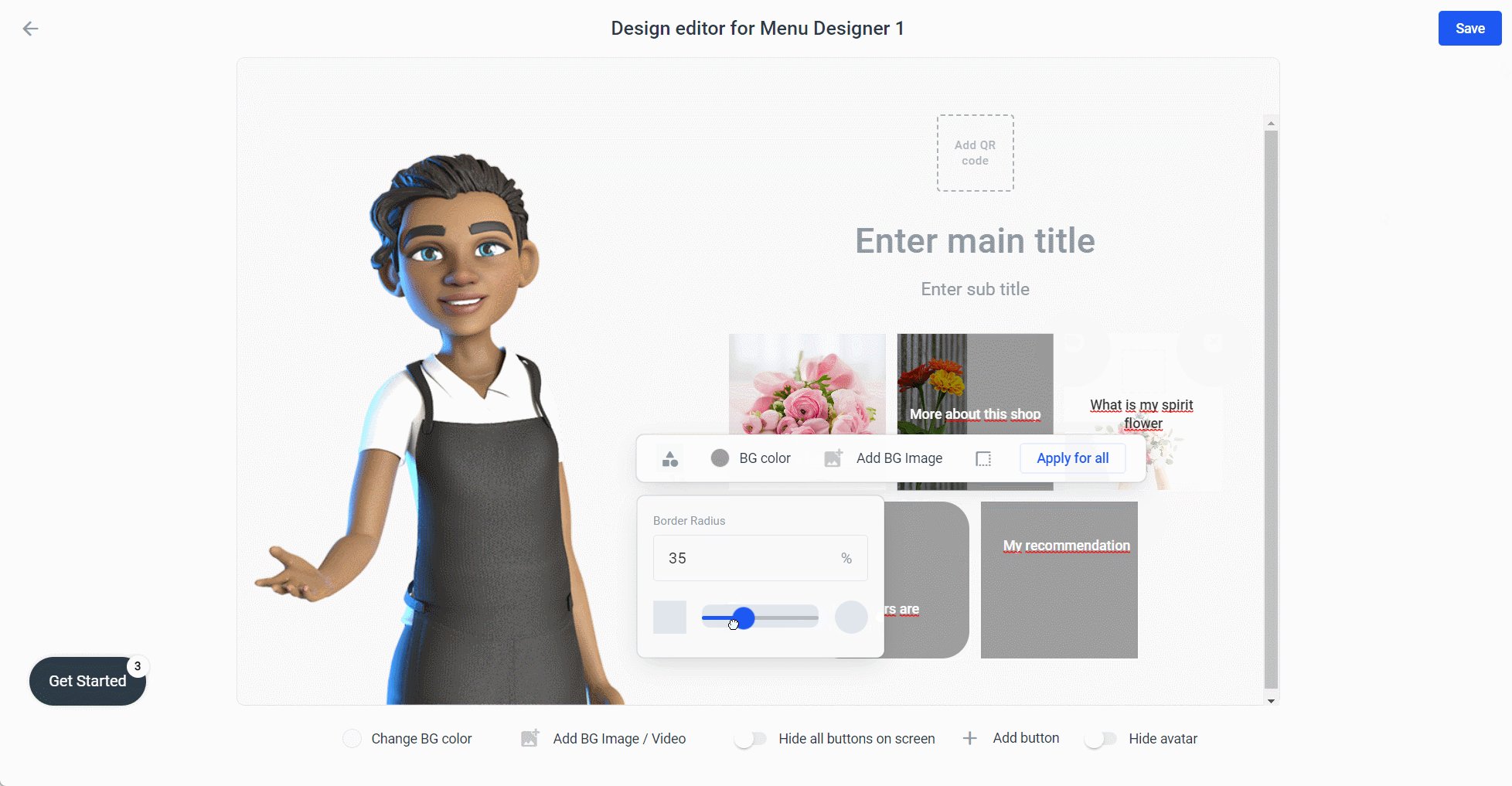
Ändern Sie die Form Ihrer Schaltflächen mit: „Border Radius“.
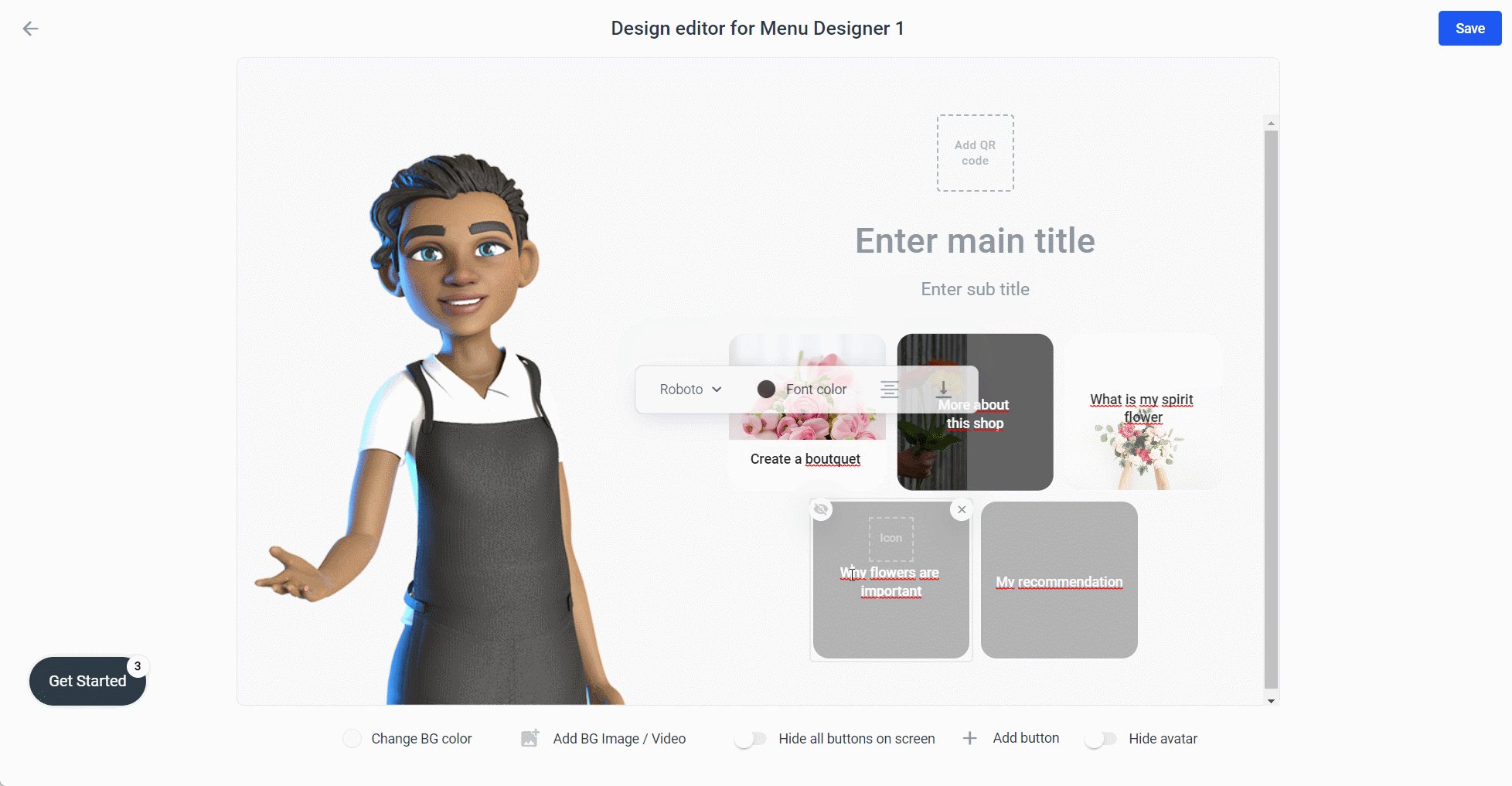
Klicken Sie auf die Schaltfläche und wählen Sie das erste Symbol aus dem Menü:
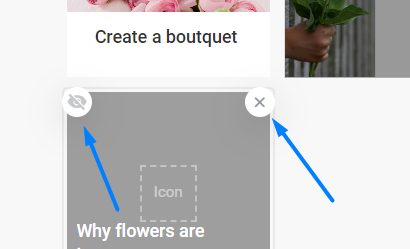
Schaltflächen zum Löschen und Ausblenden



Schaltflächen zum Löschen und Ausblenden
Der Unterschied zwischen Löschen und Ausblenden besteht darin, dass eine ausgeblendete Schaltfläche weiterhin den Platz einnimmt, sodass Sie sie verwenden können, um die Reihenfolge des Menüs zu ändern. Wenn eine ausgeblendete Schaltfläche einen Schaltflächentext hat, kann sie weiterhin per Sprachbefehl ausgelöst werden.
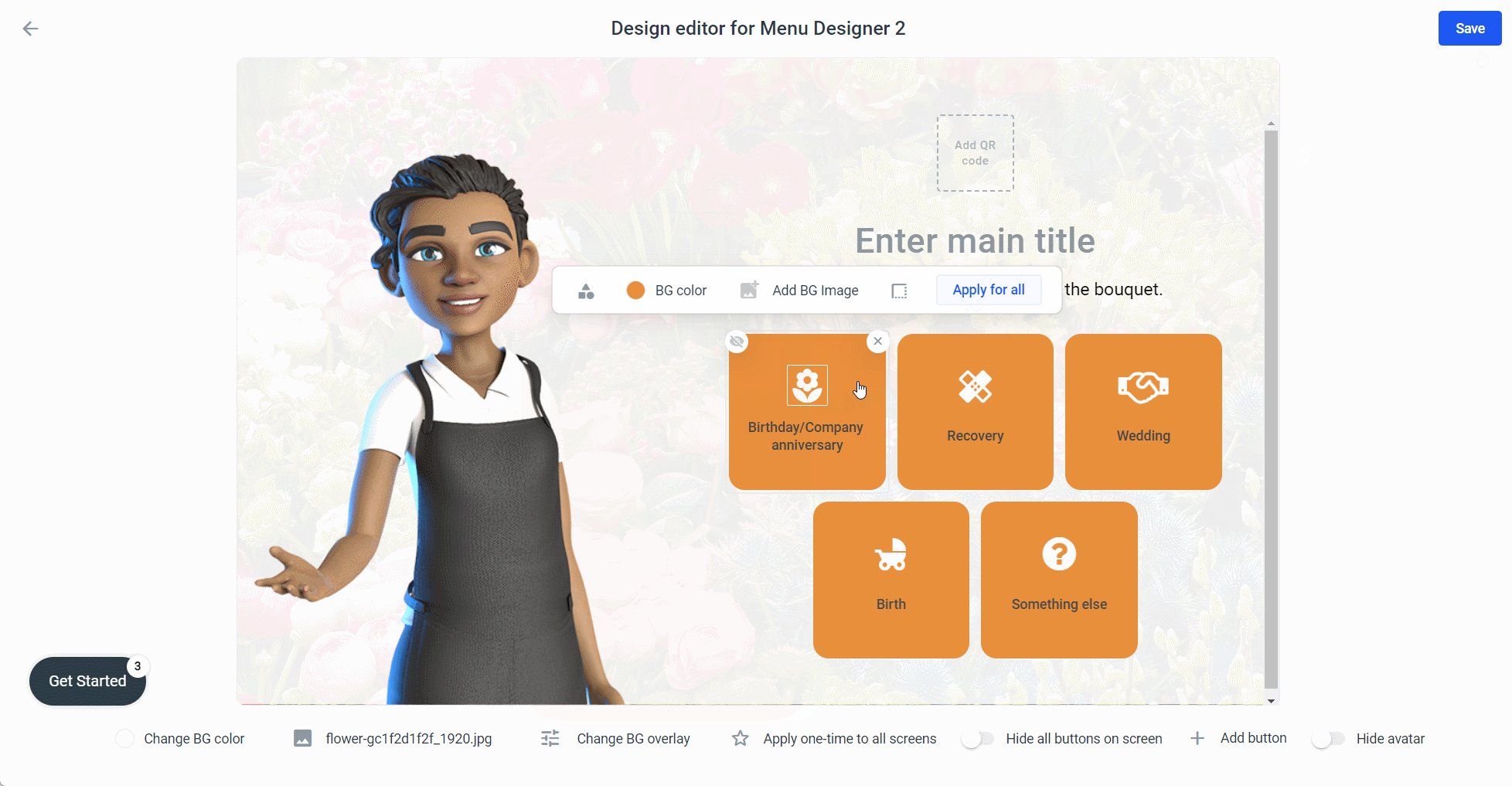
Bewegen Sie dazu den Mauszeiger über die Schaltfläche, und links erscheint ein Augensymbol und rechts ein X.


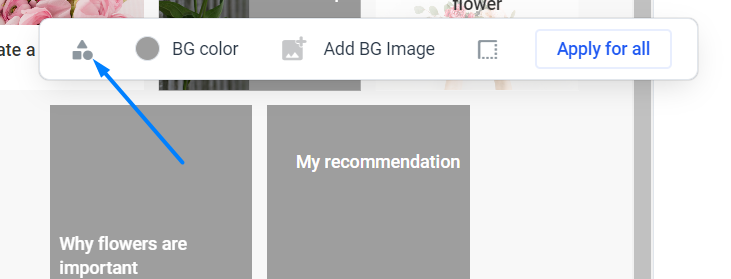
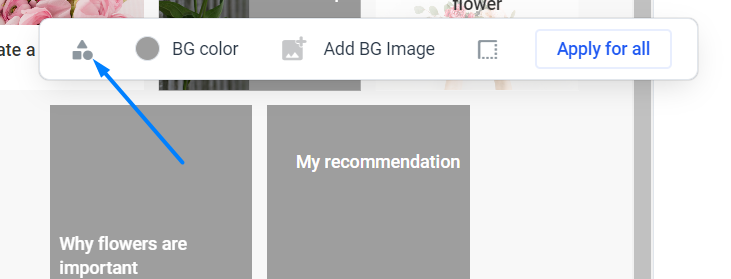
Wenden Sie das Button-Design auf alle Ihre Buttons an
„Auf alle anwenden“ ermöglicht es Ihnen, die Hintergrundfarbe, Schriftfarbe und Schaltflächenform auf alle Ihre Schaltflächen anzuwenden. Klicken Sie auf die Schaltfläche und dann auf „Auf alle anwenden“.

Rede hinzufügen
Sprachausgabe von Robotern hinzufügen
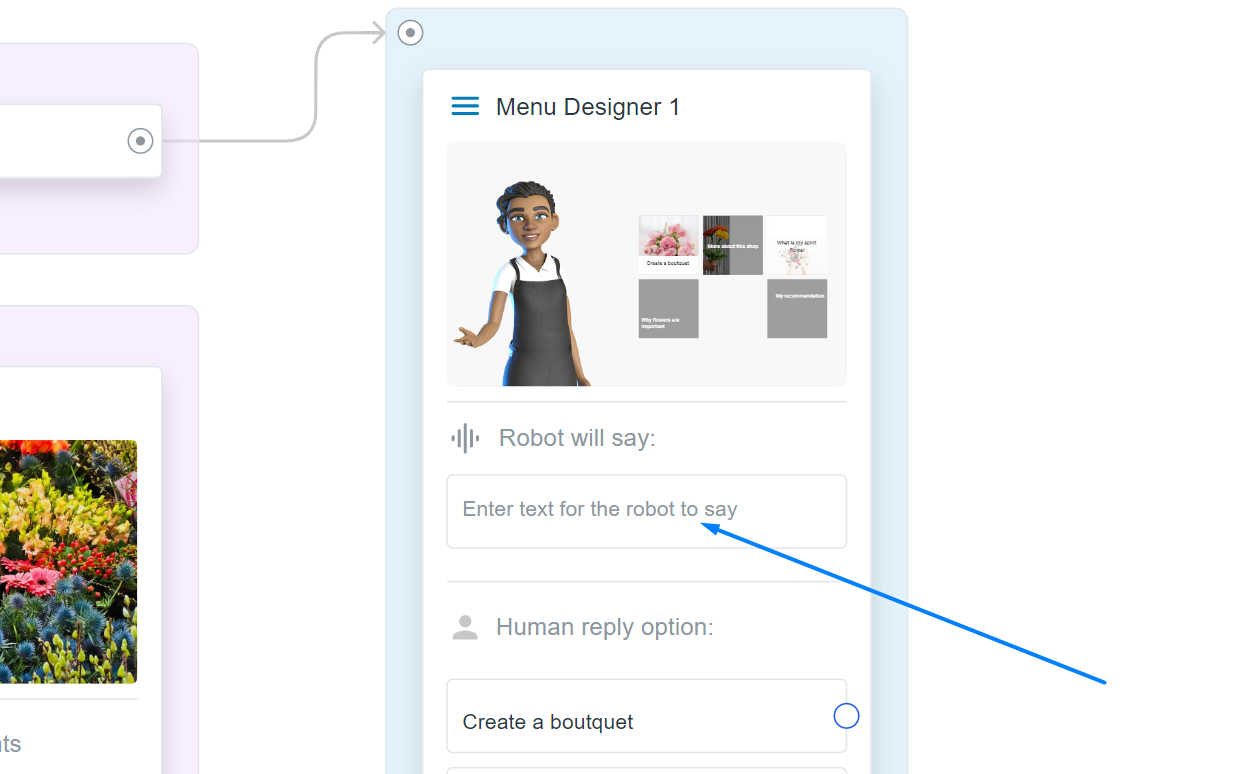
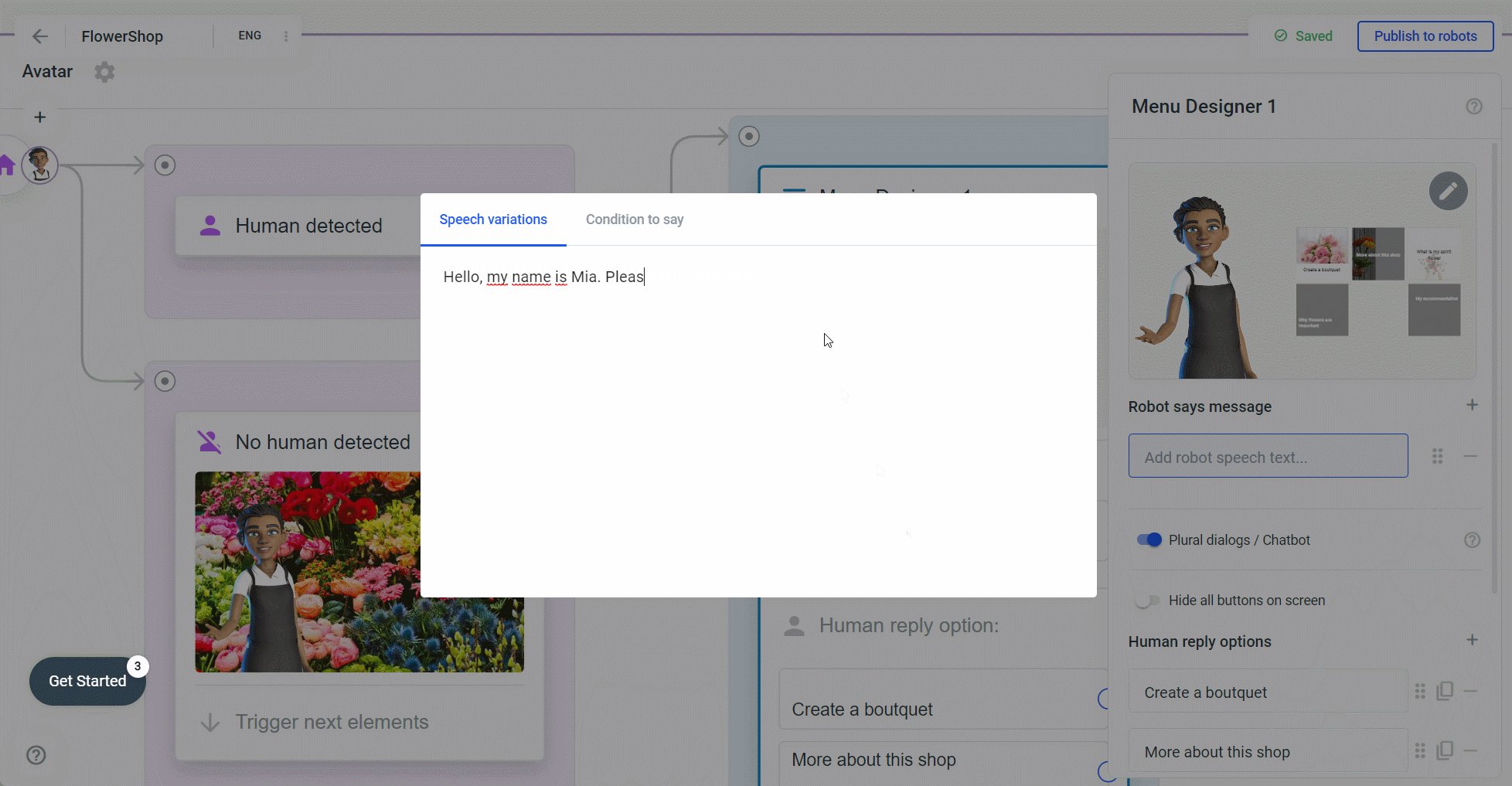
Lassen Sie Ihren Avatar oder Roboter einen Aufruf zum Handeln machen. Ihr Avatar/Roboter könnte den Benutzer beispielsweise bitten, eine Schaltfläche auszuwählen. Wenn der Editor geöffnet ist, navigieren Sie einen Schritt zurück (klicken Sie auf „Speichern“, um Ihre Änderungen zu speichern, und Plural springt automatisch zurück). Klicken Sie dann auf das Eingabefeld.

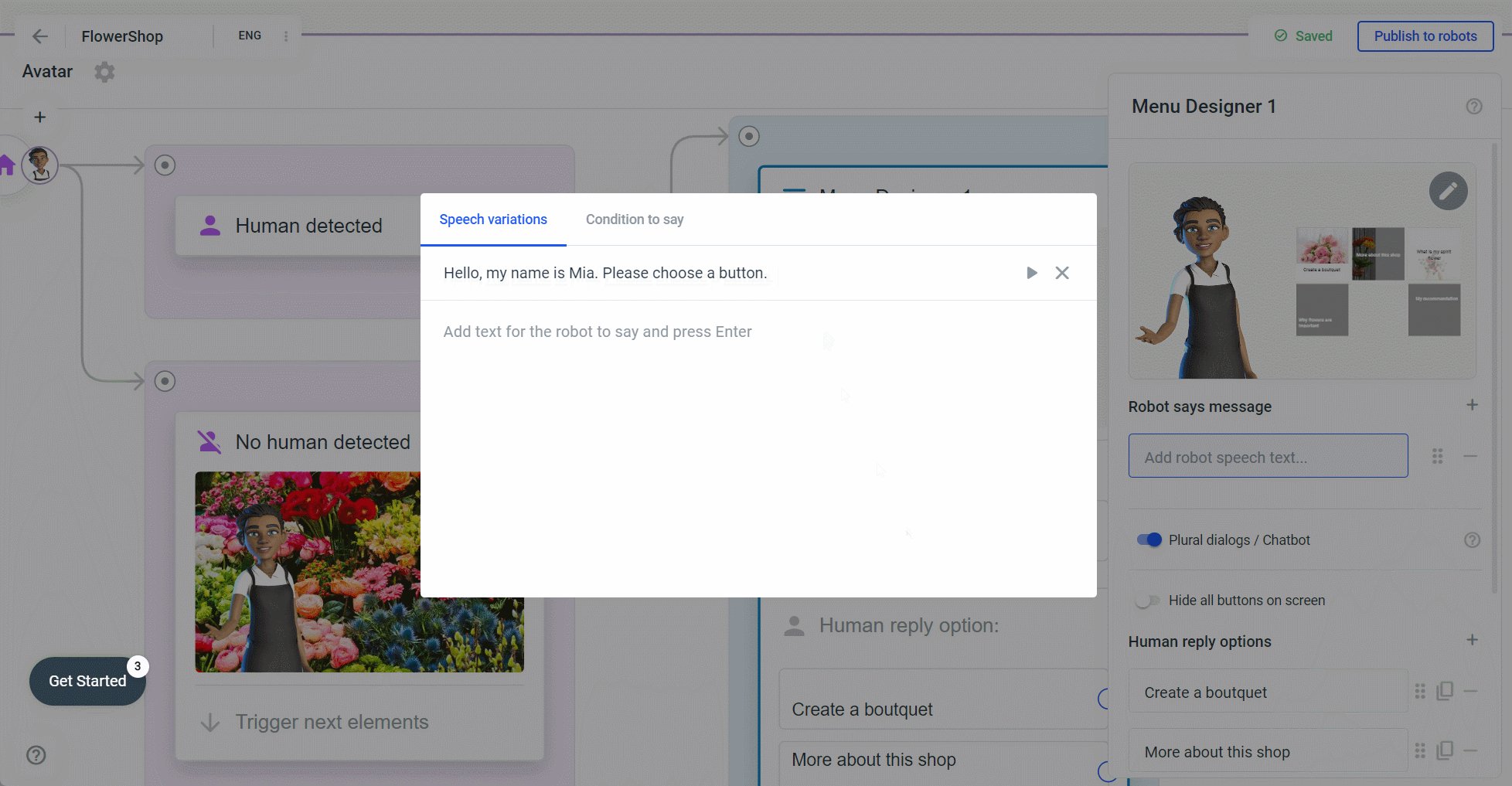
Und fügen Sie die Sprache hinzu. Fügen Sie auch Variationen hinzu, dann wird Ihr Roboter/Avatar menschlicher und für den Benutzer ist es viel spannender, wenn sich Ihr Roboter/Avatar nicht 1:1 wiederholt:

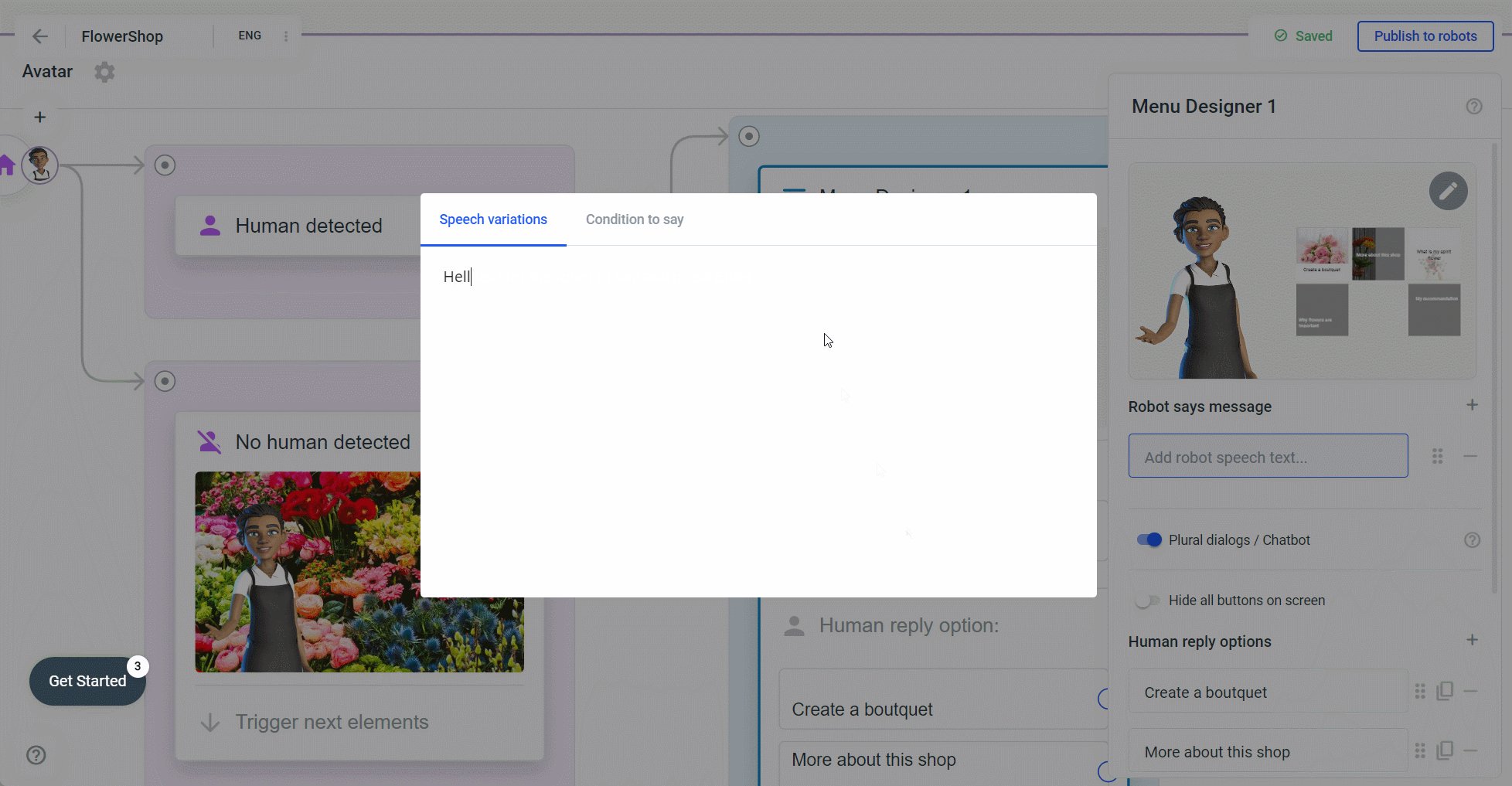
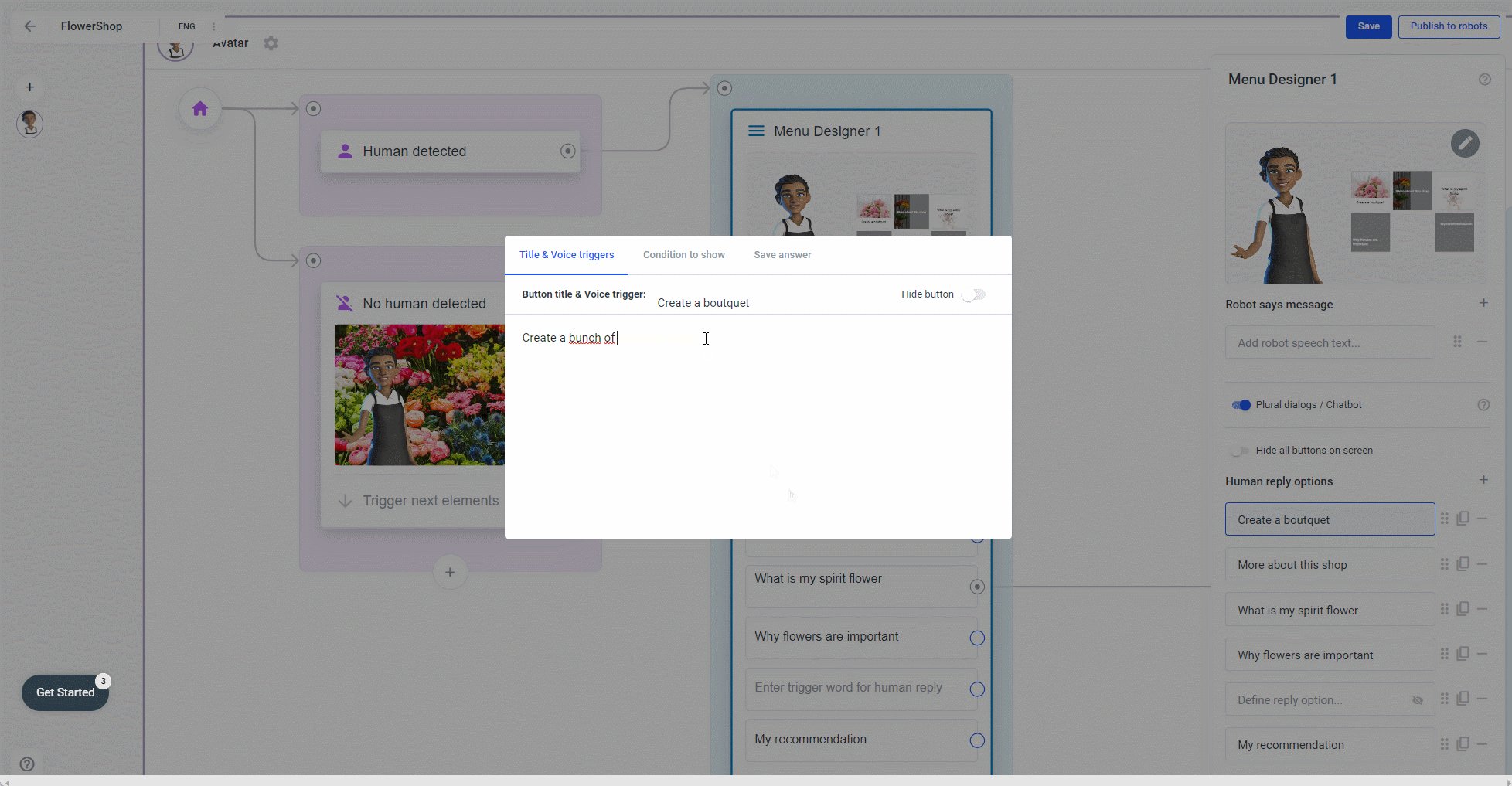
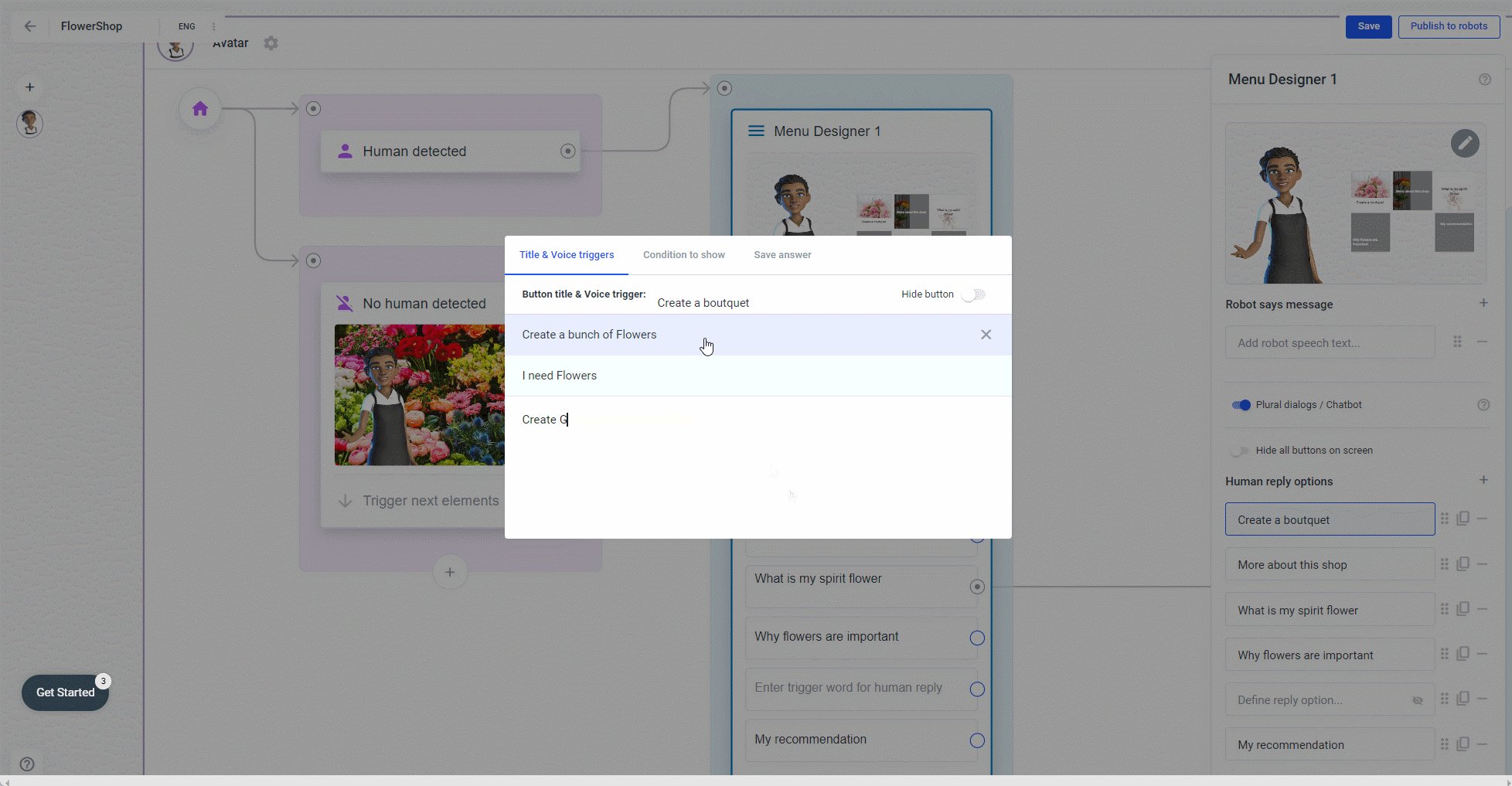
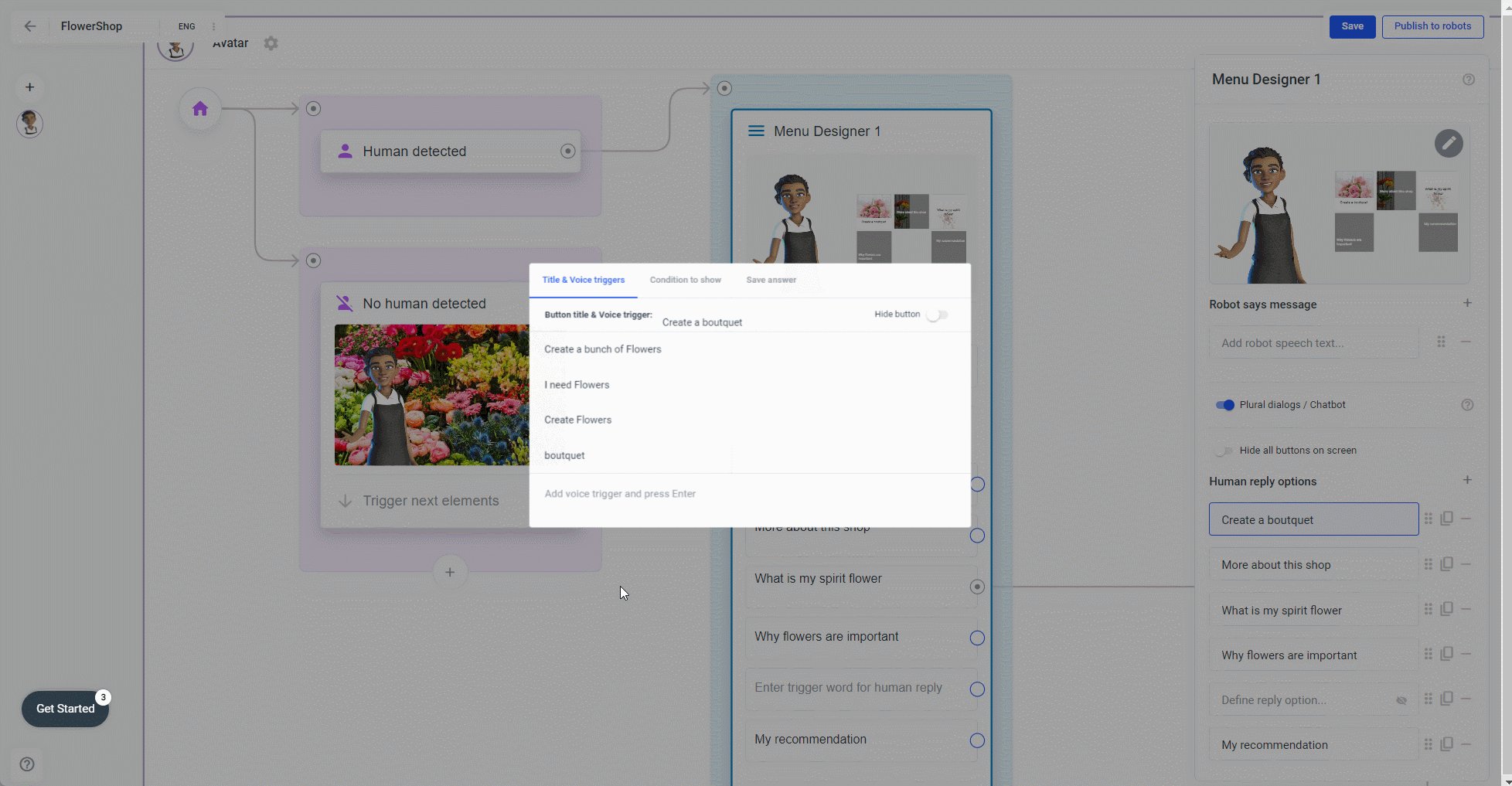
Sprachauslöser hinzufügen
Ihr Roboter/Avatar wird viel intelligenter aussehen, wenn er nicht nur auf den Text der Schaltfläche, sondern auch auf Wörter mit derselben Bedeutung reagiert. Klicken Sie daher auf eine Schaltfläche in der Seitenleiste oder im Menüelement und fügen Sie einige Variationen hinzu:

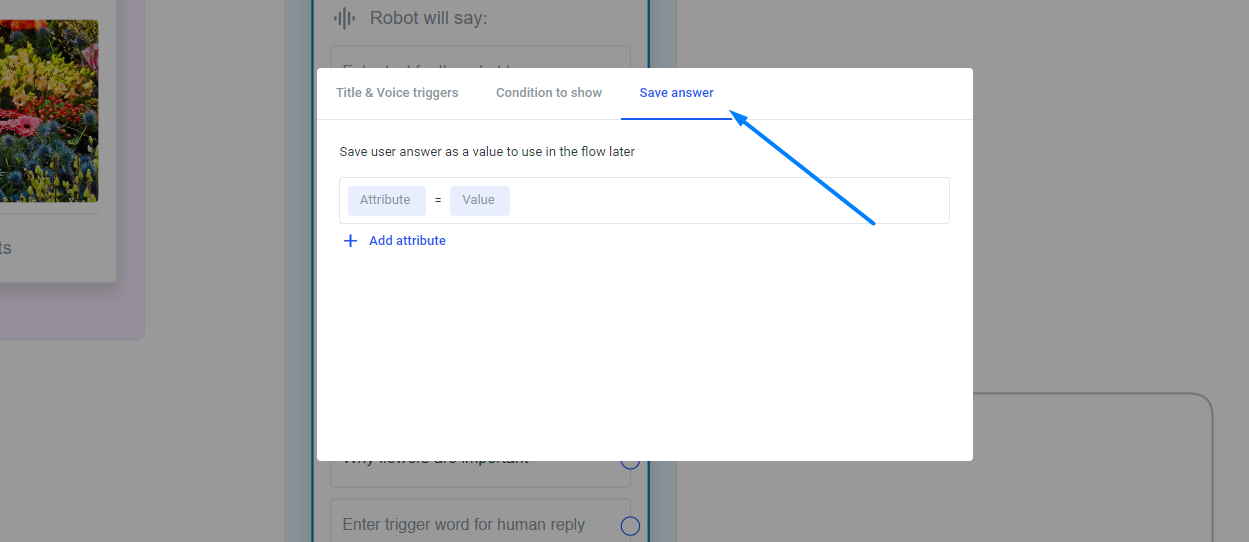
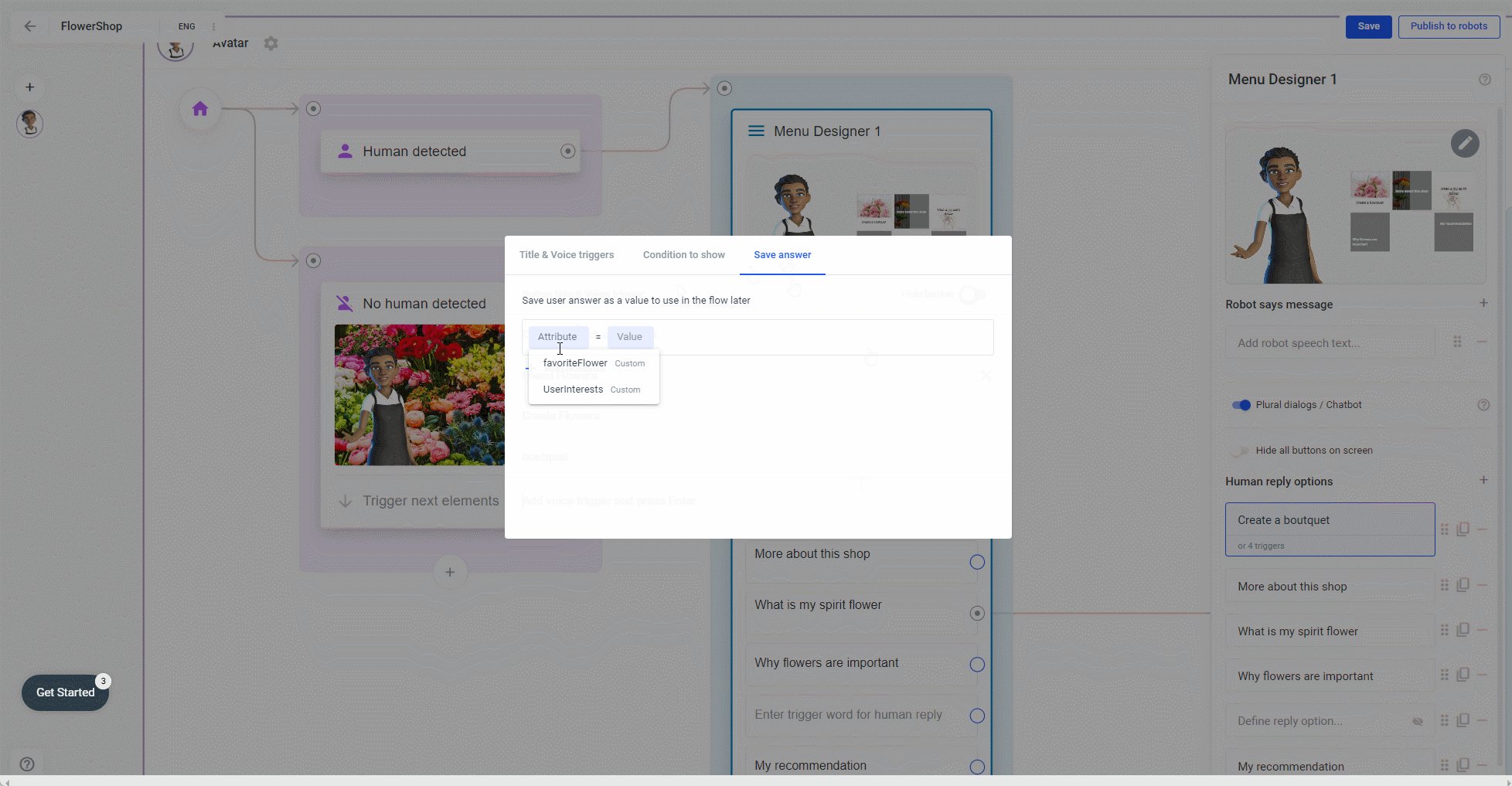
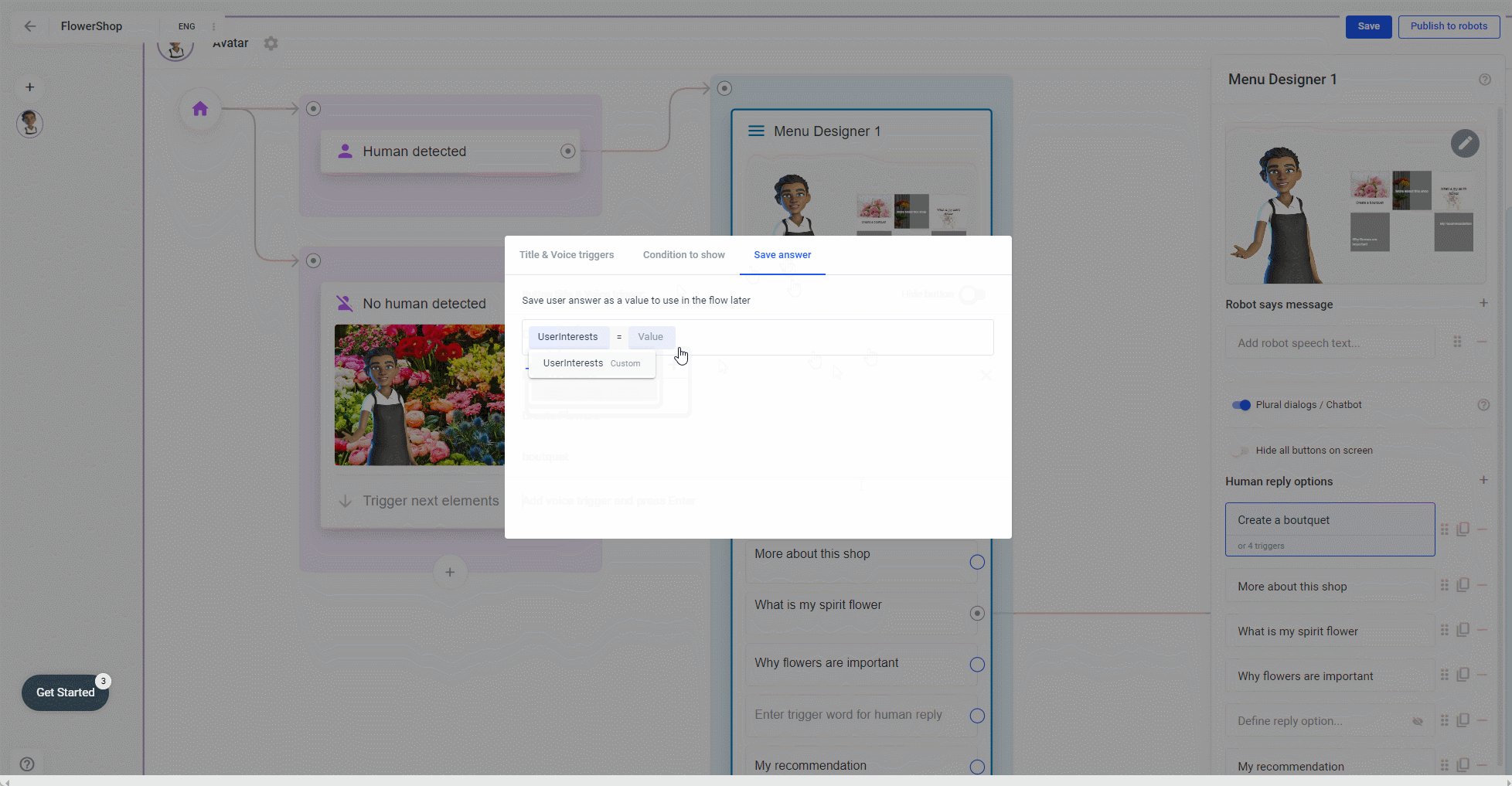
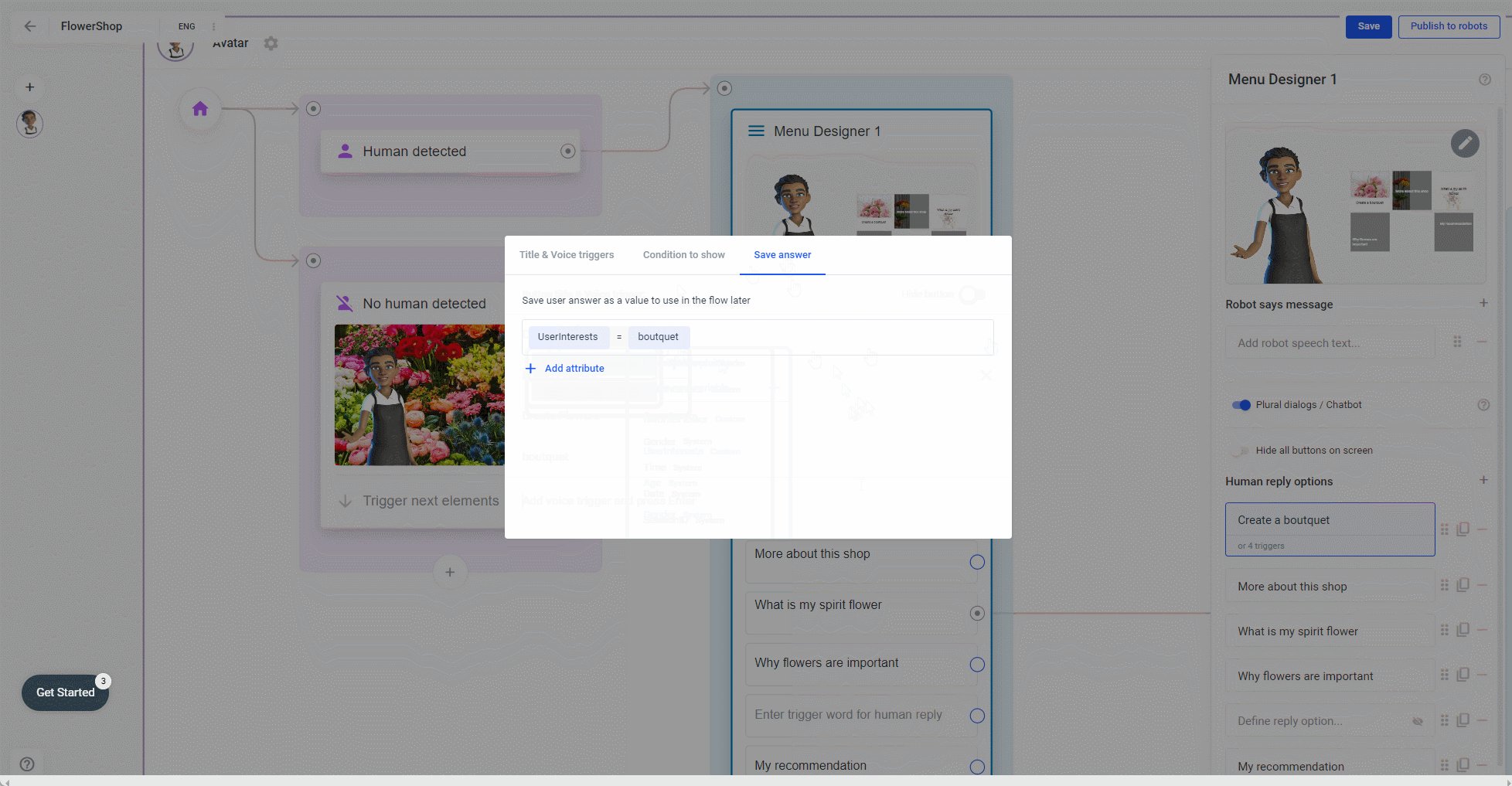
Antwort speichern
Wenn Sie später auf die Auswahl des Benutzers zurückkommen oder darauf aufbauen möchten, können Sie die Antwort des Benutzers in einer Variablen speichern.

Geben Sie einen Variablennamen und den Wert ein, den Sie darin speichern möchten. Für die erste Schaltfläche könnten Sie „userInterest“ als Variablennamen und den Text der Schaltfläche als Wert eingeben.

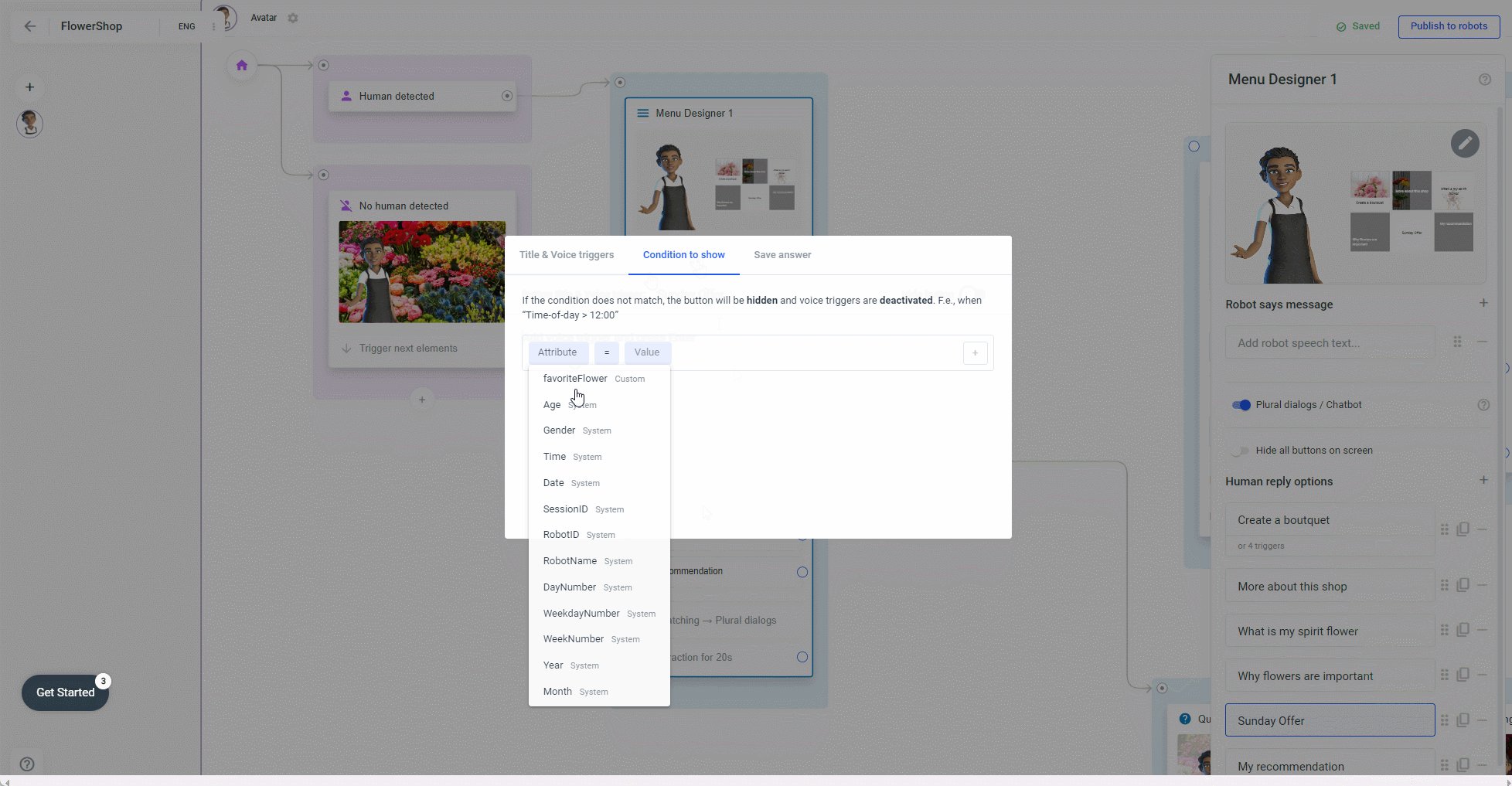
Bedingung zu zeigen
Verknüpfen Sie Schaltflächen mit einer Bedingung. Wir haben beispielsweise eine Schaltfläche mit dem Namen „Sonntagsangebot“. Denn unser Avatar oder Roboter hat jeden Sonntag ein tolles Angebot für Kunden, aber nur sonntags. Die Schaltfläche sollte also nur sonntags angezeigt werden. Mit anderen Worten: nur am siebten Tag der Woche. Um die aktuelle Tageszahl zu erhalten, können Sie WeekdayNumber verwenden.
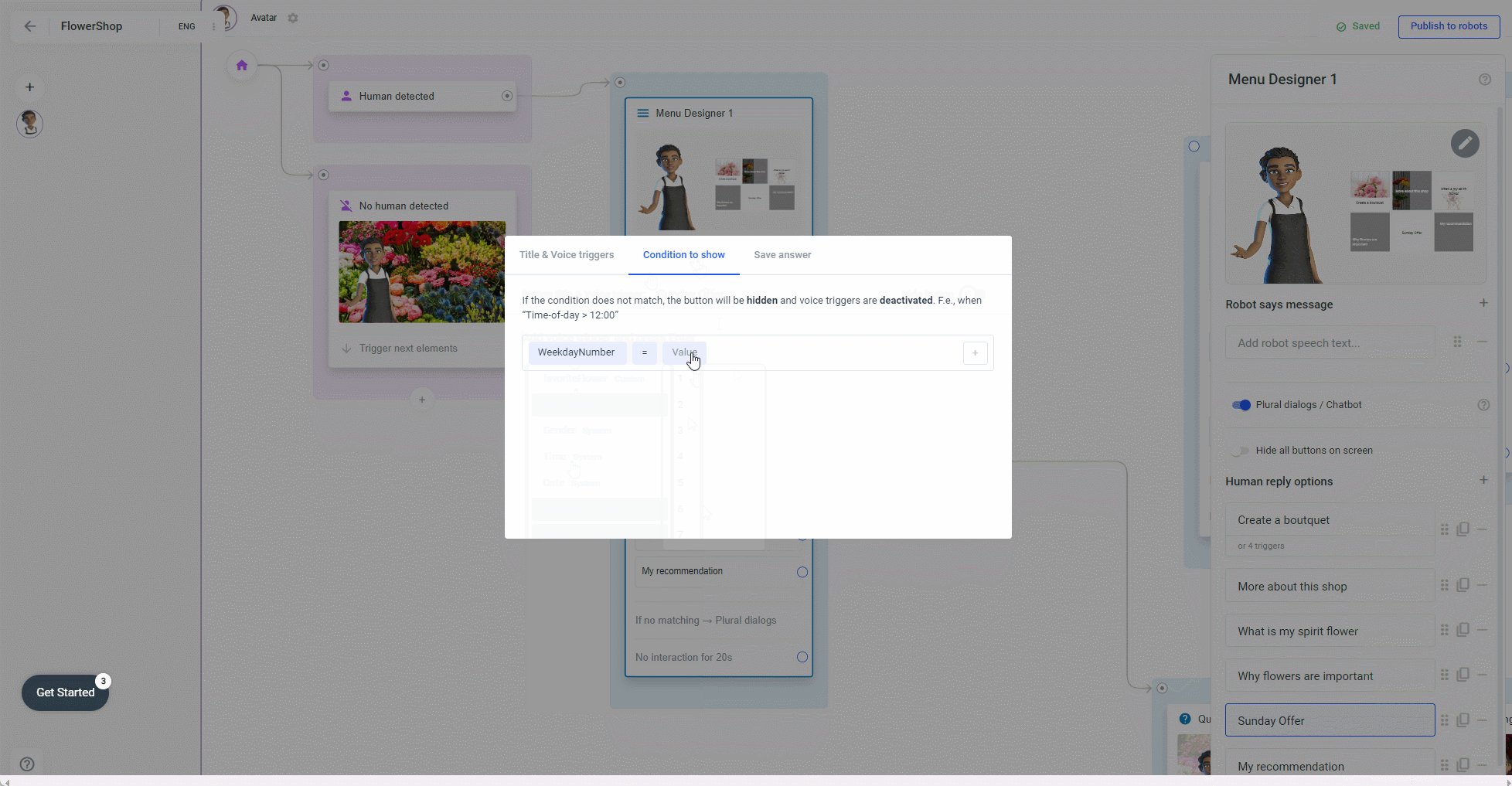
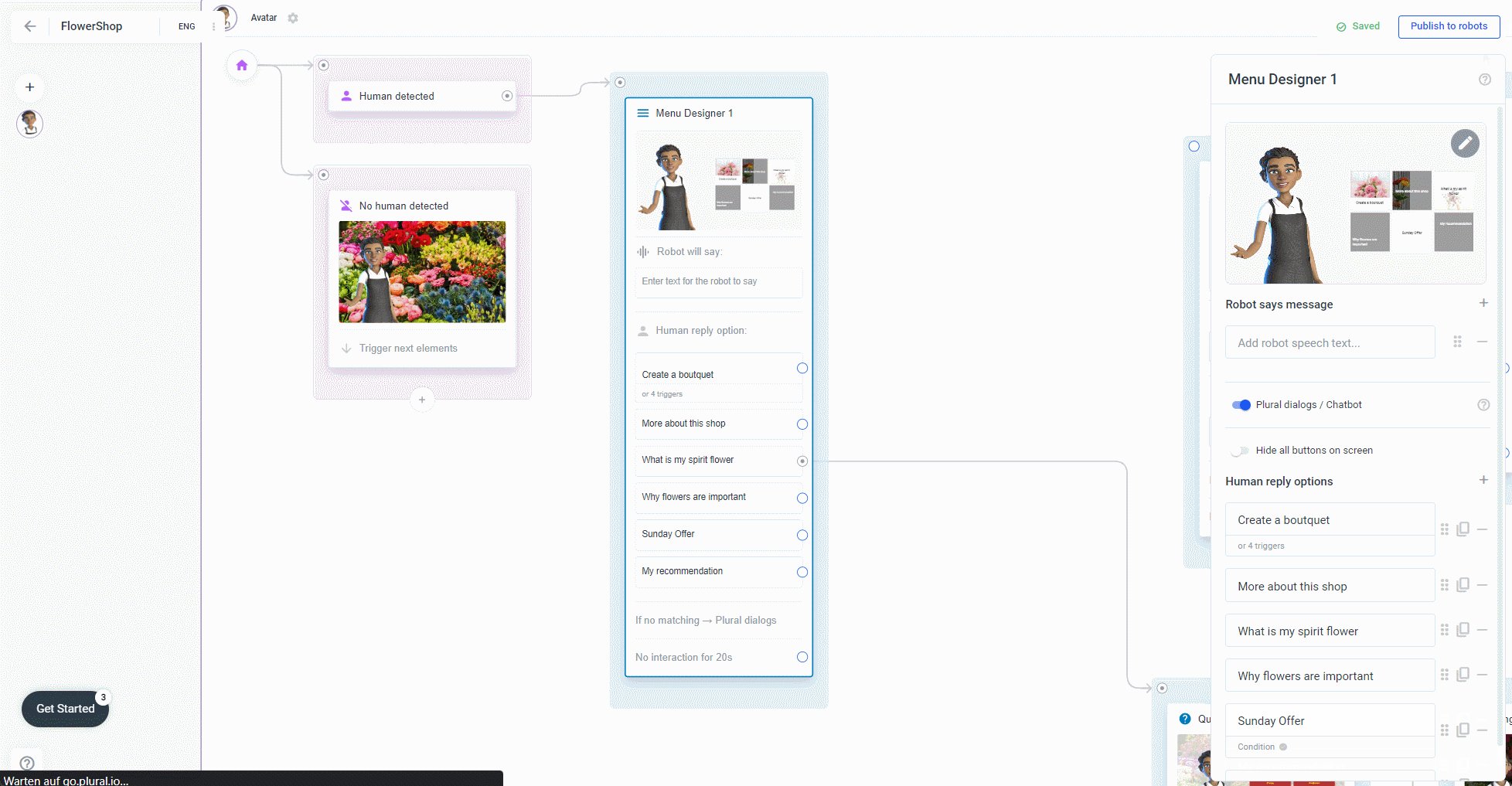
Klicken Sie erneut auf eine Schaltfläche im Element oder in der Seitenleiste, wechseln Sie zu „Bedingung anzeigen“ und fügen Sie die Systemvariable „WeekdayNumber“ aus der Dropdown-Liste als Variablennamen hinzu. Wählen Sie als Wert 7 aus der Dropdown-Liste aus. Oder Sie können für einen Test die aktuelle Tagesnummer verwenden, um zu sehen, wie sie am Sonntag aussehen wird, und sie dann nach dem Test wieder auf Sonntag ändern.